vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
vue开发中,父组件添加scoped之后。解决在父组件中无法修改子组件样式问题
在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。去掉scoped之后,样式可以覆盖。但这样会污染全局样式,为了解决这个问题,vue-loader新增书写方式。
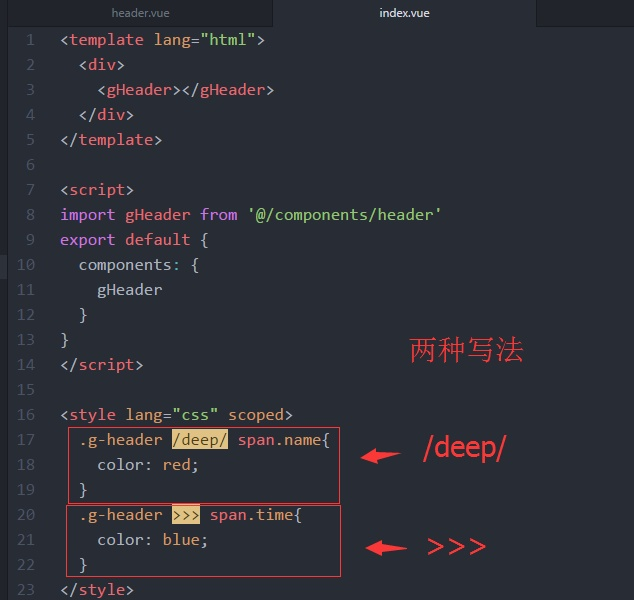
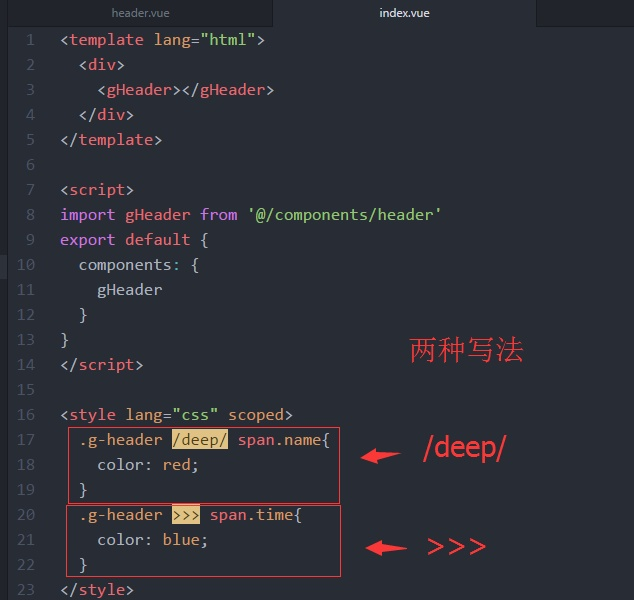
父组件

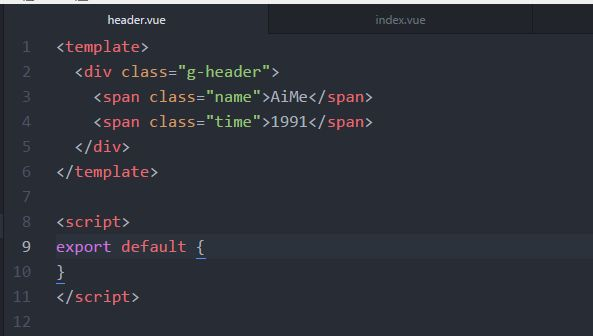
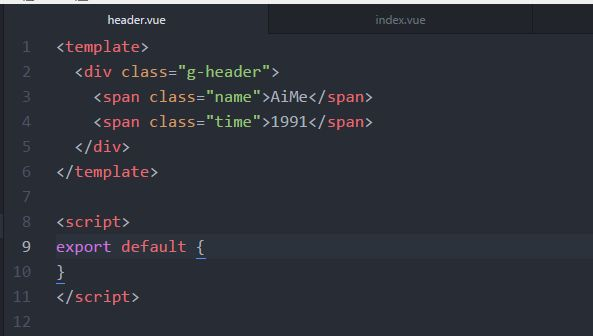
子组件

效果

这样的写法及修改了子组件的样式,又不会污染全局样式!
在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。去掉scoped之后,样式可以覆盖。但这样会污染全局样式,为了解决这个问题,vue-loader新增书写方式。
父组件

子组件

效果

这样的写法及修改了子组件的样式,又不会污染全局样式!

