vue动态路由传值以及get传值及编程式导航
1.动态路由传值
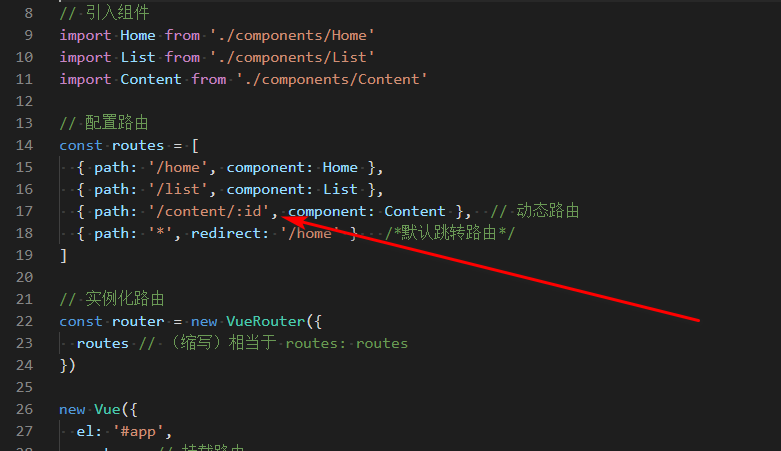
1.配置路由处
{ path: '/content/:id', component: Content }, // 动态路由
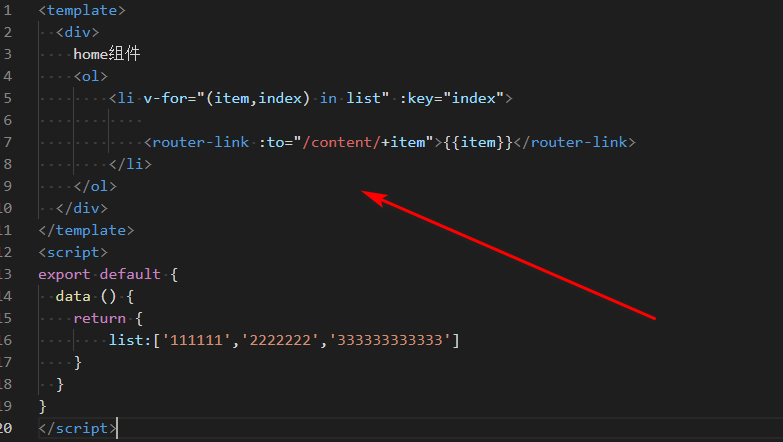
2.对应页面传值
<router-link :to="/content/+item">{{item}}</router-link>
3.对应页面接值
this.$route.params.id;
main.js

home

content

2.get传值方法
无需配置路由
{ path: '/content/:id', component: Content }, // 动态路由
1.对应页面传值
<router-link :to="'/content?id='+item">{{item}}</router-link>
2.对应页面接值
this.$route.query.id;
3.编程式导航 就是不用链接跳,用js代码跳
// 字符串
this.$router.push('home')
// 对象
this.$router.push({ path: 'home' })
// 命名的路由
this.$router.push({ name: 'user', params: { userId: '123' }})
// 带查询参数,变成 /register?plan=private
this.$router.push({ path: 'register', query: { plan: 'private' }})




