vue定义组件
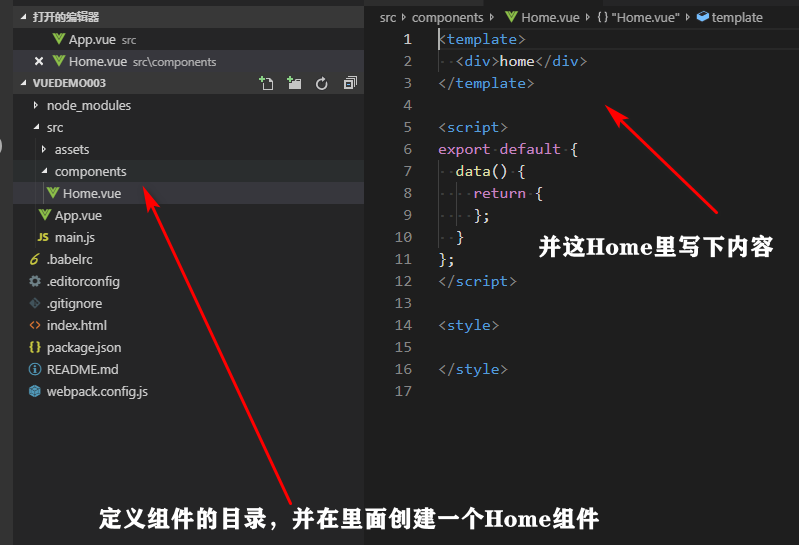
1.定义组件

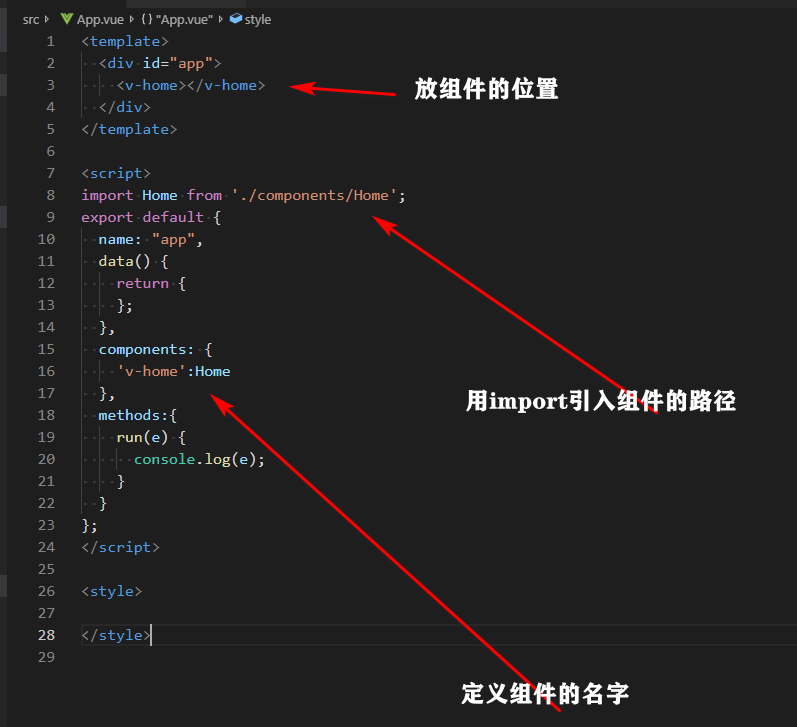
2.在App.vue里引入Home组件

home代码
<template>
<div>home</div>
</template>
<script>
export default {
data() {
return {
};
}
};
</script>
<style>
</style>
App代码
<template>
<div id="app">
<v-home></v-home>
</div>
</template>
<script>
import Home from './components/Home';
export default {
name: "app",
data() {
return {
};
},
components: {
'v-home':Home
},
methods:{
run(e) {
console.log(e);
}
}
};
</script>
<style>
</style>
效果:





