结对编程作业
| 姓名 | 分工 | 博客链接 |
|---|---|---|
| 黄荣涛 | 前端界面,游戏逻辑 | 博客链接 |
| 黄泽华 | 原型设计 | 博客链接 |
一、原型设计
设计说明
- 原型作品链接
- 本次原型设计采用墨刀工具,共制作四个模块,分别说明如下:
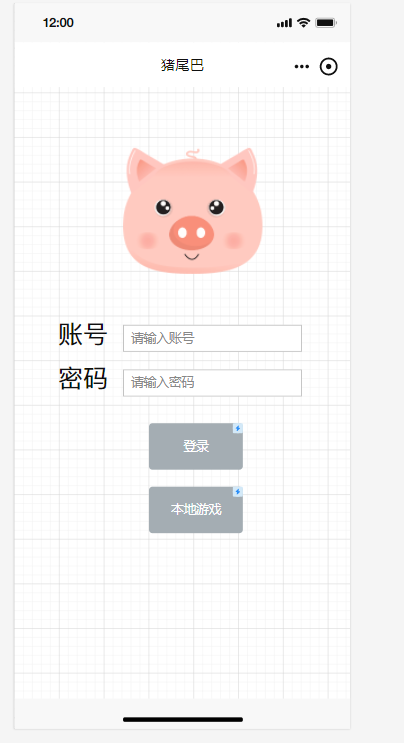
- 登录界面:登录界面有两种登录方式,一是通过学号密码登录在线模式,二是本地游戏离线模式。

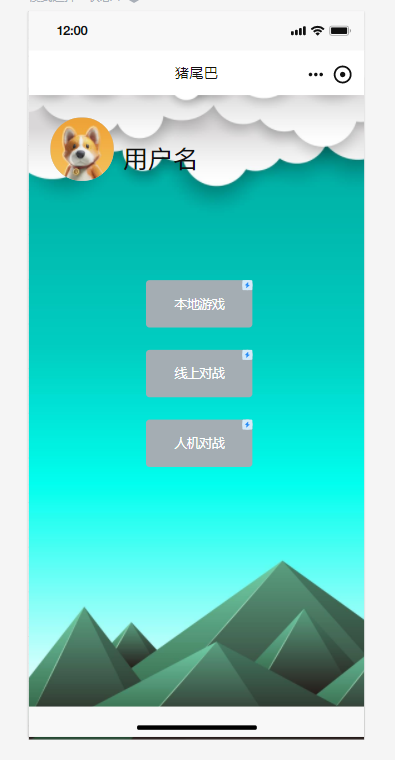
- 模式选择:登录后进入模式选择界面。分别有三种模式:本地游戏、线上对战、人机对战。玩家可以自行选择一种模式进行游戏。

- 对战模式
- 本地游戏:无需登录,两个玩家通过一台设备进行面对面游戏。

- 在线对战:选择线上对战模式后跳转至游戏大厅界面。在游戏大厅界面可以通过以下方式创建或加入对局:1.创建房间,公有会开放至游戏大厅允许所有人加入;私有则需要房间号进入房间进行游戏。2.加入房间,通过输入其他玩家的房间号加入该玩家的房间进行游戏。3.大厅加入,可以选择大厅中其他玩家的公有房间加入进行游戏。


- 人机对战:选择该模式后将与人机进行对战,玩家操作后,人机将模拟真人进行操作。

- 本地游戏:无需登录,两个玩家通过一台设备进行面对面游戏。
- 登录界面:登录界面有两种登录方式,一是通过学号密码登录在线模式,二是本地游戏离线模式。
- 遇到的困难及解决办法。
- 困难:接口实现问题,没有素材,需要学习原型设计工具。
- 解决办法:网上寻找相关资料、素材,然后学习原型设计工具。
- 收货:了解了原型设计工具的使用,积累了一波素材,知道如何进行设计、接口的实现。
二、原型设计实现
微信小程序体验版二维码:

代码实现思路
-
网络接口的使用:(以登录接口为例)
wx.request({ url:"http://172.17.173.97:8080/api/user/login", method:"POST", data:{ student_id: student_id, password: password, }, header: { "Content-Type" : 'application/x-www-form-urlencoded ' }, success(res){ console.log(res.data.data.token) if(res.data.message=="Success"){ wx.setStorage({ key:"token", data:res.data.data.token }) console.log(res.data.data.detail.name) wx.setStorage({ key:"name", data:res.data.data.detail.name, }) wx.redirectTo({ url:"/pages/gamelobby/gamelobby" }) } else{ wx.showToast({ title: '账号或密码错误,请重试', icon: 'none', duration: 1500 }) } }, fail(res){ console.log(res); wx.showToast({ title: '网络错误,请重试', icon: 'none', duration: 1500 }) } }) -
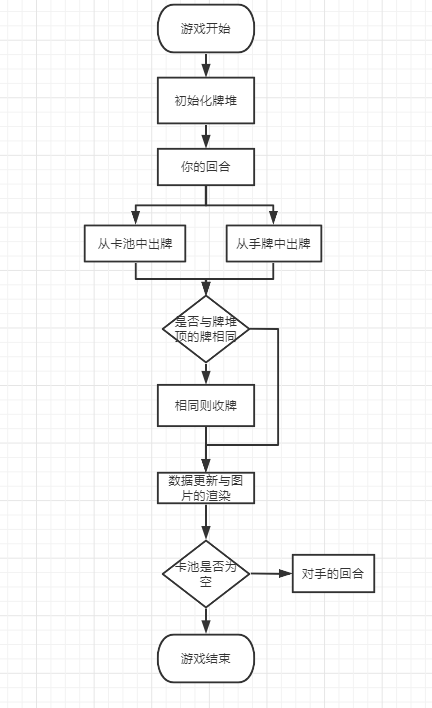
算法的关键与关键实现部分流程图
由于线上对战与本地游戏代码思路差不多,这里以本地游戏为例。算法的逻辑如图:

-
有价值的代码
clickConfirm:function(){ if(this.data.isHandCard) this.outCard();//执行出牌函数 else this.touchCard();//执行摸牌函数 //图片的渲染 var showAreaImage=""; var playerASpade=""; var playerAHeart=""; var playerAClub=""; var playerADiomond=""; var playerBSpade=""; var playerBHeart=""; var playerBClub=""; var playerBDiomond=""; if (this.data.cardShowed[0]) showAreaImage="/images/poker/"+this.data.cardShowed[0]+".jpg"; if(this.data.playerACard["Spade"][0]) playerASpade="/images/poker/"+ this.data.playerACard["Spade"][0]+".jpg"; if(this.data.playerACard["Heart"][0]) playerAHeart="/images/poker/"+ this.data.playerACard["Heart"][0]+".jpg"; if(this.data.playerACard["Club"][0]) playerAClub="/images/poker/"+ this.data.playerACard["Club"][0]+".jpg"; if(this.data.playerACard["Diomond"][0]) playerADiomond="/images/poker/"+ this.data.playerACard["Diomond"][0]+".jpg"; if(this.data.playerBCard["Spade"][0]) playerBSpade="/images/poker/"+ this.data.playerBCard["Spade"][0]+".jpg"; if(this.data.playerBCard["Heart"][0]) playerBHeart="/images/poker/"+ this.data.playerBCard["Heart"][0]+".jpg"; if(this.data.playerBCard["Club"][0]) playerBClub="/images/poker/"+ this.data.playerBCard["Club"][0]+".jpg"; if(this.data.playerBCard["Diomond"][0]) playerBDiomond="/images/poker/"+ this.data.playerBCard["Diomond"][0]+".jpg"; this.setData({ pickPlayerA:!this.data.pickPlayerA, pickPlayerB:!this.data.pickPlayerB, cardSelected:false, isHandCard:false, showAreaImage: showAreaImage, playerASpade: playerASpade, playerAHeart: playerAHeart, playerAClub: playerAClub, playerADiomond: playerADiomond, playerBSpade: playerBSpade, playerBHeart: playerBHeart, playerBClub: playerBClub, playerBDiomond: playerBDiomond, playerASpadeCount:this.data.playerACard["Spade"].length, playerAHeartCount:this.data.playerACard["Heart"].length, playerAClubCount:this.data.playerACard["Club"].length, playerADiomondCount:this.data.playerACard["Diomond"].length, playerBSpadeCount:this.data.playerBCard["Spade"].length, playerBHeartCount:this.data.playerBCard["Heart"].length, playerBClubCount:this.data.playerBCard["Club"].length, playerBDiomondCount:this.data.playerBCard["Diomond"].length, cardPoolCount:this.data.cardPool.length, cardShowCount:this.data.cardShowed.length, }) //判断游戏输赢 if(this.data.cardPool.length==0){ var countA=this.data.playerASpadeCount+this.data.playerAHeartCount+this.data.playerAClubCount+this.data.playerADiomondCount; var countB=this.data.playerBSpadeCount+this.data.playerBHeartCount+this.data.playerBClubCount+this.data.playerBDiomondCount; if(countA>countB){ wx.showToast({ title: '游戏结束,下方玩家获胜', icon: 'none', duration: 10000 }) } else if(countA<countB){ wx.showToast({ title: '游戏结束,上方玩家获胜', icon: 'none', duration: 10000 }) } else{ wx.showToast({ title: '游戏结束,平局', icon: 'none', duration: 10000 }) } this.setData({ end:true, pickPlayerA:false, pickPlayerB:false, }) } },此段代码体现了游戏的基本逻辑
-
性能分析与改进
未找到相关的工具,于是没有进行这部分工作。
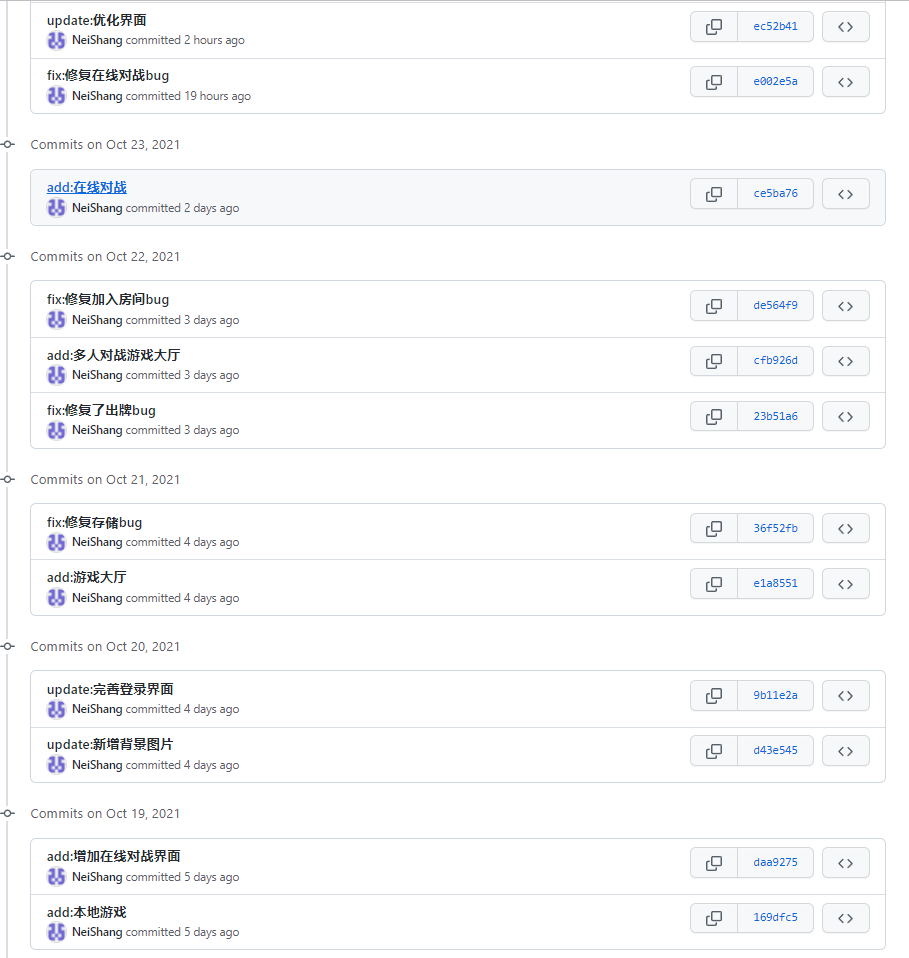
GitHub代码签入记录

遇到的代码模块异常或结对困难及解决方法。
- 困难:此前并没有微信小程序开发的经验,在开发过程中遇到了很多问题。在利用提供的接口进行实现线上对战对战时,出现了很多bug,寄!
- 解决过程:面向网络编程,以及向不愿意透露姓名的大佬请教。
- 收获:学习到了很多新知识,熟悉了微信小程序开发的流程。
评价你的队友
- 值得学习的地方:任务完成快,执行能力强,也十分愿意去学习新的知识。
- 需要改进的地方:我们在沟通上存在一些问题,在遇到问题时可以交流一下。
PSP与学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 500 | 500 | 10 | 10 | 学习了强化学习的一些经典算法 |
| 2 | 100 | 600 | 15 | 30 | 复习了html、css、js,学习微信小程序开发 |
| 3 | 1000 | 1600 | 15 | 45 | 实现游戏的基本界面 |
| 4 | 1500 | 3100 | 30 | 75 | 实现游戏的功能 |
三、心得
- 黄荣涛:在看到本次作业有一个人工智能打牌时,去网络上搜索了一些资料,然后去B站观看强化学习的视频,后来考虑到实际情况,便去写前端了。作业难度:由于错误的估计了本次作业的难度,前期划了太多水了,导致后面疯狂赶ddl,本次作业完成度并不是很高,在线对战存在bug,人机对战没有实现。。。作业感想:虽然本次作业完成度不高,但还是学到了很多东西,强化学习入门、微信小程序开发等等。启发:还是要改掉赶ddl的坏习惯,学习要有规划。最后感谢队友的付出与努力以及一位不愿意透露姓名的大佬!
- 黄泽华:这次的结对编程负责的是原型设计,对于原型设计还是学习到了许多。能从网上获取很多资源、素材,然后是如何设计界面、美化等等。一开始试图寻找必胜策略的算法,但是自己模拟了很多遍发现随机性很大,虽然有最后几步的必胜策略,但是对面游戏开局的情况,各种策略各有各的优势,不能说哪一种就是必定赢的,还是有点看脸。虽然可以通过大数据训练的办法,但是本人刚学python还不会用这么牛逼的技术。最后就是对队友的感谢,队友承担了大部分工作,感谢队友带我飞!



