巧如范金,精比琢玉,一分钟高效打造精美详实的Go语言技术简历(Golang1.18)
研发少闲月,九月人倍忙。又到了一年一度的“金九银十”秋招季,又到了写简历的时节,如果你还在用传统的Word文档寻找模板,然后默默耕耘,显然就有些落后于时代了,本次我们尝试使用云平台flowcv高效打造一份巧如范金、精比琢玉的高品质Golang技术简历。
首先来到云平台:flowcv.com 点击 try free 然后选择 Resume 点击创建新简历:

一份合格的技术简历大抵包含六大部分:个人信息(Information)、个人简介(Profile)、工作经历(Professional Experience)、学历信息(Education)、项目经验(Professional Experience)以及技能列表(Skills)。
个人信息(Information)
个人信息指的是求职者的基本信息,如名字、年龄以及联系方式。但事实上,真正必要的就是名字、求职岗位Title、邮箱、手机号以及所在地:
名字:某某
邮箱:123@gmail.com
岗位: Go lang Develper
手机: 133-3212-3212
Base: 北京
简单扼要,直击要害。
个人简介(Profile)
个人简介是对求职者经历的一个简单描述,内容不必过多,但通过简单地描摹,可以让简历筛查人员在短时间内判断求职者与对应岗位是否匹配:
Web开发领域深耕三年,热爱编程,熟练掌握Golang开发语言,掌握关系型数据库和非关系型数据库,掌握Golang高性能框架Iris,能够在很短时间内独立开发项目。非常注重自我学习和提升,能够胜任高强度高压力的繁杂工作。希望能和贵公司一起成长。
这里首先展示工作年限,然后表明擅长语言与数据库,随后突出使用的框架,最后强调独立开发能力与抗压能力,这些都是研发人员所需要具备的基本素质。
工作经历(Professional Experience)
工作经历就是求职者过往的研发经历,一般情况下需要列出公司名称、任职时间、岗位名称和实际工作内容:
公司二 2019-2020
Golang开发
任职于海外电商核心交易订单组,主要是做印度,港台,西欧,俄罗斯这几个 市场的项目开发。期间主要做订金预售,企业购等大型项目的开发以及负责购物车整体的架构重构。
公司一 2017-2019
Golang开发
参与公司里多个的项目的后端开发,负责后端服务的架构设计、开发以及维护 ,构建高并发高性能的后端服务,并进行优化做技术调研。在公司期间参与的 项目:某某小程序。能够敏捷开发,配合产品以及组内成员之间完成接口的调试。
这里需要注意的是,最近的工作经历要在上面进行展示,而比较久远的经历在下面展示,因为招聘者关心的其实是求职者最近的工作经历。
学历信息(Education)
学历信息除了毕业院校、毕业时间以及专业以外,还可以把主修和选修课写上:
某某大学
计算机科学与技术
2016-2019
计算机组成原理、计算机系统结构、操作系统、汇编语言程序设计、高级语言程序设计、计算机网络、数据库原理及应用、软件工程等
项目经验(Professional Experience)
项目经验是一份技术简历的核心,面试过程中,招聘者和求职者所沟通的重点往往也在过往的项目经历中:
项目一
某平台项目
2020-2022
项目平台主要涉及到有印度,新加坡,西欧,俄罗斯四个机房。总共13个国 家小米网站点10个国家的POCO站点。用户数达千万级,业务高峰时并发量6 0w,印度市场日订单量达十万。任职期间主要负责的模块有购物车模块、算 价模块、下单模块、订单查询模块。原有订单系统功能的迭代,参与双十一活 动,黑五订金预售等活动的开发,基于项目的高可用可拓展在业务架构, 系统架构,技术架构三个层面对订单购物车模块进行了重构。对业务中分布式 事务的一致性做了进一步处理,用grpc调用替代原有大量缓存的混乱使用,对业务和业务之间的耦合进行了拆分进一步实现高内聚低耦合。
项目二
某公司项目
2019-2020
基于高性能框架Iris实现Restful风格的在线聚合支付接口,聚合封装了支付宝,微信,京东等三方支付平台
Hash取模算法设计分表逻辑,负载均衡
独立设计基于redis异步任务队列风控审核架构,同时配置自动化循环队列任务(有序集合)
利用Websocket实现后端消息主动推送,改造前端传统轮询技术框架,减少了30%的网络请求数,节约了大约一半的可用带宽
使用Redis集群作为缓存介质,缓解数据库压力。
利用Docker进行服务封装和业务解耦,使用Docker-compose批量管理容器集群,用Dockerfile编写部署脚本
Nginx反向代理Tornado,采用加权策略的负载均衡技术,后台服务统一使用SuperVisor进行管理
利用百度AI对用户投诉及聊天记录信息进行模糊匹配与情感分析,预测用户导向。
后期使用Thrift框架RPC协议架构对传统的http接口进行重构,提高了整体接口的性能和吞吐量。
使用Redisearch打造全文检索引擎,百万级数据可以达到单次检索10毫秒以内的速度。
开发,测试用户认证,订单,支付/退款等7个模块
大体上,遵循“做了什么和得到了什么”原则,强调项目结果,但也重视项目过程。
技能列表(Skills)
顾名思义,技能列表即求职者所掌握的技术栈,一些和岗位不相关和过时的技术栈可以略过不写:
后端框架:Iris/Grpc
前端框架:Vue3.0
数据库:MySQL,Redis
工具:Docker,Git,SuperVisor
其他:Websocket,百度BCC、自然语言分析
外语:CET6,能流畅阅读英文文档
模板选择
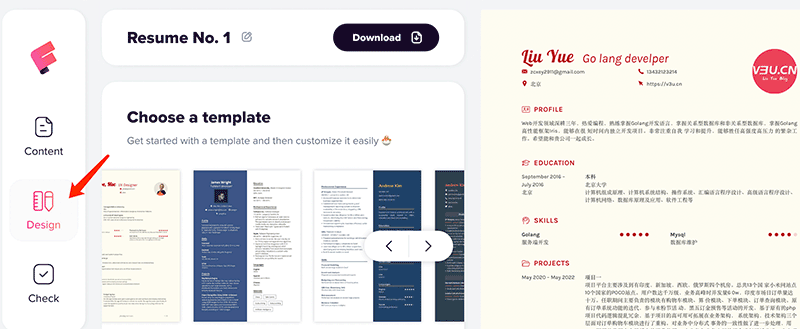
当我们填写好简历的六大核心部分,就可以选择一块称心如意的模板了:

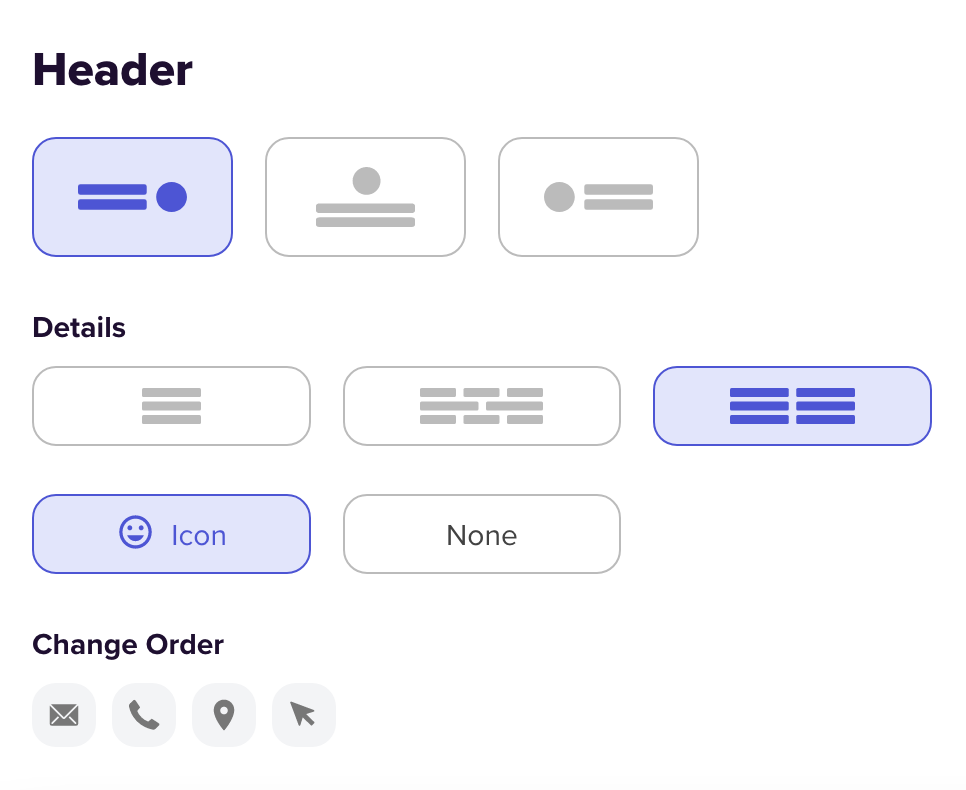
模板会根据简历内容自适应,同时也支持布局、字体、ICON等细节的调整:

调整完毕之后,点击下载按钮,就可以得到一份pdf格式的简历。
PDF和Html的简历格式转换
美中不足的是,flowcv平台并不支持中文字体,但是没关系,我们可以通过技术手段“曲线救国”。
这里使用Golang1.18针对PDF文件做转换操作,首先安装转换包sdk:
go get github.com/pdfcrowd/pdfcrowd-go
这里使用pdfcrowd-go包,随后编写转换脚本pdftohtml.go:
package main
import (
"fmt"
"os"
"github.com/pdfcrowd/pdfcrowd-go"
)
func main() {
client := pdfcrowd.NewPdfToHtmlClient("demo", "ce544b6ea52a5621fb9d55f8b542d14d")
err := client.ConvertFileToFile("test.pdf", "test.html")
handleError(err)
}
func handleError(err error) {
if err != nil {
// report the error
why, ok := err.(pdfcrowd.Error)
if ok {
os.Stderr.WriteString(fmt.Sprintf("Pdfcrowd Error: %s\n", why))
} else {
os.Stderr.WriteString(fmt.Sprintf("Generic Error: %s\n", err))
}
panic(err.Error())
}
fmt.Println("转换完毕")
}
这里使用pdfcrowd平台的测试账号demo创建客户端结构体,然后使用client.ConvertFileToFile函数进行转换操作,将脚本所在目录的test.pdf文件转换为test.html文件。
程序返回:
➜ mydemo git:(master) ✗ go run "/Users/liuyue/wodfan/work/mydemo/mypdf.go"
转换完毕
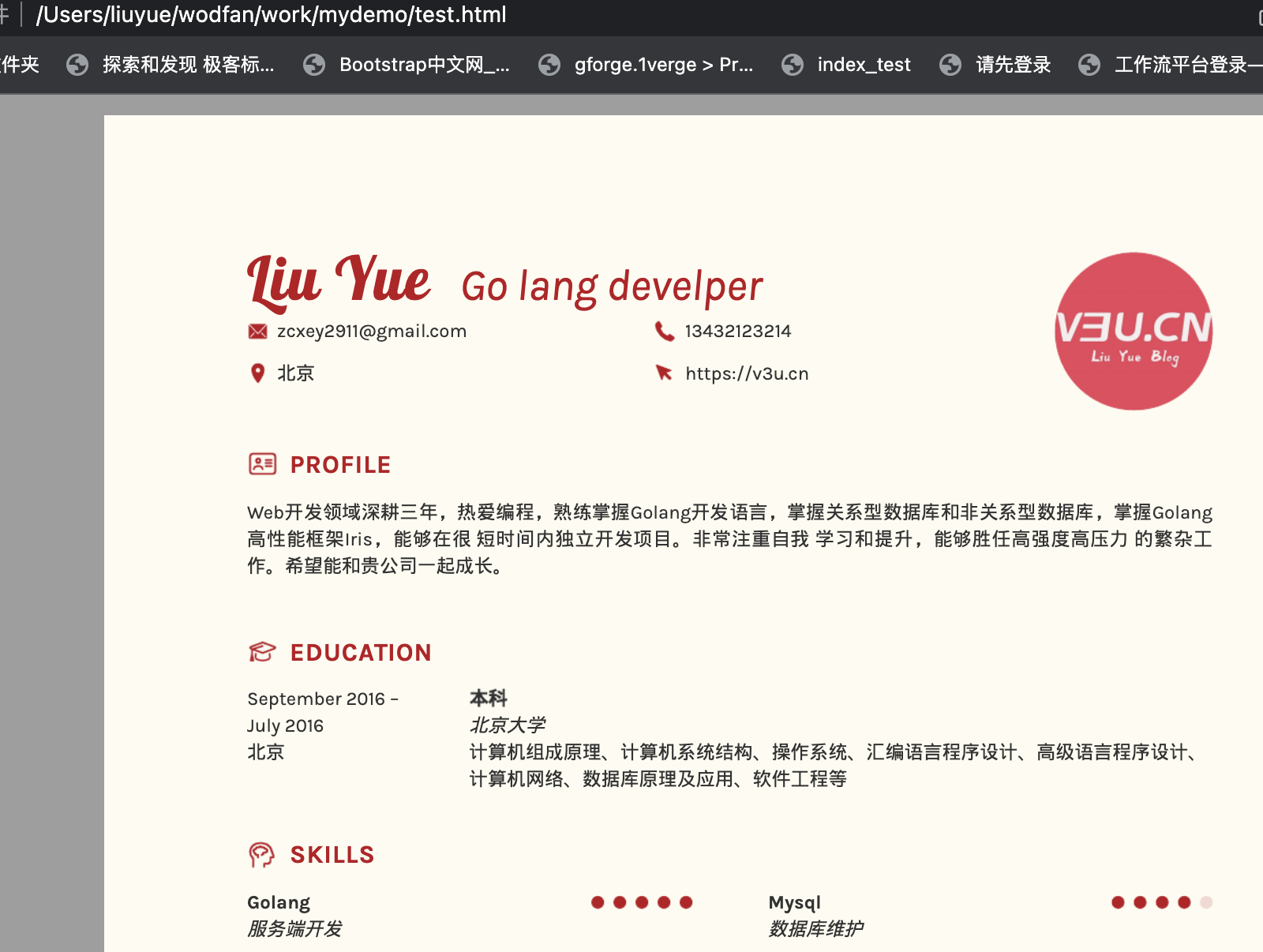
藉此,我们就得到了一份Html格式的简历:
<!DOCTYPE html>
<!-- Created by Pdfcrowd (https://pdfcrowd.com/) --><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta name="keywords" content="Free Online Resume Builder, FlowCV - https://flowcv.io">
<style type="text/css">
#page-container{position:absolute;top:0;left:0;margin:0;padding:0;border:0}@media screen{#page-container{bottom:0;right:0;overflow:auto}}@media print{@page{margin:0}html{margin:0}body{margin:0;-webkit-print-color-adjust:exact}#page-container{width:auto;height:auto;overflow:visible;background:none !important}.d{display:none}}.page{position:relative;background-color:white;overflow:hidden;margin:0;border:0}.page-content{position:absolute;border:0;padding:0;margin:0;top:0;left:0;width:100%;height:100%;overflow:hidden;display:block;transform-origin:0 0;-ms-transform-origin:0 0;-webkit-transform-origin:0 0}.page-content.opened{display:block}.bf{position:absolute;border:0;margin:0;top:0;bottom:0;width:100%;height:100%;-ms-user-select:none;-moz-user-select:none;-webkit-user-select:none;user-select:none}.bi{position:absolute;border:0;margin:0;-ms-user-select:none;-moz-user-select:none;-webkit-user-select:none;user-select:none}@media print{.page{margin:0;box-shadow:none;page-break-after:always;page-break-inside:avoid}@-moz-document url-prefix(){.page{overflow:visible;border:1px solid #fff}.page-content{overflow:visible}}}.c{position:absolute;border:0;padding:0;margin:0;overflow:hidden;display:block}.t{position:absolute;white-space:pre;font-size:1px;transform-origin:0 100%;-ms-transform-origin:0 100%;-webkit-transform-origin:0 100%;unicode-bidi:bidi-override;-moz-font-feature-settings:"liga" 0}.t:after{content:''}.t:before{content:'';display:inline-block}.t span{position:relative;unicode-bidi:bidi-override}._{display:inline-block;color:transparent;z-index:-1}::selection{background:rgba(127,255,255,0.4)}::-moz-selection{background:rgba(127,255,255,0.4)}.pi{display:none}.d{position:absolute;transform-origin:0 100%;-ms-transform-origin:0 100%;-webkit-transform-origin:0 100%}.it{border:0;background-color:rgba(255,255,255,0.0)}.ir:hover{cursor:pointer}</style>
<style type="text/css">
@media screen {
#page-container {
background-color: #9e9e9e;
}
.page {
margin: 13px auto;
border-collapse: separate;
}
}
</style><style type="text/css">
随后就可以通过Html标签以及Css样式来控制中文字体或者其他样式了,最终效果如下:

结语
毫无疑问,对于简历来说,内容大于形式,因为内容是事物存在的基础,但同一类内容不应该只能有一种形式,内容是简历内一切内在要素的总和,而形式是这些内在要素的结构和组织方式,简历中的内容和形式应该是辩证统一的关系,形式服从内容,并随内容的变化而变化,形式对简历内容又有反作用,形式适合内容,就促进内容的发展,形式不适合内容,则阻碍内容的发展。



