Hexo 更换主题
更换 Hexo 主题非常容易,只要在 themes 文件夹内,新增一个任意名称的文件夹,并修改 _config.yml 内的 theme 设定,即可切换主题。
具体步骤:
1.安装主题
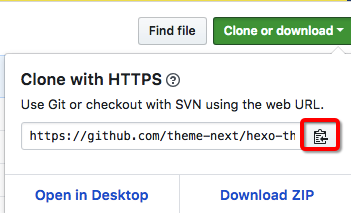
到主题的 GitHub 主页下,复制地址

在终端 cd 到博客根目录
输入命令: git clone 刚才复制的地址 themes/xxxx ,xxxx 是主题名
例如:
git clone https://github.com/theme-next/hexo-theme-next.git themes/next
或者:
从 https://hexo.io/themes/ 下载 release 包,解压到博客根目录 themes/ 文件夹下
2.使用主题
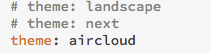
修改博客根目录下的 _config.yml 文件,注释掉原来的 theme 并新增一句 theme: xxxx (注意冒号后面有空格)

xxxx 为博客根目录 themes/ 文件夹下,对应的主题文件夹名称。
如果是解压出来的“hexo-theme-aircloud”就写“hexo-theme-aircloud”,如果是自建的“aircloud”就写“aircloud”
3.
本地预览
hexo clean
hexo g
hexo s
打开 http://localhost:4000/ 预览效果
部署博客
hexo clean
hexo g
hexo d
此文章是我原创,最早发布于我在其他平台的博客,现同步在此
我的公号:v1coder
我的博客:v1coder.com
我的GitHub:https://github.com/v1coder




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~