使用 Hexo 在 Github 上建博客
先确认 git 与 npm 已经安装,在终端输入以下命令
git --version
npm --version
安装 hexo,在终端输入
npm install hexo-cli -g
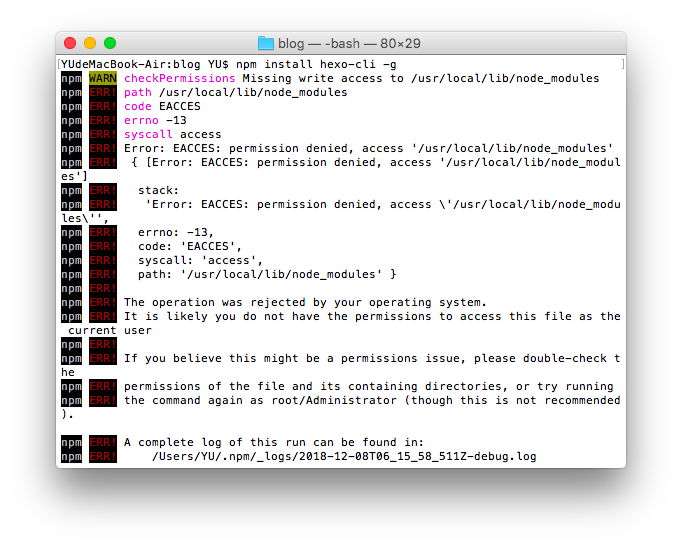
安装过程中如果报错

解决方法:
sudo npm install hexo-cli -g
确认 hexo 安装成功
hexo version
来到你中意的目录(文件夹):
cd /Users/v1coder/Documents/
然后
hexo init blog
cd blog
npm install
hexo g
hexo server
此时新建了一个名为 blog 的文件夹,并且里面新建了所需要的文件。( blog 可以改成你中意的其他文件夹名)
这些完成之,你就可以打开浏览器,在地址栏里输入: http://localhost:4000,在本地先看看网站是什么样子。
配置秘钥
- 检查 SSH keys 是否已经存在
终端执行如下命令:
ls ~/.ssh
如果显示如下信息(重点是要有id_rsa和id_rsa.pub),就说明 SSH keys 已经存在了:
id_rsa id_rsa.pub known_hosts
如果存在,则直接跳到 将 SSH key 添加到 GitHub 中的部分
如果 SSH Keys 不存在
-
生成新的Key:(引号内的内容替换为你自己的邮箱)
ssh-keygen -t rsa -C "your_email@youremail.com"
输出显示:
>Generating public/private rsa key pair. Enter file in which to save the key
(/Users/your_user_directory/.ssh/id_rsa):<press enter>
直接回车,不要修改默认路劲。
>Enter passphrase (empty for no passphrase):<enter a passphrase>
Enter same passphrase again:<enter passphrase again>
设置一个密码短语,在每次远程操作之前会要求输入密码短语!闲麻烦可以直接回车,不设置。
成功:
Your identification has been saved in /Users/your_user_directory/.ssh/id_rsa.
Your public key has been saved in /Users/your_user_directory/.ssh/id_rsa.pub.
The key fingerprint is:
... ...
默认会在路径~/.ssh下生成id_rsa和id_rsa.pub两个文件。
- 将 SSH key 添加到 GitHub 中
终端输入:
cat ~/.ssh/id_rsa.pub
复制内容
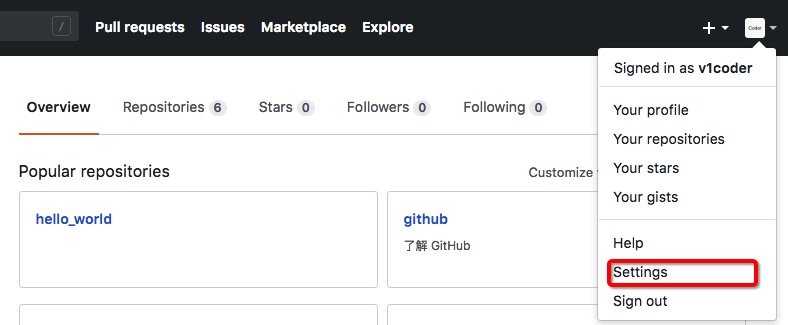
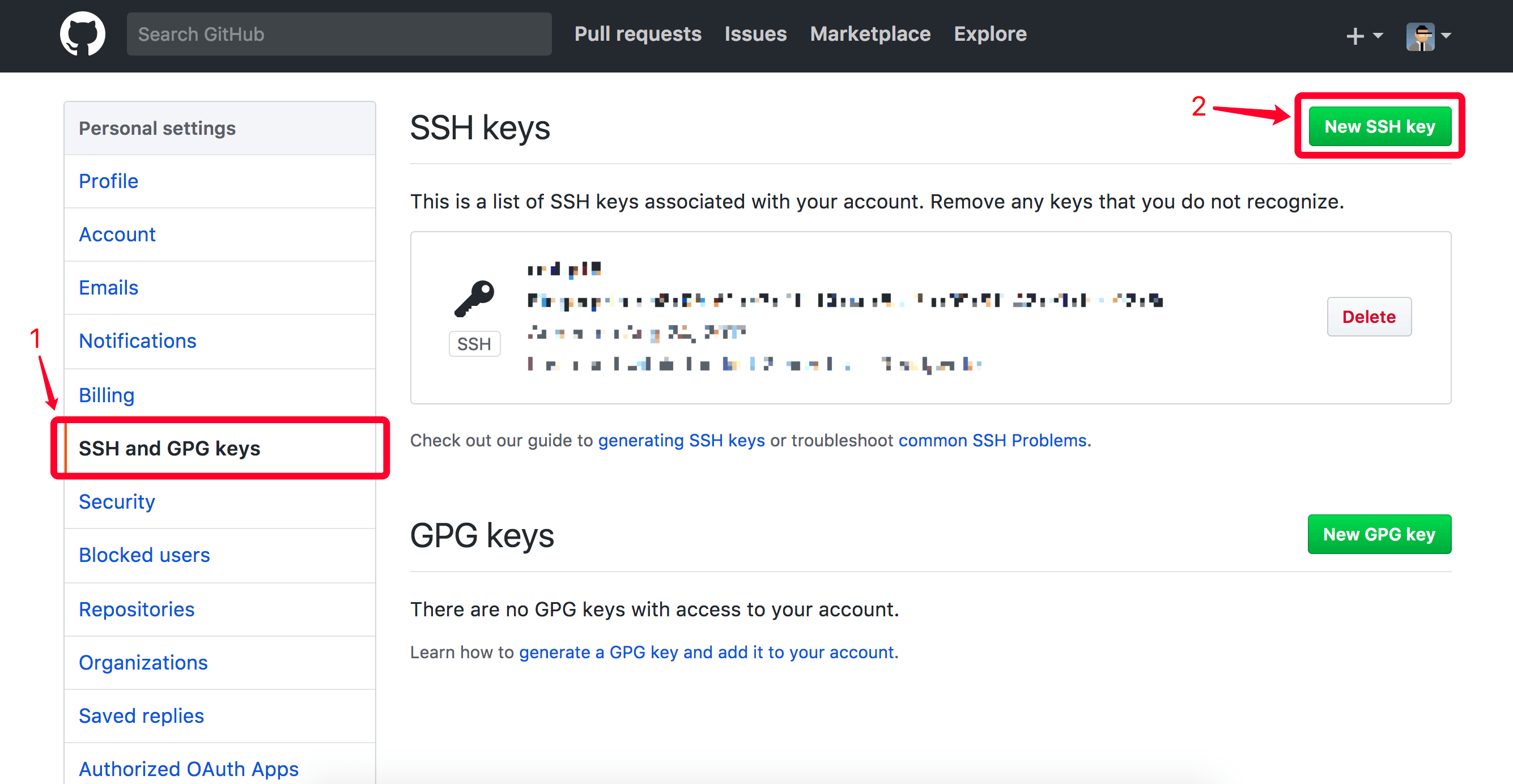
进入GitHub –> Settings –> SSH and GPG keys –> NEW SSH key,如下图所示:


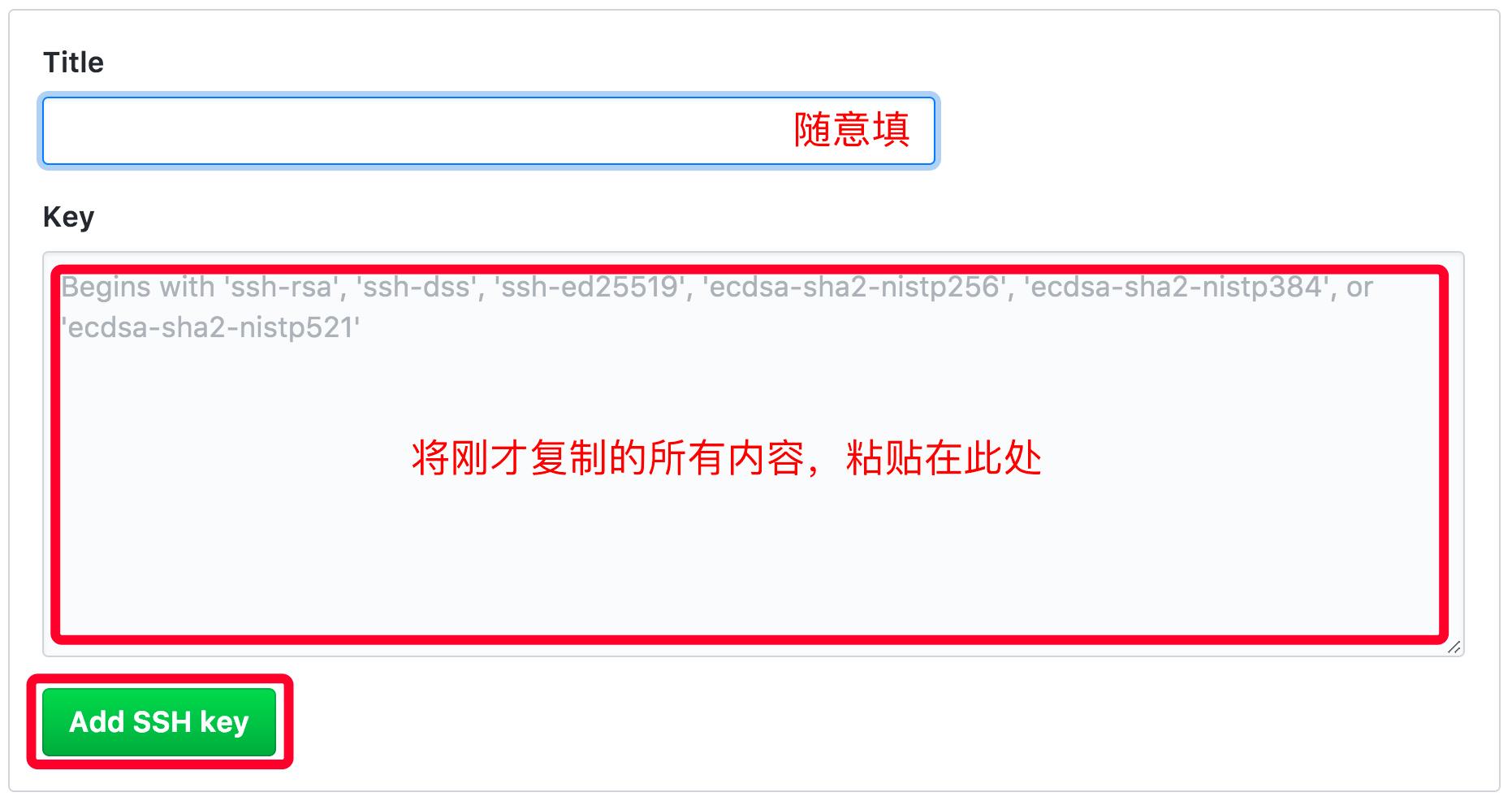
Title 里任意添一个标题,将复制的内容粘贴到 Key 里,点击下方 Add SSH key 绿色按钮即可,如下图所示:

部署到 GitHub 上
打开当前文件夹(blog)下的 _config.yml 文件,在末尾deploy后面添加几行代码:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: git@github.com:yourname/yourname.github.io.git
branch: master
注意:冒号后面有空格,yourname 替换成你自己的 GitHub 用户名。(repository 可以在 Github 上复制,但记得选Clone with SSH )
终端输入:
npm install hexo-deployer-git --save
hexo deploy
显示 INFO Deploy done: git 表示完成。
设置独立域名
博客根目录的 source/ 目录下创建一个名叫 CNAME 的文件,注意没有后缀,里面写你的域名。
部署,添加域名解析,就 OK 了
域名解析请参考“极简”创建 github page 并设置域名
编辑文章
- 创建文章
命令行输入:
hexo new "new article"
之后在博客根目录 /source/_posts/ 文件夹下面,多了一个 new-article.md 文件。
打开之后我们会看到:
title: new article
date: 2018-12-10 20:10:33
tags:
title 是当前文档名,也是将来在网页中显示的文章标题。
date 是我们新建文档的时间。
tags 是文档的标签,我们用次来为文章加标签。
我们可以为文档贴标签:
---
title: new article
date: 2018-12-10 20:10:33
tags:
- tag1
- tag2
- tag3
---
上面的文档贴上了 tag1、tag2、tag3 标签
- 删除文章
博客根目录 /source/_posts/ 文件夹下,删除对应文章的 .md 文件
_posts/ 文件夹不能为空,否则网页会报错 Cannot GET /
更新博客
- 本地预览
hexo clean
hexo g
hexo s
打开 http://localhost:4000/ 预览效果
- 部署到 GitHub
hexo clean
hexo g
hexo d
感谢:
Hexo + GitHub (Coding) Pages 搭建博客
使用 Hexo 为自己在 Github 上建一个静态 Blog 站点
2018-12-11
此文章是我原创,最早发布于我在其他平台的博客,现同步在此
我的公号:v1coder
我的博客:v1coder.com
我的GitHub:https://github.com/v1coder


 我的博客我做主
我的博客我做主

 浙公网安备 33010602011771号
浙公网安备 33010602011771号