“极简”创建 github page 并设置域名
最简单最详细的,创建 github page 并设置域名,没有多余的步骤,并且多图,对新手特别友好
尝试用 github page 创建博客,并设置独立域名。网上找了许多教程,都太复杂。自己的创建过程其实很简单,甚至不用写一行代码。
本篇只记录了最基础的过程,包括创建 github page 博客,建立一个页面,并设置独立域名。没有创建贼酷炫博客的方法。
这个流程是目前最简单的。(2017年12月26日)
一.创建 github page
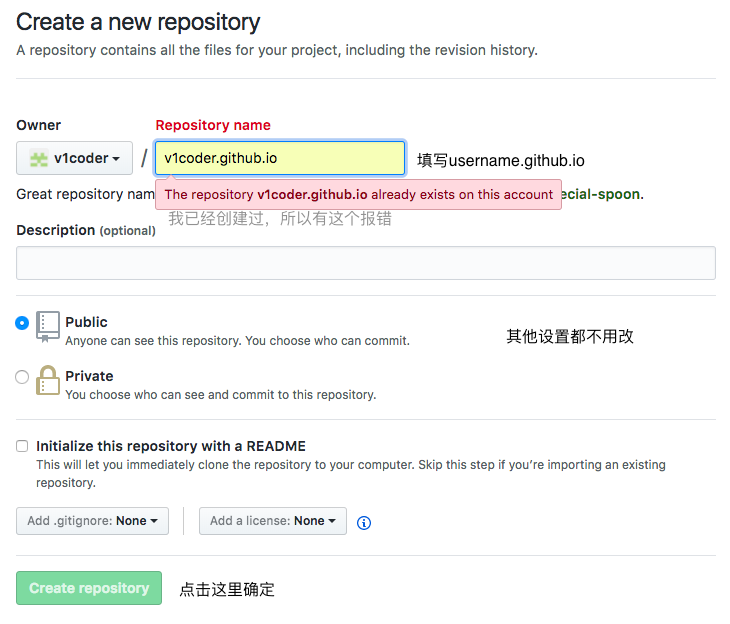
创建一个名字叫 username.github.io 的“new repository”

这就创建完成了,就这么简单。比如我的 v1coder.github.io。
设置独立域名可以直接跳到第二部分。
现在这个网址只显示“404”,咋能确定成没成功呢。
那我们创建一个最简单的网页。
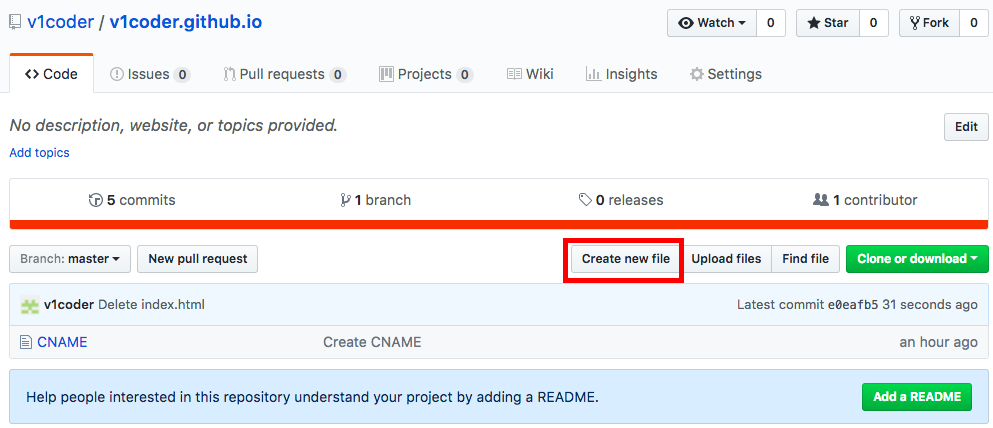
在新创建的 repository 下,点击 “Create new file”

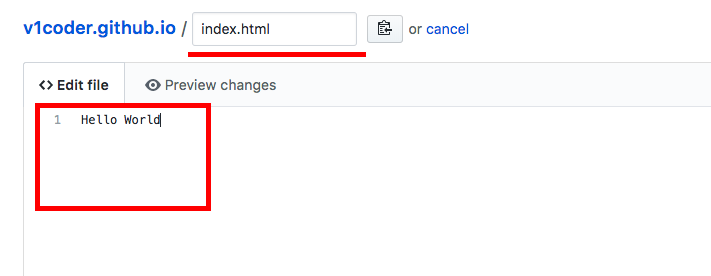
然后输入文件名“index.html”和文件内容“Hello World”

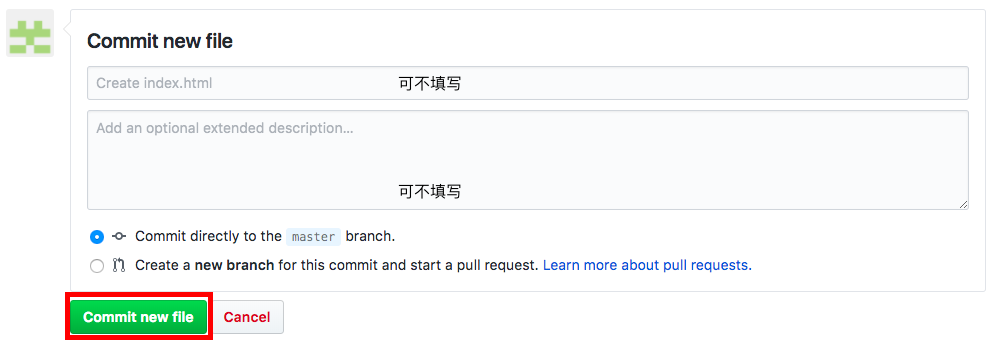
点击“commit new file”完成创建

现在进入上面的网址 username.github.io 就会显示:

二.独立域名
给上面创建的 username.github.io 博客设置独立域名
(域名购买不再赘述。)
添加一条域名解析记录:主机记录“@”,记录类型“CNAME”,记录值“username.github.io”,其他不用改

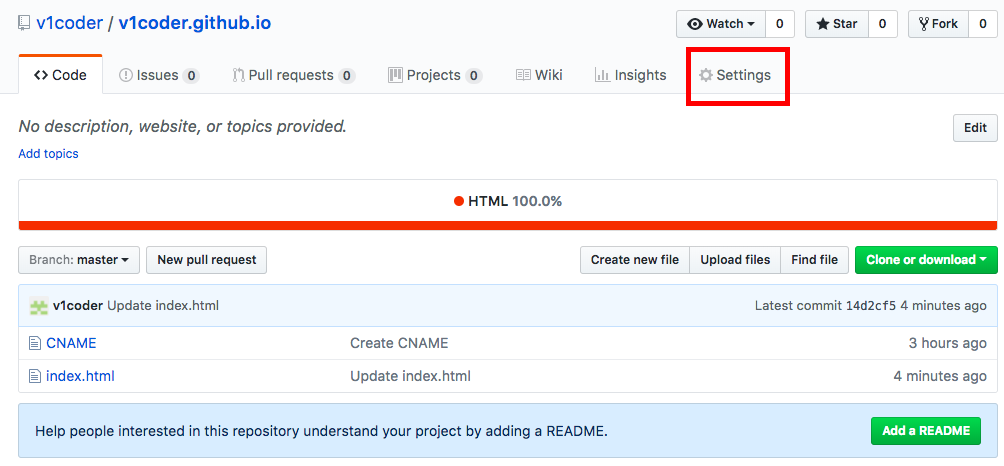
回到上面创建的username.github.io ,点击“Setting”进入设置页面

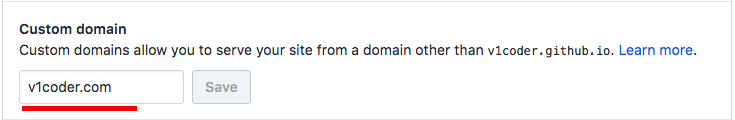
在 GitHub Pages 的区域找到 Custom domain,在输入框里填入自己的域名。

点击“save”,就完成了域名设置。现在输入自己的域名就能进入自己的博客页面了,比如我的 v1coder.com
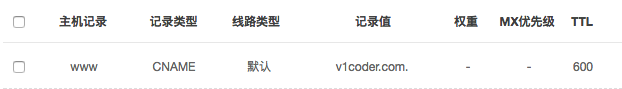
另外,如果想 www.YourDomain 也能进入自己的博客,只需要在域名解析处再加一条记录:主机记录“www”,记录类型“CNAME”,记录值填写你的域名

这样直接输入你的域名或前面加 www 都会进入你的博客了。
创建 github page 的官方教程:https://pages.github.com/
此文章是我原创,最早发布于我在其他平台的博客,现同步在此
我的公号:v1coder
我的博客:v1coder.com
我的GitHub:https://github.com/v1coder


 不用写一行代码。最简单最详细的,创建 github page 并设置域名,没有多余的步骤,并且多图,对新手特别友好。
不用写一行代码。最简单最详细的,创建 github page 并设置域名,没有多余的步骤,并且多图,对新手特别友好。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号