前端打印插件jqprint的使用
1、下载地址https://webscripts.softpedia.com/script/Modules/jQuery-Plugins/jqPrint-68448.html
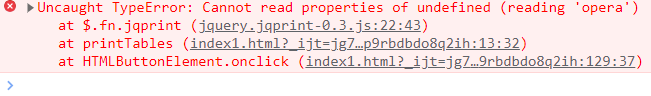
2、使用jqprint必须在使用引用插件之前加上jquery-migrate-1.2.1.min.js这个插件,这个插件的作用迁移辅助作用,是因为juqery版本引起的问题,如果不加则会报错如下
 下载地址https://code.jquery.com/jquery-migrate-1.2.1.js
下载地址https://code.jquery.com/jquery-migrate-1.2.1.js
3、使用过程将需要打印的html区域的最外层标签的id提取出来,使用如下方法
function printTables(){
$("#最外层标签id").jqprint({
debug: false,
importCSS: true,
printContainer: true,
operaSupport: true
});
}
函数内的四个选项可以不写,这是插件内默认的,也可以写出来自定义打印选项,选项作用如下
- debug - 允许选择使用于打印的 iframe 可见。
- importCSS - 原始页面中的CSS链接将被导入到iframe中。首先它搜索media='print',如果没有,将导入正常的CSS文件。
- printContainer - 指示原始选择器对象是否必须包含在打印中(注意:将其设置为 false 可能会破坏您的 CSS 规则)。
- printContainer - 指示原始选择器对象是否必须包含在打印中(注意:将其设置为 false 可能会破坏您的 CSS 规则)。
本文来自博客园,作者:白菜豆腐粉丝汤,转载请注明原文链接:https://www.cnblogs.com/v178286621/p/17057921.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术