瀑布流布局实现总结
瀑布流最早出现在Pinterest上。
然后在国内大大小小的网站上疯狂流行。花瓣,美丽说,Mark之,蘑菇街,点点网,以及淘宝最新上线的“哇哦” 等等。
这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。所以,我们给这样的布局起了一个形象的名字 — 瀑布流式布局。
一、总览
淘宝UED介绍:http://ued.taobao.com/blog/2011/09/waterfall/

二、实现思路
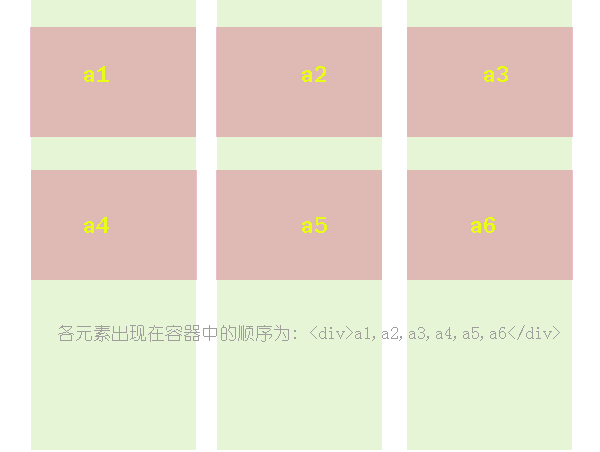
(1) 传统多列浮动。即 蘑菇街和哇哦 采用的方式,如下图所示:

- 各列固定宽度,并且左浮动;
- 一列中的数据块为一组,列中的每个数据块依次排列即可;
- 更多数据加载时,需要分别插入到不同的列上;
- 线上例子。
优点:
1. 布局简单,应该说没啥特别的难点;
2. 不用明确知道数据块高度,当数据块中有图片时,就不需要指定图片高度。
缺点:
1.列数固定,扩展不易,当浏览器窗口大小变化时,只能固定的x列,如果要添加一列,很难调整数据块的排列;
2. 滚动加载更多数据时,还要指定插入到第几列中,还是不方便。
(2) CSS3 定义。W3C 中有讲述关于多列布局的文档,排列出来的样子:

- 由 chrome/ff 浏览器直接渲染出来,可以指定容器的列个数,列间距,列中间边框,列宽度来实现;
优点:
1.直接 CSS 定义,最方便了;
2.扩展方便,直接往容器里添加内容即可。
缺点:
1.只有高级浏览器中才能使用而且,更适合于文字多栏排列;
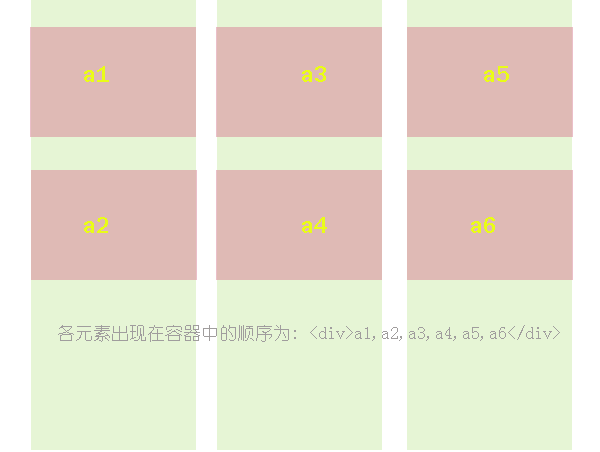
2.还有一个缺点,他的数据块排列是从上到下排列到一定高度后,再把剩余元素依次添加到下一列,这个本质上就不一样了;
(3) 绝对定位。即 Pinterest ,Mark之,KISSY 采用的方式:

可谓是最优的一种方案,方便添加数据内容,窗口变化,列数/数据块都会自动调整;
线上例子。
缺点:
1. 需要实现知道数据块高度,如果其中包含图片,需要知道图片高度;
2. JS 动态计算数据块位置,当窗口缩放频繁,可能会狂耗性能。
三、代码实现
首选:masonry 插件 http://masonry.desandro.com/ Masonry是一 个用来布局的jQuery插件,国内外大量网站在使用它实现瀑布流布局,Pinterest 使用的也是此方法,简洁易用,代码量少,这真是极好的。
其他方法: 1. 淘宝kissy waterfall http://docs.kissyui.com/docs/html/demo/component/waterfall/ ;
2. jquery.waterfall 插件;
3. 蓝色梦想——Ublue jQuery Waterfall,准备自己动手尝试一下的同学,可以参考借鉴一下。
masonery 最好在github上下载 https://github.com/desandro/masonry/tree/gh-pages 有masonry.js 和 jquery.masonry.js,在此我们使用Jquery版。
【插件参数】
itemSelector class选择器,默认'.item' columnWidth 一列的宽度 isAnimated 使用jquery的布局变化,默认true animationOptions animate属性渐变效果(Object { queue: false, duration: 500 }) gutterWidth 列的间隙 Integer isFitWidth 适应宽度Boolean isResizableL 是否可调整大小 Boolean isRTL 使用从右到左的布局 Boolean
example.1
js代码:
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.masonry.min.js"></script> <script> $(function(){ $('.container').masonry({ itemSelector : '.item' }); }); </script>
css 代码:
.container { background: #EEE; margin-bottom: 20px; position: relative; } .item { width:182px; padding:4px; float: left; border: 1px solid; background: #09F; } .h1{height:120px;} .h2{height:150px;} .h3{height:240px;} .h4{height:330px;}
html 代码:
<div class="container"> <div class="item h2"></div> <div class="item h4"></div> <div class="item h1"></div> <div class="item h1"></div> <div class="item h3"></div> <div class="item h4"></div> <div class="item h2"></div> <div class="item h2"></div> <div class="item h1"></div> <div class="item h1"></div> <div class="item h1"></div> <div class="item h3"></div> </div>
效果:

example.2 排列图片
使用imagesLoaded函数在图像加载完成后才开始排列图片。
jquery.masonry.js中内置了imagesLoaded Plugin,我们可以结合使用此功能。
<script> $(function(){ var $container = $('#container'); $container.imagesLoaded( function(){ $container.masonry({ itemSelector : '.item' }); }); }); </script>

3、滚动动画
<script> $(function(){ var $container = $('#container'); $container.imagesLoaded( function(){ $container.masonry({ itemSelector : '.item', isAnimated : true }); }); }); </script>

/* CSS3 实现动画*/ #container, .item { -webkit-transition-duration: 0.7s; -moz-transition-duration: 0.7s; -ms-transition-duration: 0.7s; -o-transition-duration: 0.7s; transition-duration: 0.7s; } #container { -webkit-transition-property: height, width; -moz-transition-property: height, width; -ms-transition-property: height, width; -o-transition-property: height, width; transition-property: height, width; } .item { -webkit-transition-property: left, right, top; -moz-transition-property: left, right, top; -ms-transition-property: left, right, top; -o-transition-property: left, right, top; transition-property: left, right, top; }
4、固定宽度
添加css样式
#container { width: 1000px; }

