【原】YUI Test自动化测试实例详解
测试在软件开发中至关重要,目前针对不同的开发语言,都有比较成熟的测试框架,如jUnit,cUnit,cppUnit,nUnit等,我们统称为xUnit,他们的都遵守统一的规则:
- 针对代码测试
- 断言
- 启动测试
- 结果生成,结果上报
Javascript的自动化测试一直以来都是一个比较头疼的问题,对于javascript,目前也有比较规范的测试框架,如Qunit,YUI Test,JSTestDriver等,他们也各有其特点及使用范围
Quint是jQuery团队用它来对JQuery库进行单元测试的,需要下载quit.css和qunit.js文件。
YUI Test开发的初衷也是开发对于为了对YUI进行单元测试,需要使用test,console等模块。
JSTestDriver能够在多个浏览器中从命令行运行javaScript。JSTD带有一个JAR文件,它可以让您启用服务器,捕获一个或多个浏览器并在这些浏览器中进行测试。
这里主要介绍一下YUI Test以及一些使用心得,我们看一下YUI对它的官方描述:While not a direct port form any specific xUnit framework, YUI Test does derive some characteristics form nUnit and jUnit,即它不是直接用的xUnit框架,但是确实会从nUint和jUnit派生出一些特性,怎么理解呢,就是说他的一些特性也是遵从xUnit的,下面看YUI Test的一些特性:
- Rapid creation of test cases through simple syntax-使用简单的语法快速创建测试用例
- Advanced failure detection for methods that throw errors.- 对于抛出错误的方法有先进的错误监测
- Grouping of related test cases using test suites.- 对相关的测试用例使用测试套件分组
- Mock objects for writing tests without external dependencies.- 使用mock(虚假)对象从而避免外部依赖
- Asynchronous tests for testing events and Ajax communication.- 针对事件以及ajax通讯的异步测试
- DOM Event simulation in all A-grade browsers-在所有的A级浏览器中的事件模拟
YUI Test的测试用例编写过程也比较简单:
- 引用YUI框架
- 引用模块test,console(or test-console),test-console可用来分类展示,可分为info,pass,fail,status等,展示更加直观,但是只有在3.5版本以上才有
- 编写测试用例
我们看一个简单的例子
YUI({logInclude : { TestRunner: true }}).use("test", "test-console", "console", function (Y) {
var Test = {
drawConsole : function(){
var console = new Y.Test.Console({
newestOnTop : false,
filters: {
pass: true,
fail: true,
info: true
}
});
console.render('#testLogger');
},
testBegin : function(){
var testCase1 = new Y.Test.Case({
name : "Data Tests",
setUp : function(){
this.data = {
name : "test",
year : 2007,
beta : true
};
},
tearDown : function(){
if(this.data){
delete this.data;
}
},
testName: function(){
var assert = Y.Assert;
assert.isObject(this.data);
assert.isString(this.data.name);
assert.areEqual("test", this.data.name);
},
testYear : function(){
var assert = Y.Assert;
assert.isObject(this.data);
assert.isNumber(this.data.year);
assert.areEqual(2007, this.data.year);
assert.areEqual("2007", this.data.year);
assert.areSame(2007, this.data.year);
assert.areSame("2007", this.data.year);
},
testBeta : function(){
var assert = Y.Assert;
assert.isObject(this.data);
assert.isBoolean(this.data.beta);
assert.isTrue(this.data.beta);
}
});
var testCase2 = new Y.Test.Case({
name : "Array Tests",
setUp : function () {
this.data = [0, 1, 2, 3, 4];
},
tearDown : function () {
if(this.data){
delete this.data;
}
},
testPop : function () {
var Assert = Y.Assert;
var value = this.data.pop();
Assert.areEqual(4, this.data.length);
Assert.areEqual(4, value);
},
testPush : function () {
var Assert = Y.Assert;
this.data.push(5);
Assert.areEqual(6, this.data.length);
Assert.areEqual(5, this.data[5]);
},
testSplice : function () {
var Assert = Y.Assert;
this.data.splice(2, 1, 6, 7);
Assert.areEqual(6, this.data.length);
Assert.areEqual(6, this.data[2]);
Assert.areEqual(7, this.data[3]);
}
});
var testSuite = new Y.Test.Suite("Example Suite");
testSuite.add(testCase1);
testSuite.add(testCase2);
Y.Test.Runner.add(testSuite);
Y.Test.Runner.run();
},
init : function(){
this.drawConsole();
this.testBegin();
}
}
Test.init();
});
其中,Y.Test.Case用来生成一个测试用例,而Y.Test.Suite是一个测试集,可以add多个测试用例,Y.Test.Runner用来生成一个测试实例对象,调用其run方法即可开始测试。
Y.Test.Case需要接纳一个object对象作为参数,包含如下属性及方法
- Name(用例的名称)
- setUp(用于在所有测试方法执行之前执行,初始化一些变量信息等)
- tearDown(用户在每个测试方法执行完毕之后,清除变量,释放内存等)
- testMethod1(具体的测试方法)
- testMethod2(具体的测试方法)
PS:对于setUp及tearDown的理解,setUp在每个测试方法运行之前都会被重新执行,重新初始化,以此防止原始数据被其它测试方法锁污染。
Y.Assert即断言,是所有xUnit自动化测试框架的核心方法,具体方法使用时可参考官方文档,其实YUI test主要是进行单元测试,对一些核心算法的内部数据结构进行测试,以保证方法的正确性,对界面的测试就需要灵活利用断言来组合测试方法。
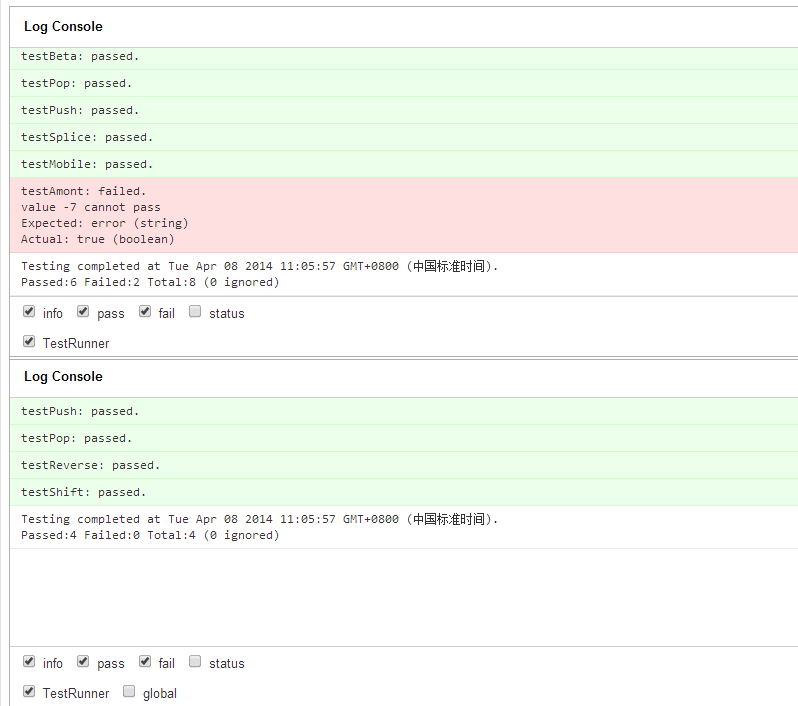
测试结果如下:

前面提到,测试结果的收集,上报也是xUnit所必不可少的,同样,YUI test也有这样的功能,在生成TestRunner的时候,为其绑定测试完成事件
testRunner.subscribe(testRunner.COMPLETE_EVENT, Y.bind(this.testCompleteEvent, this));
var testCompleteEvent = function(data){
this.console.log("测试完成了下面是测试结果");
var testRunner = Y.Test.Runner;
var resultObj = testRunner.getResults(Y.Test.Format.JSON);
this.console.log(resultObj);
resultObj = testRunner.getResults(Y.Test.Format.XML);
this.console.log(resultObj);
resultObj = testRunner.getResults(Y.Test.Format.JUnitXML);
this.console.log(resultObj);
resultObj = testRunner.getResults(Y.Test.Format.TAP);
this.console.log(resultObj);
resultObj = testRunner.getResults();
var reporter = new Y.Test.Reporter("https://www.tenpay.com/report.cgi", Y.Test.Format.JSON);
reporter.report(resultObj);
}
给Reporter对象指定上报的url以及数据格式即可,注释中内容表示可以在console中或者上报日志中使用多种格式,有兴趣的可以尝试一下





