前后端分离项目:下载、运行、配置、构建、打包、部署:全部实战演习
项目部署演习
项目下载、运行、配置、构建、打包、部署:全部实战演习,前后端分离项目
本机环境:
前端:
系统版本:Centos 8
部署软件:Nginx,Mysql、Redis
IP地址:192.168.152.53
后端:
系统版本:Centos 7
部署软件:Tomcat
IP地址:192.168.152.253
一、gitee中下载开源项目RuoYi-Vue前后端分离版
### 因为是采用SpringBoot编写,所以必定先安装java环境
wget https://repo.huaweicloud.com/java/jdk/11.0.2+7/jdk-11.0.2_linux-x64_bin.rpm
rpm -ivh jdk-11.0.2_linux-x64_bin.rpm
### 安装git命令
yum -y install git-all
## 下载项目到本地,所有的主机均要下载
git clone https://gitee.com/vfancloud/RuoYi-Vue.git
## 克隆完毕后,会在当前你文件夹出现此目录
[root@TestCentos7 ruoyi]# ls
RuoYi-Vue
### RuoYi文件夹下有以下文件,ruoyi-ui为项目的前端,ruoyi为项目的后端
[root@TestCentos7 RuoYi-Vue]# ls
LICENSE README.md ruoyi ruoyi-ui
### 整体的目录结构,可以使用tree命令查看
tree ruoyi
二、修改后端配置文件(仅修改后端服务器即可)
### 后端应用需要配置mysql、redis等服务信息,配置为真实地址
## 配置mysql
vim ruoyi/src/main/resources/application-druid.yml
...
druid:
# 主库数据源
master:
url: jdbc:mysql://192.168.152.53:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: root1
...
### 以上源代码中表示,要读取数据库ry-vue,所以创建数据库ry-vue
mysql> create database `ry-vue` character set utf8mb4;
### 将数据表数据导入数据库,数据表结构在ruoyi/sql/下
mysql> use ry-vue;
mysql> source /var/ruoyi/RuoYi-Vue/ruoyi/sql/quartz.sql;
mysql> show tables; # 查看会发现添加了许多表
### 数据导入后,如果后端服务器于mysql所在服务器不是在同一个主机下,记得创建用户并赋予权限
mysql> CREATE USER 'root'@'192.168.152.253' IDENTIFIED BY 'root1';
mysql> GRANT ALL PRIVILEGES ON *.* TO root@192.168.152.253;
## 配置Redis
vim ruoyi/src/main/resources/application.yml
...
redis:
# 地址
host: 192.168.152.53
# 端口,默认为6379
port: 6379
# 密码
password: redis
# 连接超时时间
timeout: 10s
...
## 配置日志路径
vim ruoyi/src/main/resources/logback.xml
...
<!-- 日志存放路径 -->
<property name="log.path" value="/var/ruoyi/logs" />
## 将所有的<encoder></encoder>中添加<charset>UTF-8</charset>,以防日志乱码
## 一共有四处
<encoder>
<pattern>${log.pattern}</pattern>
<charset>UTF-8</charset>
</encoder>
...
三、前端项目安装依赖、打包
## 查看当前目录文件
[root@Centos8 ruoyi-ui]# ll -h
总用量 20K
-rw-r--r-- 1 root root 58 6月 12 13:45 babel.config.js
drwxr-xr-x 2 root root 61 6月 12 13:45 bin
drwxr-xr-x 2 root root 22 6月 12 13:45 build
drwxr-xr-x 3 root root 22 6月 14 12:20 node_modules
-rw-r--r-- 1 root root 2.9K 6月 12 13:45 package.json
drwxr-xr-x 2 root root 61 6月 12 13:45 public
-rw-r--r-- 1 root root 460 6月 12 13:45 README.md
drwxr-xr-x 11 root root 203 6月 12 13:45 src
-rw-r--r-- 1 root root 4.5K 6月 12 13:45 vue.config.js
### 前端服务器需要安装以下依赖
cd RuoYi-Vue/ruoyi-ui/
npm install --unsafe-perm --registry=https://registry.npm.taobao.org
## 此处用的npm工具,如没有,先行安装
yum install -y npm
或
wget https://npm.taobao.org/mirrors/node/v10.14.1/node-v10.14.1-linux-x64.tar.gz
tar zxvf node-v10.14.1-linux-x64.tar.gz -C /usr/local
ln -s /usr/local/node-v10.14.1-linux-x64/bin/* /usr/bin/
## 开始打包
npm run build:prod
## 打包完成后,会在当前目录下产生dist目录
[root@Centos8 ruoyi-ui]# ll -d dist/
drwxr-xr-x 3 root root 75 6月 14 16:34 dist/
## 里边的内容
[root@Centos8 ruoyi-ui]# ls dist/
favicon.ico index.html robots.txt static
## 将前端打包好的文件放置nginx的html目录
[root@Centos8 ruoyi-ui]# cp -r dist/* /usr/share/nginx/html
## 启动nginx,测试访问
systemctl start nginx
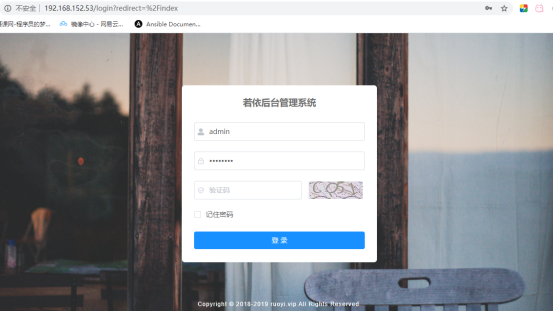
测试访问
浏览器中输入http://192.168.152.53/

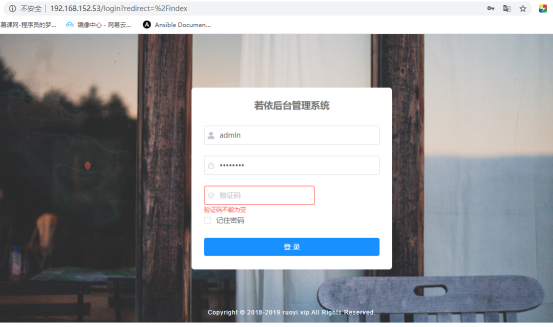
前端界面已经可以显示,但是验证码登录等后端功能还不能实现
下边开始配置后端服务器
四、后端打包,分别打jar包和war包
jar包:程序内嵌tomcat,直接运行即可
war包:需要放入服务器中tomcat的webapp目录下
## 查看当前目录文件
[root@TestCentos7 RuoYi-Vue]# cd ruoyi
[root@TestCentos7 ruoyi]# ll -h
总用量 12K
drwxr-xr-x 2 root root 84 6月 14 11:09 bin
-rw-r--r-- 1 root root 7.8K 6月 14 11:09 pom.xml
-rwxr-xr-x 1 root root 1.6K 6月 14 11:09 ry.sh
drwxr-xr-x 2 root root 29 6月 14 11:09 sql
drwxr-xr-x 3 root root 18 6月 14 11:09 src
## 开始打jar包
[root@TestCentos7 ruoyi]# mvn package
## 需要先行安装mvn
wget https://mirrors.bfsu.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
tar zxvf apache-maven-3.6.3-bin.tar.gz -C /usr/local/
ln -s /usr/local/apache-maven-3.6.3/bin/mvn /usr/bin/
## 打包完成后,会在当前目录生成target目录
[root@TestCentos7 ruoyi]# ll -h
drwxr-xr-x 2 root root 84 6月 14 11:09 bin
-rw-r--r-- 1 root root 7.8K 6月 14 11:09 pom.xml
-rwxr-xr-x 1 root root 1.6K 6月 14 11:09 ry.sh
drwxr-xr-x 2 root root 29 6月 14 11:09 sql
drwxr-xr-x 3 root root 18 6月 14 11:09 src
drwxr-xr-x 6 root root 131 6月 14 12:49 target
## 进入target目录,查看里面的jar包
[root@TestCentos7 ruoyi]# cd target/
[root@TestCentos7 target]# ls
ruoyi.jar ruoyi.jar.original classes generated-sources maven-archiver maven-status
## 将jar包进行备份
[root@TestCentos7 target]# cp -a ruoyi.jar ../
## 执行jar包
nohup java -jar ruoyi.jar &
------------- 以上jar包打包完成,下边分享war包的打包方法 --------------
----------- 特别注意一下 后端的Mysql和Redis 不要忘记启动啊 ------------
## 因为此代码默认是打jar包,所以如果想打war包,还需修改一些配置
vim ruoyi/pom.xml
...
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi</artifactId>
<version>1.0</version>
<packaging>war</packaging> # 主要是这条
...
## 修改完war包的配置后,还要将jar包自己内嵌的tomcat移除掉
## 同样是pom.xml,修改<!-- SpringBoot Web容器 -->这一段
vim ruoyi/pom.xml
...
<!-- SpringBoot Web容器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
...
## 修改完以上配置之后,还要修改一个主函数的启动类
cd RuoYi-Vue/ruoyi/src/main/java/com/ruoyi
vim SpringBootStartApplication.java
...
package com.ruoyi;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
public class SpringBootStartApplication extends RuoYiServletInitializer{
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder builder){
return builder.sources( RuoYiApplication.class );
}
}
...
### 下边开始打war包
## 首先先将之前的打jar包清理一下,清理之后target目录会消失
[root@TestCentos7 ruoyi]# mvn clean
## 开始打war包,依旧执行
[root@TestCentos7 ruoyi]# mvn package
## 打包完成后,同样生成target目录
root@TestCentos7 ruoyi]# ls
bin pom.xml ruoyi.jar ry.sh sql src target
## 进入target将war包备份
[root@TestCentos7 target]# cp -a ruoyi.war ../
## 将生成的war包直接放置tomcat的webapp目录下
[root@TestCentos7 ruoyi]# cp ruoyi.war /usr/local/apache-tomcat-9.0.36/webapps/
## 启动tomcat
cd /usr/local/apache-tomcat-9.0.36/bin
./startup.sh
以上jar包和war包两种方法均可实现功能
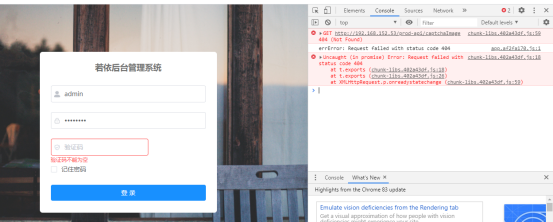
在jar或war都配置完毕并且启动后,还要去nginx做一个流量转发代理
才能实现后端流量的自动接入

可以看到,在登录时请求的是prod-api目录下的某个文件,所以要基于这个目录进行一个流量转发
## 在nginx.conf文件下的http模块中添加以下配置
vim /etc/nginx/nginx.conf
...
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.152.253:8080/;
}
...
## 随后保存退出,重新加载nginx
nginx -s reload
再次尝试打开网页,验证码等已经出现~ 已经可以登录进行配置~