vue-router,出现路由跳转异常
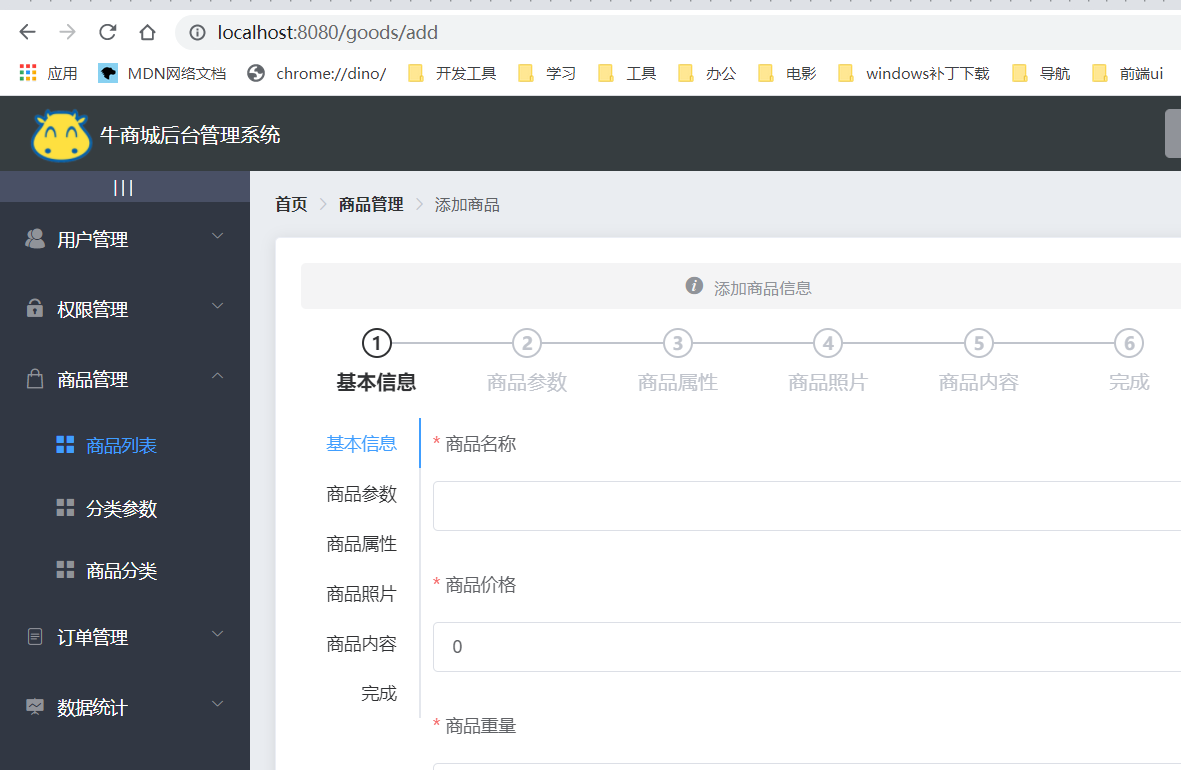
问题描述:后台管理系统中,侧边栏路由是goods,当在此页面跳转this.$router.push('/goods/add')后,在goods/add路由再点侧边栏跳转其他路由,会在此路由前加上/goods。不跳转add页时,侧边栏路由是正常的
异常:


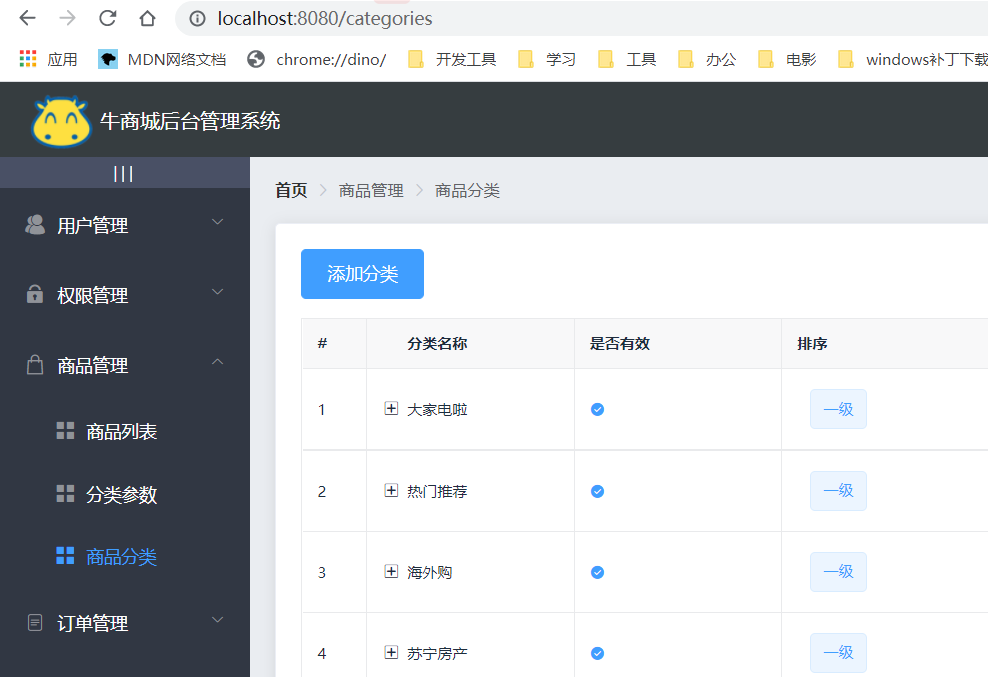
正常:

问题原因:因为侧边栏路由goods是相对路径,goods/add,是相对于goods下的add没错,但是在add页跳转其他路由时,就变成相对当前路由来跳转了,比如:跳转/categories,就变成goods/categories

解决:将侧边栏路由设置成根路径下的, / ,比如/goods,而不是goods




