使用requirejs+vue 打造 无需编译发布便捷修改调整的模块开发方案 (一)
前言
不知道大家有没有这种感觉,现在流行的很多前端技术,基本上都基于webpack编译,当然不是说这种方案不好,在标准的开发流程运行中,这种方式其实也挺不错,管理方便,代码统一。
痛点:项目不是单独针对一个用户,多个用户都略有细微变化,又不需要升级维护,实际调整对应界面即可解决问题。此时,如果用webpack方式,就略嫌麻烦,本来可以直接修改就完事的,还需要再编译,而且也许另一个需求不同还要还原到前面某个状态再调整。
于是我想有没有什么办法可以既可以赶上潮流实现程序的前后端分离,又可以用上流行的vue技术。经过和我心中的大神+导师+好友的沟通(实则我全程围观),有了这套requirejs+vue实现的 模块开发方案。
本方案主框架基本是大神操刀,我纯属记录使用,所以有些地方也是一知半解,尽量表达清楚,也希望有和我同样需求的各位朋友一起共同学习交流。
使用到的技术及插件
requirejs (主要的模块话方案的核心元素) 官网地址:https://requirejs.org/ (这个我基本不了解,就死记了固定格式不知道什么时候才能算是掌握)
vue (javascript框架,本文实现前后端分离的重要组成部分) 官网地址:https://cn.vuejs.org/
View-UI (原名 iView,基于vue的一套 UI框架,提供了栅格化,按钮,表单,表格,弹窗等UI的整套方案,基本够用) 官网地址:https://www.iviewui.com/ (这个貌似近两年才改名,好像是创作人开了公司专门来维护,还出了pro版本,当然还有可以免费使用的,多谢大神贡献)
使用注意事项
因为使用的技术都是前端较新技术,所以浏览器兼容基本无视IE,谷歌等浏览器也不易太低。如果需要使用请自行查找解决方案。
哎,之前没写过博客,想写一篇博客真的是不容易,大半天了还没进正题,下面开始正题:
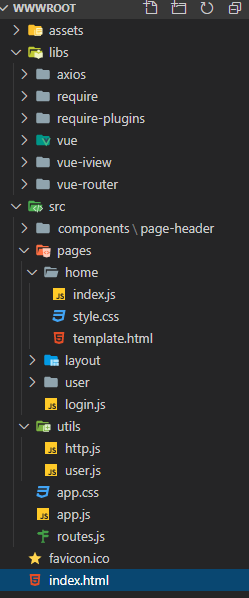
1、框架基本结构

2、入口页面index.html

1 <html lang="en"> 2 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <meta name="renderer" content="webkit"> 8 <title>requirejs+vue 管理框架</title> 9 <script src="libs/require/require.min.js" data-main="src/app"></script> 10 </head> 11 12 <body> 13 <div id="root"> 14 <router-view></router-view> 15 </div> 16 </body> 17 18 </html>
主要代码:
3、app.js配置及启动代码
1 define([], function () { 2 3 // 配置require 4 requirejs.config({ 5 paths: { // 路径别名, 配置路径,简化后续代码引入时写的路径,可以直接用这里配置的别名 6 // 三方库 7 'vue': '../libs/vue/vue', 8 'vue-router': '../libs/vue-router/vue-router', 9 'axios': '../libs/axios/axios.min', 10 'iview': '../libs/vue-iview/iview.min', 11 12 // require 插件 13 'text': '../libs/require-plugins/text', 14 'css': '../libs/require-plugins/css.min', 15 16 17 // 自己的公用文件 18 'http': './utils/http', 19 'user': './utils/user', 20 21 22 // 自己的公用组件 23 'com-page-header': './components/page-header/index' 24 }, 25 shim: { // 垫片,配置依赖关系 26 'vue-router': ['vue'], // 加载vue-router时,会自动引入vue,如果vue之前没引入过的话。 27 'iview': ['vue'], 28 } 29 }) 30 31 // 引入模块,也就是其他文件 32 require([ 33 'vue', 'vue-router', './routes', 'user', 'iview', 'css!../libs/vue-iview/iview.css', 34 'css!./app.css' 35 ], function (Vue, VueRouter, routes, user, iview) { 36 37 // 上面的 Vue参数是从 上面数组 'vue' 里面来的。这个地方是按顺序的。顺序不能错。 38 39 // 下面就是 启动一个 vue实例。 40 41 let router = new VueRouter({ 42 routes 43 }) 44 45 Vue.use(VueRouter) 46 Vue.use(iview) 47 48 window.app = new Vue({ 49 router, 50 }).$mount('#root') 51 52 if (!user.isLogin()) { 53 router.push({ path: '/login' }) 54 } 55 56 }) 57 58 })
因为我打算打造的是后台管理,所以直接引入了第三方库,vue,vue-router, axios, iview,(这个iView要特别说一下,可以换成其他你习惯的UI,貌似必须要使用这种别名方式才可以使用)
通过上述两个文件,基本上大致确定了程序的框架,通过index.html引入app.js,引入各种需要模块,别名配置,以及设置各个模块的依赖关系,
最后通过require启动vue,挂在路由到#root节点,判断如果没有登陆跳转到登陆入口
这里因为采用了vue的路由,所以后续链接配置主要依附于路由设置
4、routes路由配置
1 define([ 2 ], function () { 3 4 // 路由文件,申明路由,哪些页面的。 5 6 let loader = (deps) => { 7 return () => { 8 if (!Array.isArray(deps)) { 9 deps = [deps] 10 } 11 return new Promise((resolve, reject) => { 12 require(deps, function (res) { 13 resolve(res) 14 }) 15 }) 16 } 17 } 18 19 var routes = [ 20 { path: '/login', component: loader('./pages/login') }, 21 22 { path: '/test', component: loader('./pages/test') }, 23 { 24 path: '/', 25 component: loader('./pages/layout/index'), 26 children: [ 27 { path: '/home', component: loader('./pages/home/index') }, 28 { path: '/user-list', component: loader('./pages/user/user-list') } 29 30 31 ] 32 }, 33 34 35 36 ] 37 38 return routes 39 40 })
如上文我们新增test路由
在./pages/目录新增test.js文件内容如下
1 define([ 2 3 ],function(){ 4 return{ 5 template:"<div>新增一个test页面{{name}}</div>", 6 data: function() { 7 return { 8 name: "hello world" 9 } 10 }, 11 created:function(){ 12 //this.$Message.info('This is a info tip'); 13 14 } 15 } 16 });
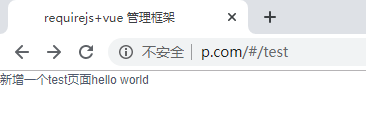
其中return 返回的对象使用的是vue语法,返回模板,及内容。展示效果如下图所示

至此,基础的框架完成,剩下的内容看自己发挥完善了!
整个项目下载 demo







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗