vertical-align 注意是行内元素垂直方向上的 对齐方式 区别于块元素垂直方向的对齐

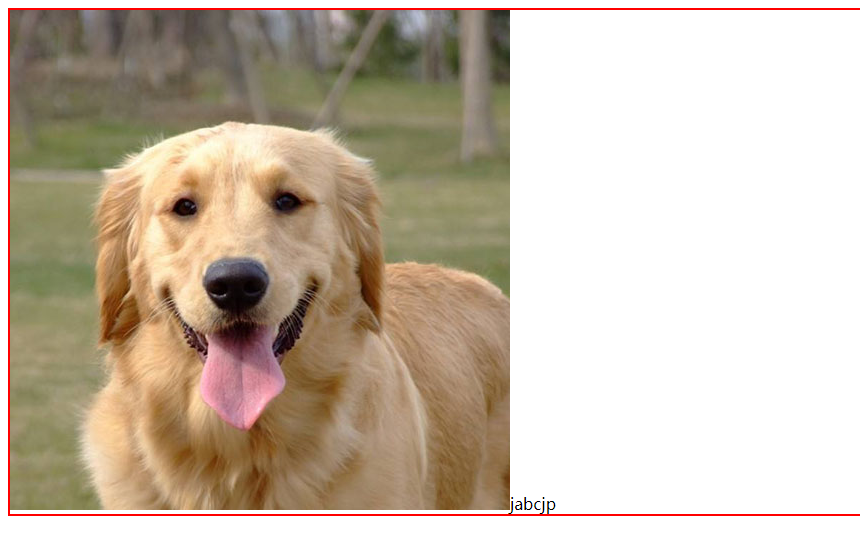
行内和行内块元素默认的垂直方向对齐方式是基于基线对齐,在一个盒子里放一张图片加上边框即可看出,底部有空白,就是基线对齐造成的

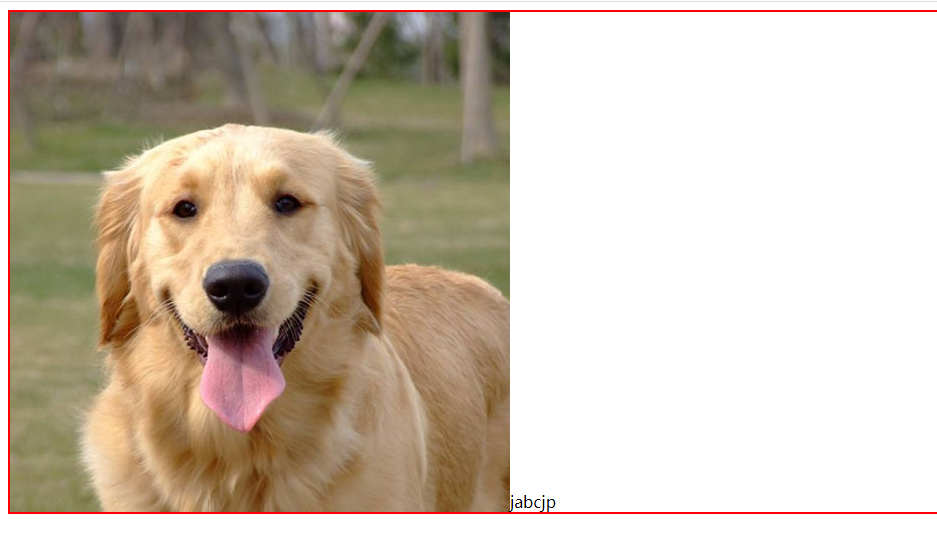
设置基线对齐方式为底部后就可以了

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { border: 2px solid red; } img { vertical-align: bottom; } </style> </head> <body> <div> <img src="images/jm.jpg" alt="">jabcjp </div> </body> </html>
这个主要是用于行内行内块元素的,对于块状的本身就不会出现这个问题,所以如果把img转换为块状元素也可以解决此问题,但是块状就会独占一行,图片右侧就无法显示文字
好好学习天天向上



 浙公网安备 33010602011771号
浙公网安备 33010602011771号