火狐的一个bug
2016-08-23 21:40 我的梦想那么大 阅读(575) 评论(1) 编辑 收藏 举报发现这个bug是因为最近眼睛不太好,所以网页大小都是正常大小的140%
就发现火狐游览器好多网页上的输入框与按钮对不齐
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css" media="screen">
*{
box-sizing: border-box;
}
#input{
height: 20px;
border: 1px solid rgb(51,51,51);
padding: 0px;
width: 40px;
}
button{
height: 20px;
border: 1px solid rgb(51,51,51);
padding: 0px;
width: 40px;
}
div{
border: .5px solid rgb(51,51,51);
}
</style>
</head>
<body>
<input type="text" name="" id="input">
<button type="" >按钮</button>
<br/>
<br/>
<input type="text" name="" id="input">
<input type="button" name="" id="input" value="按钮">
<br/>
<br/>
<button type="">按钮3</button>
<button type="">按钮4</button>
<br/>
<input type="button" name="" id="input">
<button type="" >按钮</button>
<div>
asd
</div>
</body>
</html>
很简单就一个输入框与按钮
先看一下网页100%大小时的效果
先看着两行代码input+button
<input type="text" name="" id="input">
<button type="" >按钮</button>

很明显输入框比按钮低了一个像素
一开始我以为这可能是类似ie三像素的问题
但是我把网页放大到160%

变成上面border对齐下面border缺1px
网页190%

上下全部对齐
是不是觉得很奇怪吧
再测试第二组
<input type="text" name="" id="input"> <input type="button" name="" id="input" value="按钮">
大家可以试一下,在不同的放大倍数时会有不同的对齐方式
测试第三组
<button type="">按钮3</button> <button type="">按钮4</button>
没有问题,任何大小倍数都没有问题
测试第三组
<input type="button" name="" id="input"> <button type="" >按钮</button>
在不同的放大倍数时会有不同的对齐方式
目前得出的结论:输入框加按钮不论是用input+input还是input+button都会有问题
先看一下出现问题的一些页面吧
150%

上面对齐,下面有1px缩进
看了一下百度的代码:
输入框高度:34px;
按钮高度:36px;(他们估计也发现这个问题了。。。。。特地设的大点,可以在某个范围内的保持不变形)
火狐导航页

按钮下面白了一条
解决方案:
1:使用input+div(按钮)
2:使用多层嵌套用外层div的边框来遮住1px像素的问题
3:像百度一样稍微写大点,保持某些程度不变形
方案2代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css" >
.big-select{
border: 1px solid rgb(51,51,51);width: 300px;
}
.select-input{
height: 20px;box-sizing:border-box;width: 200px;float: left;
}
.select-button{
height: 20px;box-sizing:border-box;width: 100px;float: left;
}
</style>
</head>
<body>
<div class="big-select">
<div class="select-input"><!--输入框-->
<input type="text" style="width: 100%;height: 20px;box-sizing:border-box;border:0px;"></input>
</div>
<div class="select-button"><!--按钮-->
<button type="" style="width: 100%;height: 20px;box-sizing:border-box;border:0px;">搜索</button>
</div>
<div style="clear: both;">
</div>
</div>
</body>
</html>

完美~无限放大缩小不变形
关于对这个问题的一些猜测
刚开始:我以为是3像素问题,后来觉得不对(因为这是火狐。。。。。)
又觉得是px计算时候的抹零取整,或者是四舍五入的类似问题(测试不是这个问题)
暂时无解
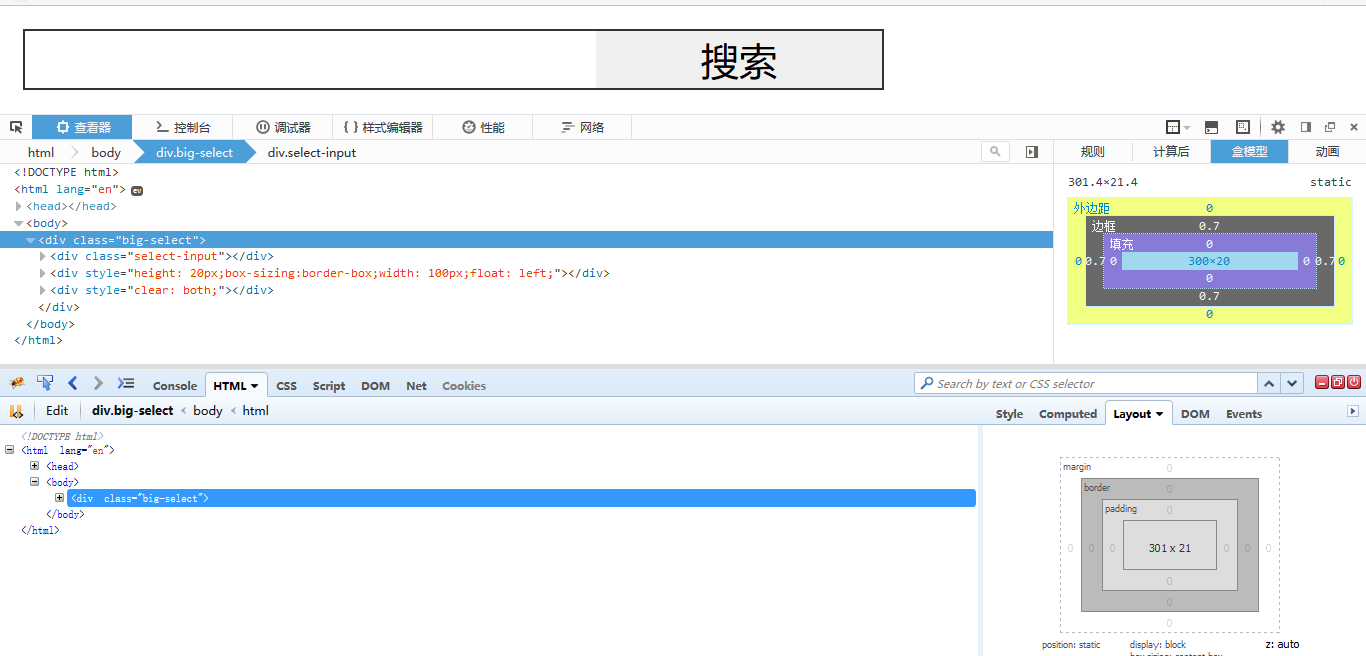
顺便发现了firebug测试工具的问题

当边框为0.7px时火狐自带的调试工具:盒模型显示.7px
firebug盒模型显示0px
游览器版本

测试时间:2016-8-23


