HTML-01(到列表)
HTML+CSS
html4——>css2——>html5——>css3
w3c官网:www.w3c.org (英文)
www.w3school.com.cn里面有很多的教程 (中文)
mdn:developer.mozilla.org (部分中文)
C/S和B/S架构
C/S
C : Client(客户端)
S : Server(服务器)
1.需要安装
2.偶尔会更新,更新时不可用
3.不跨平台,不同的操作系统有不同的安装包
1.大型专业应用(浏览器无法支持应用需要的运算量)
2.安全性较高的(安全要求,比如有的软件需要授权才能使用。。。)
B/S
B : Browser(浏览器)
S : Server(服务器)
1.无需安装
2.无需更新(更新在服务器,用户不需要更新)
3.可以跨平台(前提:电脑能联网,有浏览器)
前端可以干什么?
1.网页(主要)
2.微信小程序
3.react native(客户端开发)
4.uni-app+vue(客户端开发)
5.node.js(搭建服务器)
6.echarts(数据可视化)
浏览器
五大主流浏览器(市场份额较大、有各自的内核)
Chrome 谷歌 2008.09 早期webkit,现在Blink
Safari 苹果 2003.01 Blink
IE 微软 1995.08 Trident
Firefox 火狐 2002.09 Gecko
Opera Opera 1995.04 早期Presto,现在Blink
(IE变成Edge了,使用的内核和Chrome一致,是基于谷歌平台的一个开源项目)
内核
内核是浏览器的核心,用于处理浏览器所得到的各种资源(html、css、js、图片、视频等)
其他浏览器是在内核的基础上,加上了一些精美的UI界面(皮肤)、实用小工具
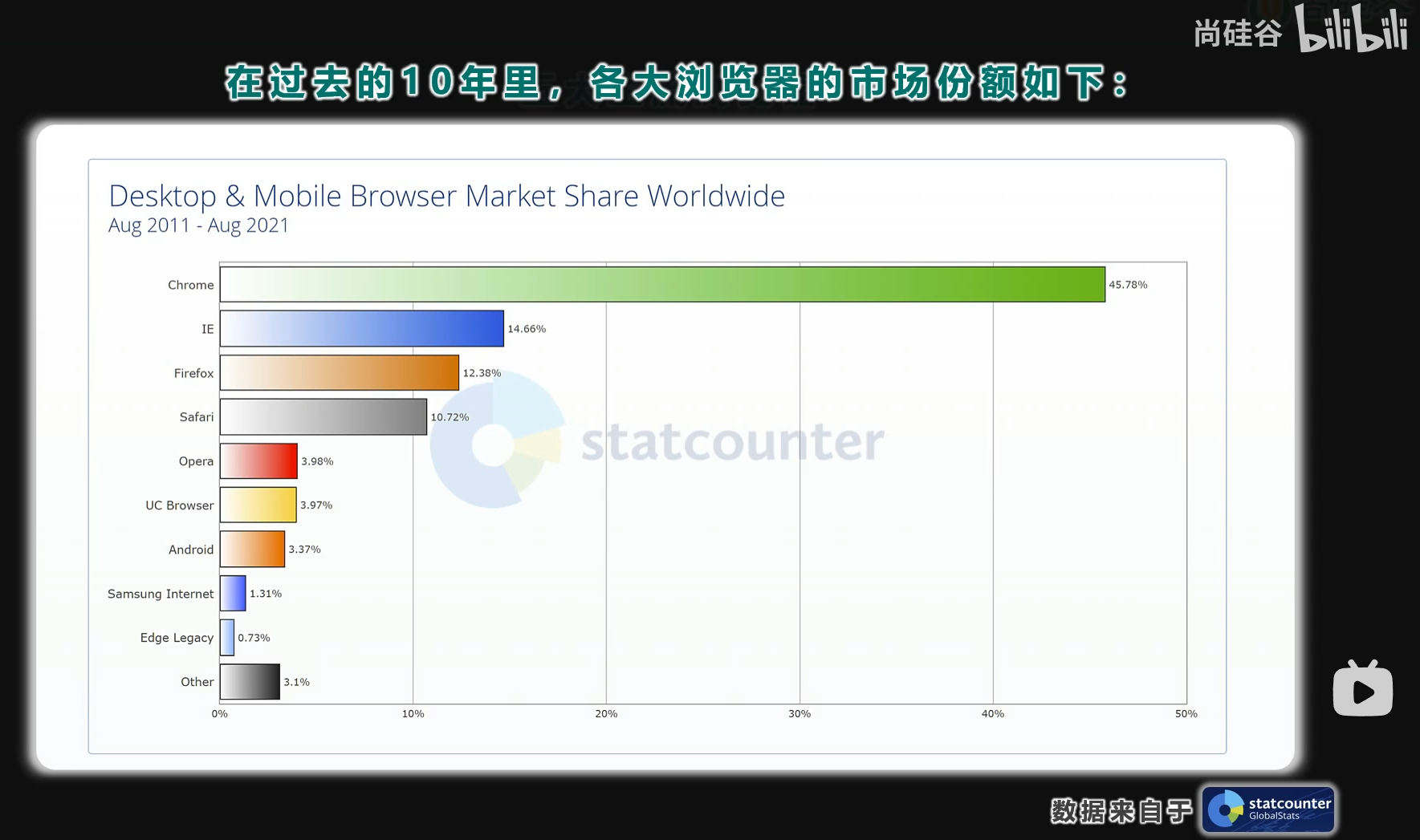
statcounter 统计网站

网页概念
用户通过浏览器,输入URL,访问网页
三要素:结构、表现、行为
结构:主要框架 HTML
表现:皮肤 CSS
行为:动作,交互行为 JS(JavaScript)
HTML概念
HTML(HyperText Markup Language)是超文本标记语言
超文本:与普通文本相比,内容更丰富
标记:有特殊的含义。(文本想要变成超文本,需要用到各种标记符号)
语言:每个标记的写法、读音、使用规则,构成标记语言
写源代码,交给浏览器,浏览器进行渲染,形成页面展现我给我们。
标签


- 标签又被成为元素,是HTML的基本组成单位。
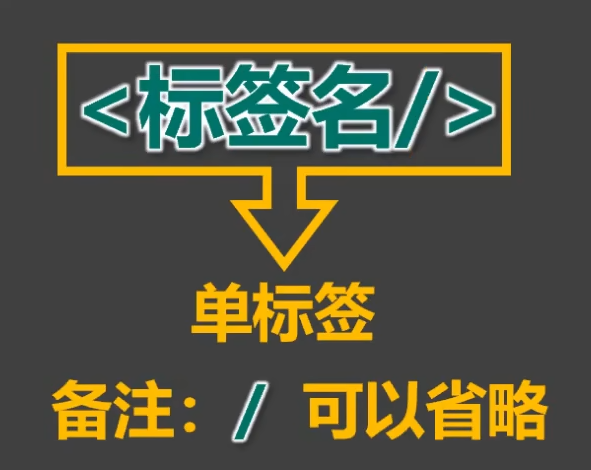
- 标签分为双标签与单标签,绝大多数的双标签。
- 标签名不区分大小写,但是推荐小写,更加规范。
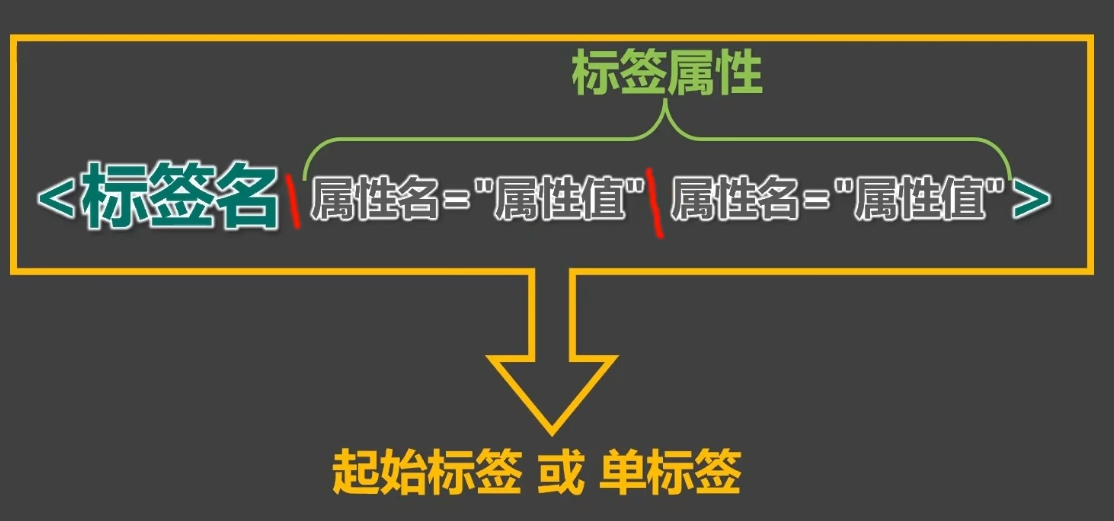
- 双标签与单标签图例在上面。
- 标签之间的关系:并列关系,嵌套关系。可以使用tab键进行缩进。
- 标签体在双标签的起始标签和结束标签之间
属性

在 起始标签/单标签的标签名 后面 先加上一个空格,接着往后就是属性
属性名="属性值" (属性名和属性值都有规定,错误的不会生效。)
一个标签可以有多个属性,属性之间要用空格隔开
每个标签支持的属性不一样
在同一个标签中有多个同样的属性,后写的会失效
有些特殊的属性只有属性名,没有属性值例如disabled
基本结构
<html>
<head>
<!-- head中的内容不会出现在网页中 -->
</head>
<body>
<!-- 呈现类标签 -->
</body>
</html>
网页中查看代码
1.检查(浏览器处理后的代码)
2.查看源代码(直接是浏览器拿到的代码)
编译器(VScode)
有很多前端的编译器,但还是喜欢用VSCode
安装VScode之后,需要安装几个插件方便开发:
中文插件:Chinese (Simplified) (简体中文)
图标样式(可不安装,安装后再设置里面的主题中选择不同的样式):vscode-icons
快速打开网页(有自动刷新功能):Live Server
注意
- Live Server相当于在你的电脑中安装一个服务,端口号默认是5500
- 必须是用VScode打开文件所在的文件夹,单独打开文件的话,Live Server能使用,但是自动刷新页面的功能无效
- 使用Live Server打开网页方法:在代码编译器中你的代码中,右键,选择Open with Live Server,就可以打开了
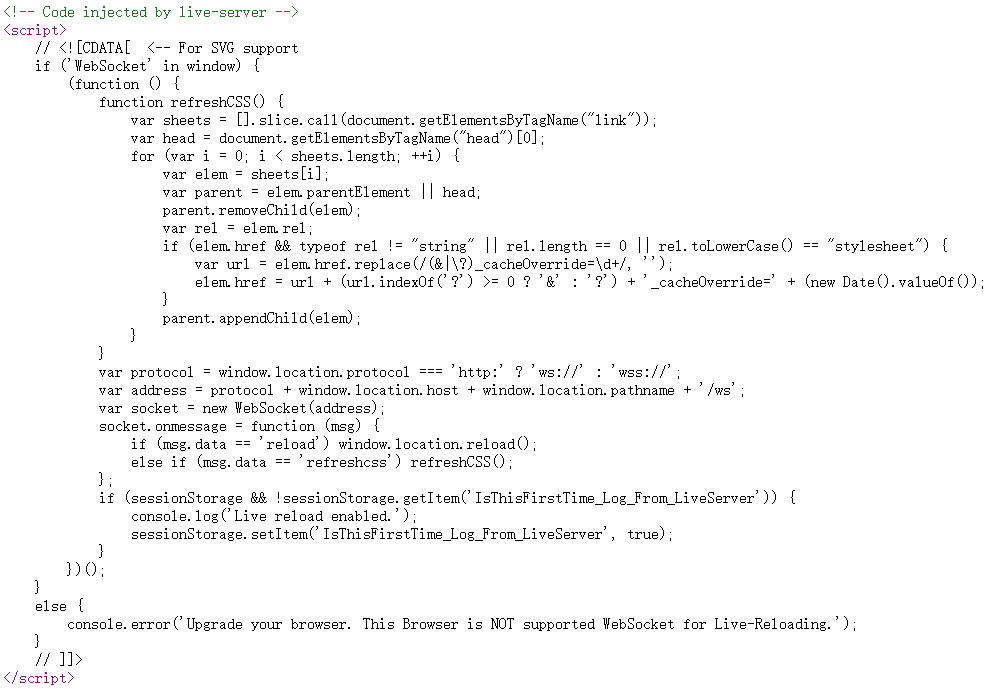
- 用Live Server打开网页的时候,会在你的代码中加入js代码,具体的内容如下图。JS代码没什么东西,就是实现刷新功能。

VScode编码技巧
直接换行:Ctrl+enter(idea中是shift+enter)
复制当前行:Ctrl+shif+方向键上/下(向上/下复制一行)(idea中是Ctrl+d)
Ctrl+shift+'+'/'-'号整个界面进行放大/缩小
注释
注释的格式:
<!-- 注释内容(注释内容是可以换行的,但是注释中是不能嵌套注释的) -->
注释的内容不会再页面展示,但是会出现在浏览器的查看源代码中
注释就是让浏览器不渲染注释的内容,所以展示的时候不会展示出来。
在VScode中可以使用Ctrl+/快捷键使用注释
HTML的文档说明
现在是HTML4和HTML5,HTML5兼容4
如果在HTML源代码中没有声明使用的是那个标准,绝大多数浏览器默认是以最新的标准(HTML5)进行渲染的,但是还是有部分浏览器是进入了怪异的渲染模式,在这个模式下,大部分的标签是无法渲染的。
文档声明
<!DOCTYPE html>
写在<html>标签前,表示使用的是HTML5标准
其他标准(html4、XHTML等)的文档声明没有这么短,这么简单。
其他的标准都不用背,现在都是用的HTML5的文档声明。
HTML编码
电脑里面的数据实际上都是0和1组成的,需要进行解码来让我们能看明白是什么意思,同样,我们要是想在电脑里存储数据页需要将我们的语言进行编码,转换成让电脑能看懂的文字。
我们的语言 —编码—> 0和1
0和1 —解码—> 我们的语言
有不同的编码集,不用背编码集,这玩意不是人背的。
- ASCII 大小写字母,数字,符号,一共128个
- ISO 8859-1 在ASCII的基础上扩充了希腊字符,一共是256个
- GB2312 中国发布的国标码,继续扩充,收录了6763个常用汉字,682个字符。
- GBK 收录了汉字和符号达到20000+,支持繁体中文。
- UTF-8 万国码,包含了世界上所有的语言:所有的文字与符号(很常用)
- 等等
在存储的时候,要采用合适的编码格式,例如你选了ASCII,你在存入汉字的时候,会无法编码的情况,变成????了,没有任何的补救措施。
在读取时,必须采用存储时相同的编码格式,不然的话会出现数据错乱(乱码)的情况。
我们编写HTML文件,需要采用一个编码格式进行保存,把这个写好的HTML文件交给浏览器,浏览器也需要按照一个编码格式进行解码。
绝大多数的浏览器,如果你不声明是那种编码方式,会默认采用UTF-8的形式进行解码。现在基本上都是UTF-8进行编写代码。
在VScode中编码默认是UTF-8。
在VScode中查看编码格式:
用VScode打开文件,VScode底部,右侧会有编码格式,要想改变编码格式,点上去就行了。
声明编码格式:
<!-- 在<head></head>标签中,加上<meta>单标签,在<meta>单标签中加上charset属性就好。 -->
<meta charset="UTF-8">
<!-- 文本例子 -->
<html>
<head>
<!-- head中的内容不会出现在网页中 -->
<meta charset="UTF-8">
</head>
<body>
<!-- 呈现类标签 -->
</body>
</html>
注意
如果你使用Live Server打开的话,Live Server会检测你的编码格式,如果你在<meta>标签中声明的不是真正的编码格式,Live Server告诉浏览器你真正的编码格式。
但是你脱离了Live Server就回发现,如果编码和解码的格式不对,会有乱码的情况。
设置语言
大多数的浏览器会分析你的网页有什么语言,但是分析的不是很完美,如果网页中有多个语言,浏览器会分析不出来(是目前浏览器)。
设置语言只是告诉浏览器里面会出现什么语言,并不影响网页中有什么内容。
也就是说,声明是英文,你在里面也可以写中文等等,不会对你的展示有任何的影响。
设置语言:
<!-- 在<html></html>标签中,加上lang属性就好。 -->
<!-- lang属性为en,表示是英语。 -->
<!-- lang属性为zh,表示是中文(包含简体和繁体)。 -->
<!-- lang属性为zh-CN,表示是中文(简体)。 -->
<!-- lang属性为zh-TW,表示是中文(繁体)。 -->
<!-- lang属性为th,表示是泰语。 -->
<!-- lang属性的属性还有很多,网上搜一下都是 -->
<html lang="zh">
<!-- 文本例子 -->
<html lang="zh">
<head>
<!-- head中的内容不会出现在网页中 -->
<meta charset="UTF-8">
</head>
<body>
<!-- 呈现类标签 -->
</body>
</html>
标准结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面的标题</title>
</head>
<body>
</body>
</html>
排版标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面的标题</title>
</head>
<body>
<!-- h1-h6标签不能互相嵌套 -->
<h1>一级标题,最好只写一个</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题(用的较少)</h4>
<h5>五级标题(用的较少)</h5>
<h6>六级标题(用的较少)</h6>
<!-- p标签里面不能出现h1-h6,也不能出现p标签和div -->
<p>段落1</p>
<p>段落2</p>
<div>就是盒子,包裹其他标签</div>
</body>
</html>
语义化标签
标签默认的效果不重要,语义最重要。
展现出来的效果可以通过css随便控制,不同的标签通过不同的css可以展现出相同的结果。
但这并不意味着可以随便写标签了,选用合适的标签有以下好处:
- 代码的可读性清晰
- 有利于SEO(搜索引擎的优化)
- 方便设备进行解析(屏幕阅读器,盲人阅读器)
块级元素与行内元素
块级元素:独占一行
h1-h6、p、div等
行内元素:不独占一行(多个行内元素可以放在同一行)
input、span等
规则
块级元素中能写行内元素、块级元素(几乎是什么都能写,注意是几乎,有的不能写)
行内元素中能写行内元素,但是不能写块级元素
h1-h6不能互相嵌套、p标签中不能写块级元素
文本标签
文本标签是用于包括词汇、短语等。
通常写在排版标签里。
排版标签是宏观的,文本标签更加微观(词汇、短语等)
一般都是行内元素。
常用的
| 标签名 | 标签语义 | 默认效果 | 单/双标签 |
|---|---|---|---|
| em | 要着重阅读的内容 | 斜体 | 双 |
| strong | 十分重要的内容 | 加粗 | 双 |
| span | 没有予以,仅是包裹短语的通用容器 | 双 |
不常用的
图片标签
<img src="图片地址(相对路径,绝对路径,网络路径)" alt="配置图片的描述">
行内元素(暂时认为)
src元素:图片的地址(相对路径,绝对路径,网络路径)
不建议使用绝对路径。
网络路径的话,要保证确实是张图片,但是不是所有的网图都能用的。
网图有防盗链的话,你在浏览器中是能通过网络路径查看图片的,但是你在img标签的src元素中填上这个地址,运行一下,你就会发现无法引用。(微信等图片地址有防盗链)
alt属性:描述图片的内容
1.让搜索引擎搜索图片的时候可以搜索到。
2.当你的图片显示不出来了(一般是路径不对、网络不流畅等问题),会在原本属于图片的位置加上一行文字,文字内容就是alt的内容。
3.当你把鼠标放上去的时候,会有提示信息,信息就是alt内容。
img标签还有其他的属性,例如:
width="" 宽度
height="" 高度
高度和宽度的单位是px(像素)。
如果高度和宽度只写一个,另一个会按照原始比例进行缩放。
如果高度和宽度都写了,会按照你写的大小进行缩放,有可能(你算了比例就没事)会出现图片被压扁/挤扁了的情况。
图片格式
jpg、png、bmp、GIF、webp、base64(有规则的编码,文件流,有工具和在线网站生成)等等
base64可以节约网络请求,但是不使用大图片,用小图片。
超链接
<a href="跳转地址"></a>
a标签里面不能在写a标签
跳转页面
默认是在当前页进行跳转。
可以通过target=""属性,进行设置。
target=""属性
_blank 新页面中打开
_self 在当前页打开,默认
还有别的属性值,但不常用
a标签里面可以套img标签,实现点击图片进行跳转。
跳转文件
在a标签中href属性值不一定是链接,还可以是文件。
这个文件如果是浏览器能够查看(解析)的文件(例如:图片、视频、pdf等),会在浏览器中展示这个文件。
如果是浏览器不能直接打开的文件(例如:压缩包),会进行下载。
如果是浏览器能直接打开的文件,但是我们想让点击的效果是下载,可以在a标签中加上download属性,属性值可以不写,这个属性值是下载的文件在保存的时候提供的默认名。
跳转锚点
就是在页面内进行展现窗口定位(例子:有一个按钮是返回到顶部)
也是通过a标签进行的
<!-- 设定一个锚点 -->
<a name="maodian"></a>
<p id="maodian2">
内容
</p>
<!-- 一堆标签,一堆展示内容 -->
<!-- 在最后(不一定在最后)开启传送,到达锚点位置 -->
<a href="#maodian"></a>
<a href="#maodian2"></a>
<!-- 传送门传送的位置是按照#号后面跟着的内容去找锚点的,这个内容要和你锚点的name属性值或者是id属性值保持一致 -->
<!-- 如果你要回到顶部,#号后面就不需要加东西了,会自动找到顶部 -->
<a href="#"></a>
<!-- 如果在href内面不加任何东西,表示刷新页面,刷新了页面肯定可以回到顶部了 -->
<a href=""></a>
<!-- 除了可以跳转到本页面的指定位置,还可以跳转别的页面的指定位置!!! -->
<a href="./abc.html#maodian"></a>
可以执行JS脚本
<!-- 可以执行JS脚本 -->
<a href="javascript:alert(666);">点我弹窗</a>
可以唤起指定应用
下面是唤起几个常用的应用
<!-- 唤起设备拨号 -->
<a href="tel:10086">给10086打电话</a>
<!-- 唤起设备发送邮件 -->
<a href="mailto:123456789@qq.com">给123456789@qq.com发送邮件</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10086">给10086发信息</a>
列表
分为:有序列表、无序列表、自定义列表
有序列表、无序列表可以进行嵌套。
自定义列表的一个术语名称可以有多个术语描述
有序列表
<ol>
<li>第一步</li>
<li>第二步</li>
<li>第三步</li>
</ol>
无序列表
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
自定义列表
<dl>
<dt>术语的标题</dt>
<dd>术语的描述</dd>
<dt>术语的标题</dt>
<dd>术语的描述</dd>
</dl>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现