el-progress 自定义线状进度条右边的文字
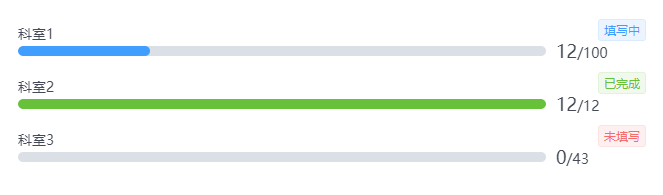
需要展示类似下面的效果

搜了很多slot的方式试了都不行,好像是因为我后面的文字太长了导致了换行,加上这边需要加其他的样式,最后干脆将原始的文字变成空的,自己写右边的文字加样式了
<div style="margin: 10px 0 20px 0" v-for="item in deptdata" :key="item.code" :name="item.code" > {{ item.name }} <br /> <el-progress :stroke-width="10" :percentage="item.percent" :color="getColor(item)" :define-back-color="getBackColor(item)" class="custome-progress" :format="(v) => formatPercent(v, item)" > </el-progress> <div class="text-container"> <span class="left-num"> {{ item.finishNum }}</span> <span class="right-num">/{{ item.totalNum }} </span> <span class="tag tag-success" v-if="item.finishNum == item.totalNum" >已完成</span > <span class="tag tag-fail" v-else-if="item.finishNum == '0'" >未填写</span > <span class="tag tag-ing" v-else>填写中</span> </div> </div>
methods部分
formatPercent(percentage, item) { return '' // 这里变成空的 item.finishNum + '/' + item.totalNum }, getColor(item) { if (item.finishNum == '0') { return '#ebeef5' } else if (item.finishNum == item.totalNum) { return '#67c23a' } else { return '#409eff' } }, getBackColor(item) { let backColor = '#FFFFFF' if (item.finishNum == item.totalNum) { backColor = '#FFFFFF' } else { backColor = '#F0F2F5' } return backColor }
样式部分:
<style lang="scss" scoped> .finish-num { font-weight: 400; font-size: 26px; } .total-num { font-size: 18px; } .left-num { font-weight: 400; font-size: 18px; } .right-num { font-size: 14px; } /deep/ .custome-progress > .el-progress-bar { padding-right: 100px !important; //margin-right: -100px !important; } .text-container { position: relative; font-size: 16px; /* 根据需要调整字体大小 */ margin-top: -18px; width: 90px; /* 外面的宽度为100相当于是距离左边10px */ float: right; } .tag { position: absolute; top: -20px; right: 0; padding: 2px 5px; /* 标签内边距 */ border-radius: 3px; /* 圆角边框 */ font-size: 12px; /* 标签字体大小 */ border: 1px solid; } .tag-ing { background-color: #ecf5ff; /* 标签背景色 */ color: #409eff; /* 标签字体颜色 */ border-color: #d9ecff; } .tag-success { background-color: #f0f9eb; /* 标签背景色 */ color: #67c23a; /* 标签字体颜色 */ border-color: #e1f3d8; } .tag-fail { background-color: #fef0f0; /* 标签背景色 */ color: #f56c6c; /* 标签字体颜色 */ border-color: #fde2e2; } </style>
越努力越幸运~ 加油ヾ(◍°∇°◍)ノ゙


