quill-better-table
项目需要在原有的quill富文本编辑器中加上表格的功能(参考的第一个文章实现的表格不需要quill-better-table,但没有合并等功能)
安装依赖:(quill-better-table 基于quilljs 2.0版本实现,quilljs 2.0版目前并未发布稳定版)
npm install quill@2.0.0-dev.3
npm install quill-better-table
editor.vue
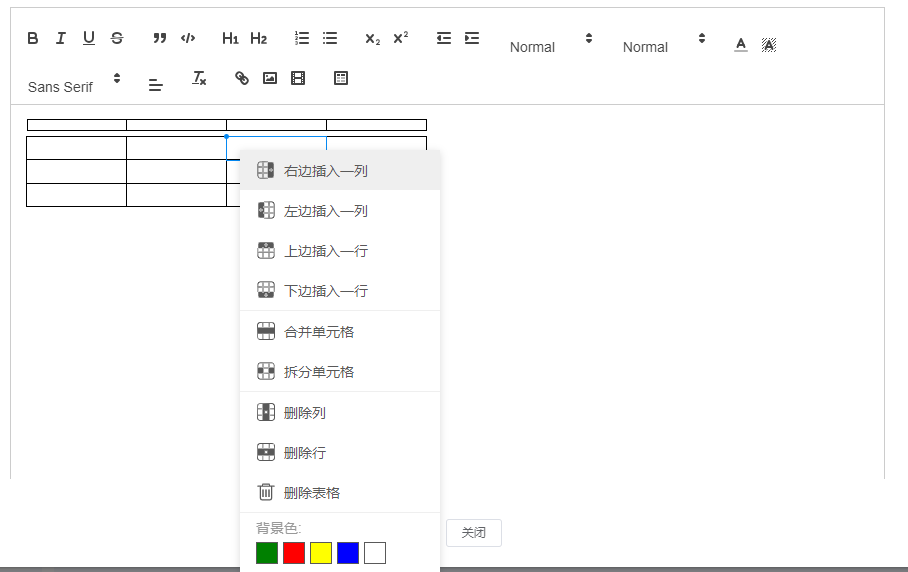
<template> <keep-alive> <div> <div class="editor"></div> </div> </keep-alive> </template> <script> import Quill from 'quill' import QuillBetterTable from 'quill-better-table' import 'quill-better-table/dist/quill-better-table.css' Quill.register( { 'modules/better-table': QuillBetterTable }, true ) const titleConfig = { 'ql-bold': '加粗', 'ql-color': '颜色', 'ql-font': '字体', 'ql-code': '插入代码', 'ql-italic': '斜体', 'ql-link': '添加链接', 'ql-background': '颜色', 'ql-size': '字体大小', 'ql-strike': '删除线', 'ql-script': '上标/下标', 'ql-underline': '下划线', 'ql-blockquote': '引用', 'ql-header': '标题', 'ql-indent': '缩进', 'ql-list': '列表', 'ql-align': '文本对齐', 'ql-direction': '文本方向', 'ql-code-block': '代码块', 'ql-formula': '公式', 'ql-image': '图片', 'ql-video': '视频', 'ql-clean': '清除字体样式', 'ql-upload': '文件', 'ql-table': '插入表格', 'ql-table-insert-row': '插入行', 'ql-table-insert-column': '插入列', 'ql-table-delete-row': '删除行', 'ql-table-delete-column': '删除列' } export default { name: 'Editor', props: { value: { type: String } }, data() { return { contentValue: this.value, quill: null, options: { theme: 'snow', modules: { toolbar: { container: [ ['bold', 'italic', 'underline', 'strike'], ['blockquote', 'code-block'], // 引用 代码块 [{ header: 1 }, { header: 2 }], // 标题 —— 独立平铺 [{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表 [{ script: 'sub' }, { script: 'super' }], // 下标/上标 [{ indent: '-1' }, { indent: '+1' }], // 缩进 [{ size: ['small', false, 'large', 'huge'] }], // 字体大小 [{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题 —— 下拉选择 [{ color: [] }, { background: [] }], [{ font: [] }], // 字体 [{ align: [] }], ['clean'], // 清除文本格式 ['link', 'image', 'video'], [{ table: 'TD' }] ], handlers: { table: function(val) { this.quill.getModule('better-table').insertTable(3, 4) } } }, table: false, 'better-table': { operationMenu: { items: { insertColumnRight: { text: '右边插入一列' }, insertColumnLeft: { text: '左边插入一列' }, insertRowUp: { text: '上边插入一行' }, insertRowDown: { text: '下边插入一行' }, mergeCells: { text: '合并单元格' }, unmergeCells: { text: '拆分单元格' }, deleteColumn: { text: '删除列' }, deleteRow: { text: '删除行' }, deleteTable: { text: '删除表格' } }, color: { colors: ['green', 'red', 'yellow', 'blue', 'white'], text: '背景色:' } } }, keyboard: { bindings: QuillBetterTable.keyboardBindings } }, placeholder: '' }, currentPoint: '' } },
watch: {
value(val) {
this.contentValue = val
if (this.quill) {
var old = this.quill.root.innerHTML
if (old !== val) {
this.quill.root.innerHTML = val
}
}
}
},
mounted() {
const dom = this.$el.querySelector('.editor')
this.quill = new Quill(dom, this.options)
this.quill.root.innerHTML = this.contentValue
var self = this
this.quill.on('text-change', () => {
self.$emit('input', self.quill.root.innerHTML)
})
this.addQuillTitle()
},
activated() { // this.quill.setContents({}) }, methods: { addQuillTitle() { const oToolBar = document.querySelector('.ql-toolbar') const aButton = oToolBar.querySelectorAll('button') const aSelect = oToolBar.querySelectorAll('select') aButton.forEach(function(item) { if (item.className === 'ql-script') { item.value === 'sub' ? (item.title = '下标') : (item.title = '上标') } else if (item.className === 'ql-indent') { item.value === '+1' ? (item.title = '向右缩进') : (item.title = '向左缩进') } else { item.title = titleConfig[item.classList[0]] } }) aSelect.forEach(function(item) { item.parentNode.title = titleConfig[item.classList[0]] }) }, getContentData() { return this.quill.getContents() } } } </script>
引用文件(我是用在编辑界面,最后会出现一个问题,右键的时候看不到应该出现的按钮,原来是被el-dialog的遮住了,然后提高了按钮样式的层级)
......
<el-form-item label="内容"> <editor style="width: 90%;" v-model="info" @contentData="changeContent($event)" ></editor> </el-form-item>
......
import editor from '@/pages/decision/components/editor.vue'
changeContent(data) {
this.info = data
},
css:
.ql-editor { min-height: 400px; height: auto !important; height: 400px; } .qlbt-operation-menu { z-index: 9999 !important; }
展示页面:
<div ref="fileCont" class="ql-container"> <div class="ql-editor" v-html="cont" style="margin-left:100px;margin-right:100px;" ></div> </div>
最后的效果:

查看效果:

参考文章:
https://blog.csdn.net/dangsh_/article/details/115115349
https://codepen.io/soccerloway/pen/WWJowj(quill-better-table在线demo)
https://blog.csdn.net/qq_30306717/article/details/127909758
越努力越幸运~ 加油ヾ(◍°∇°◍)ノ゙


