vue:is属性,keep-alive,slot,watch,插件,动态class,防止页面出现{{}},改变数据取最新值,计算属性,懒加载,全局过滤器,生命周期,自定义指令..等知识点
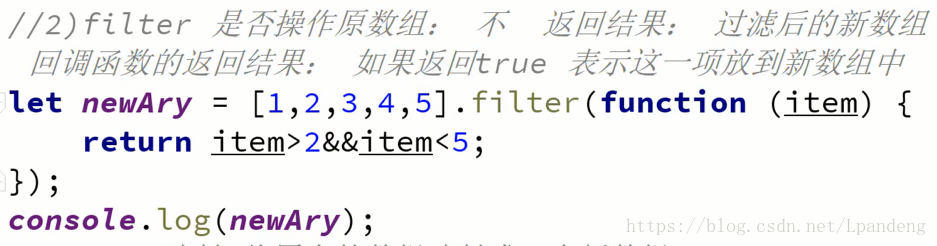
fliter
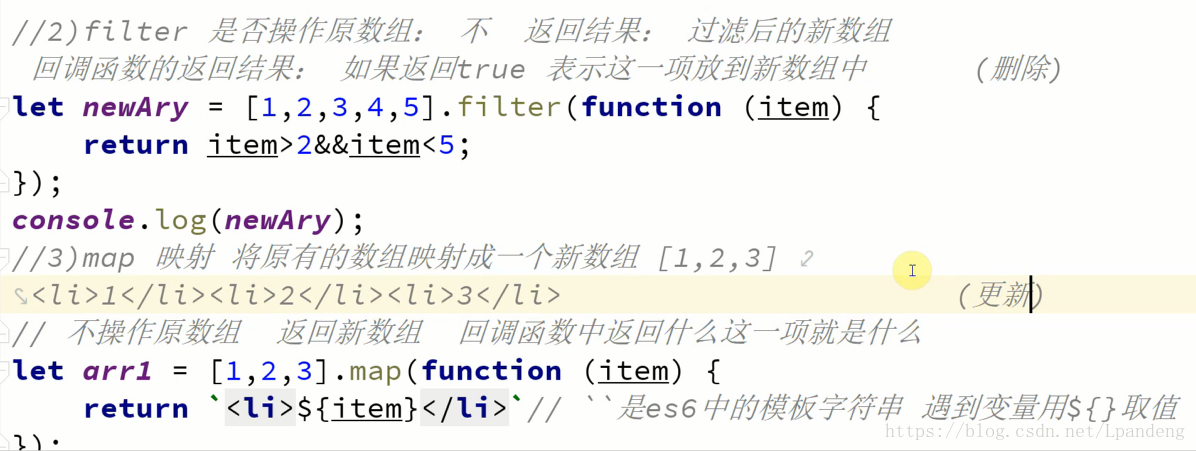
filter和map
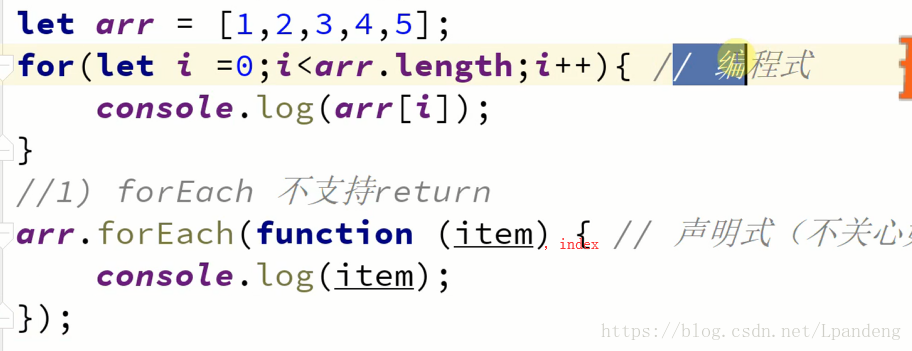
forEach
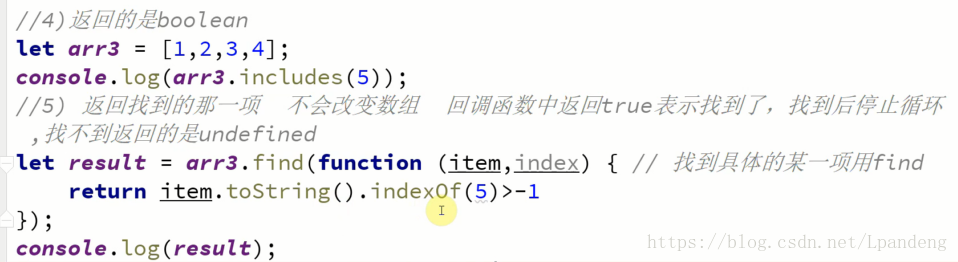
includes&find
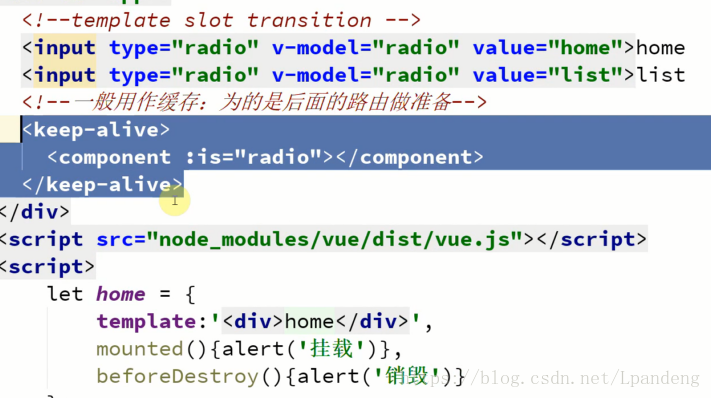
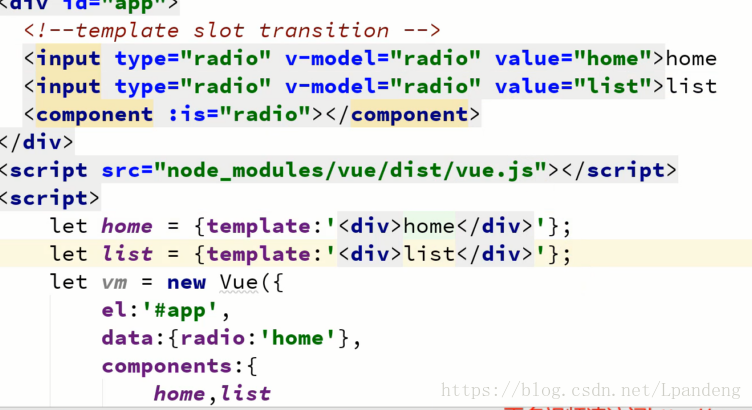
is切换缓存&组件缓存
is属性
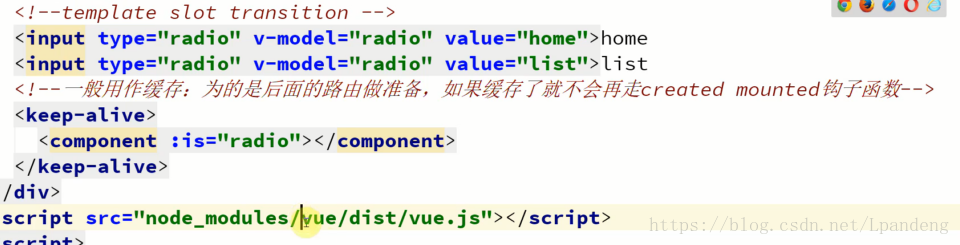
keep-alive
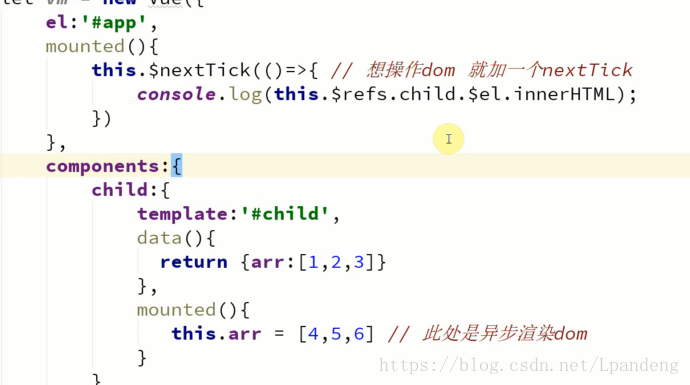
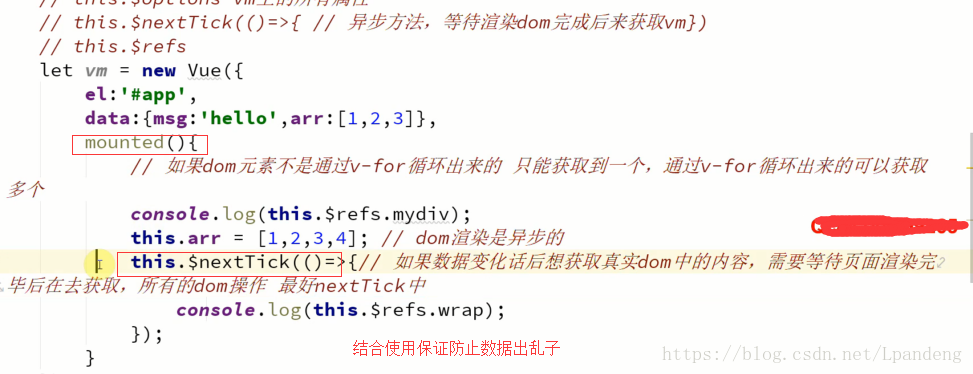
mount-nexttick.
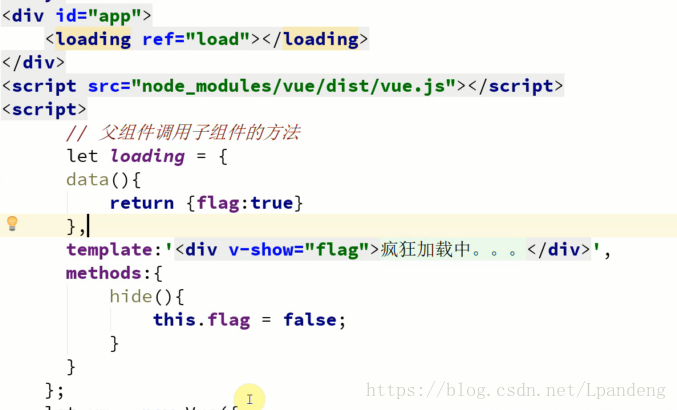
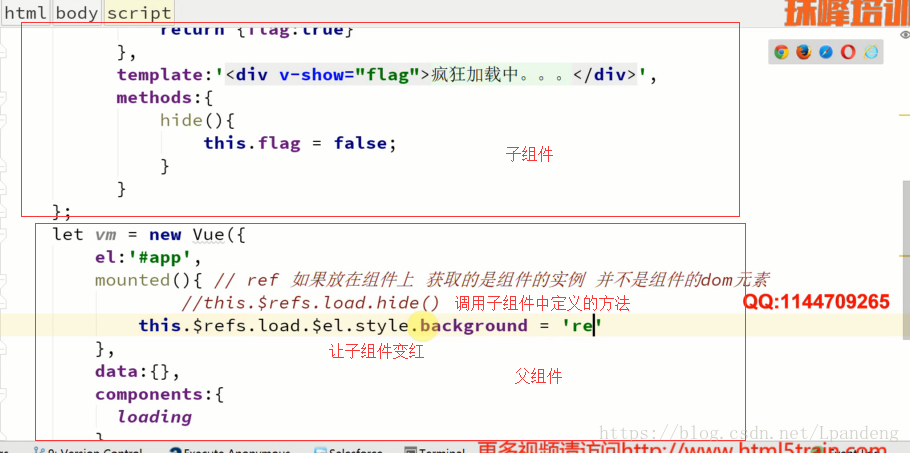
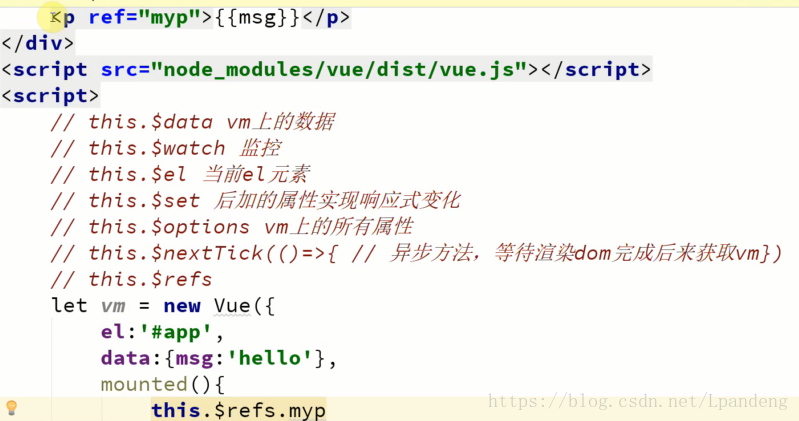
ref1
ref2
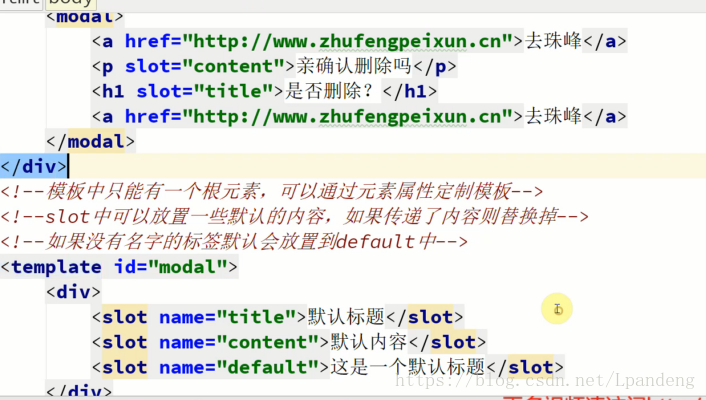
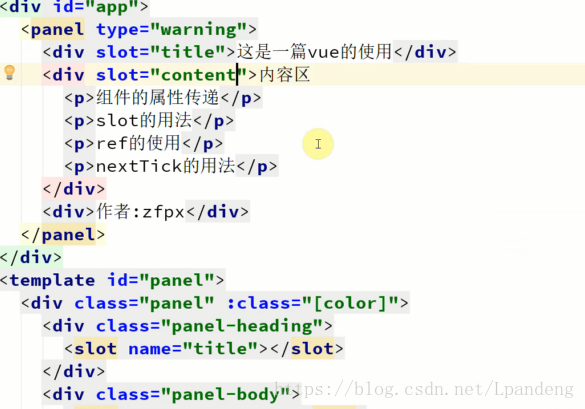
slot
slot实例
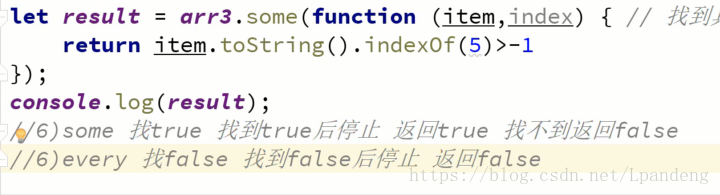
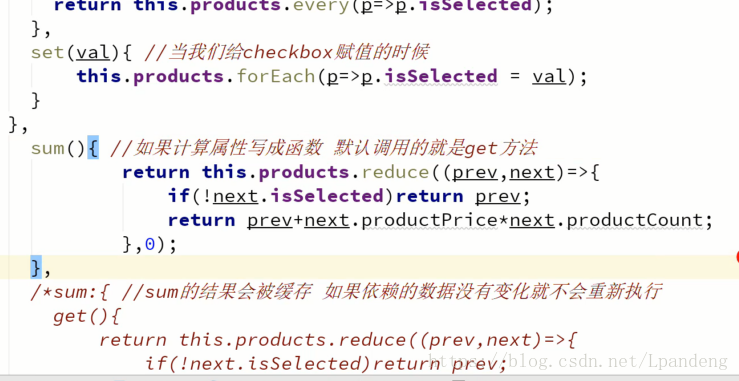
some&every
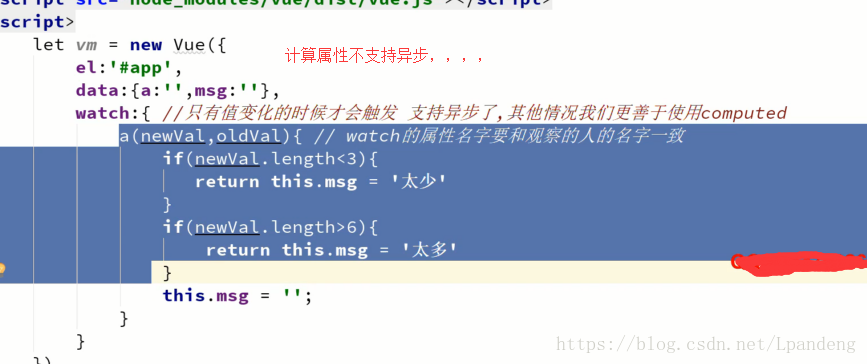
watch
不让页面闪烁2
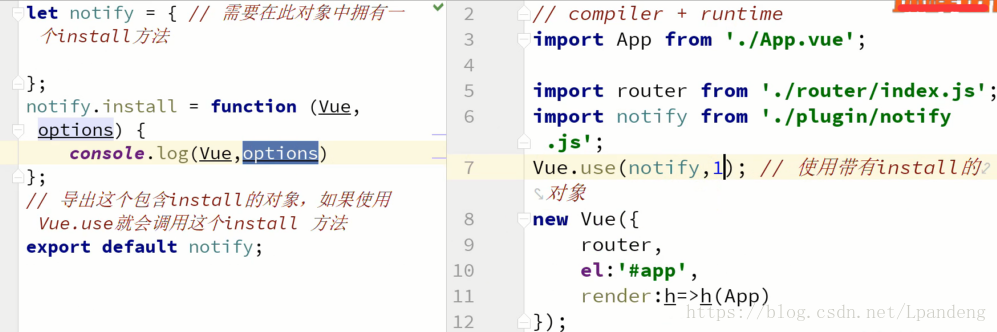
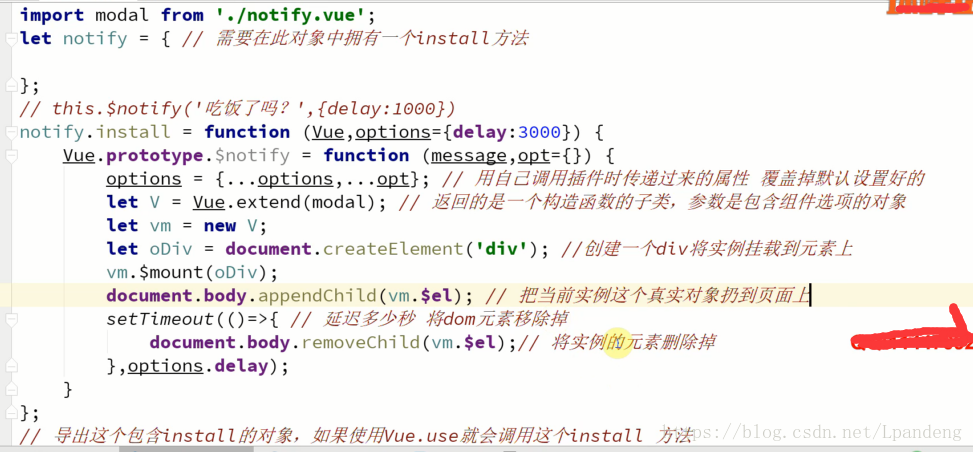
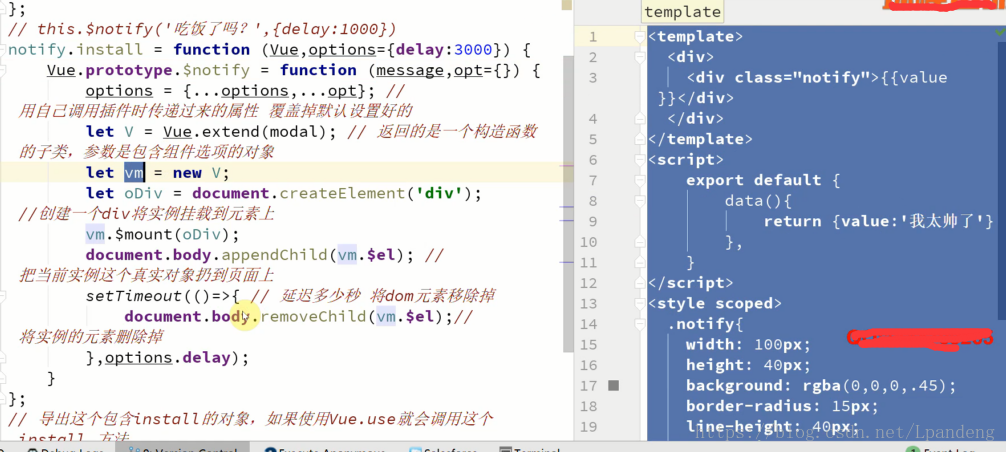
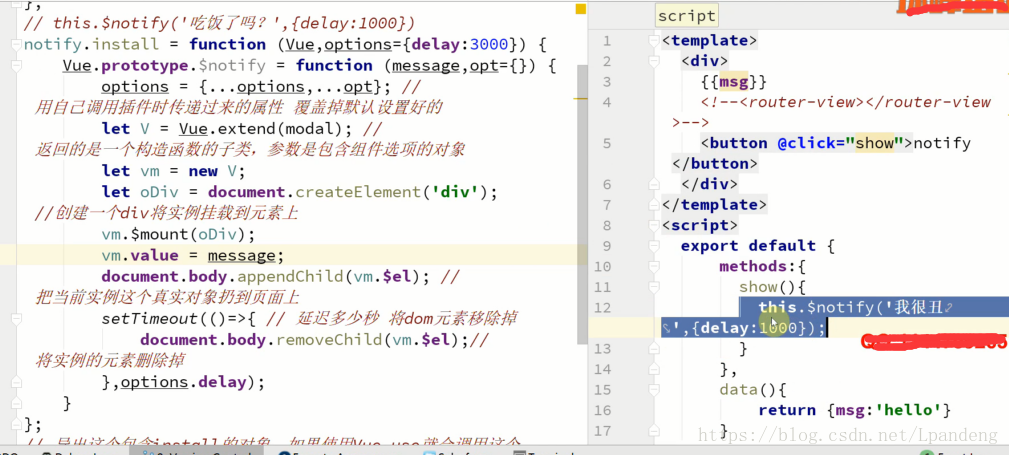
插件1
插件2
插件3
插件4
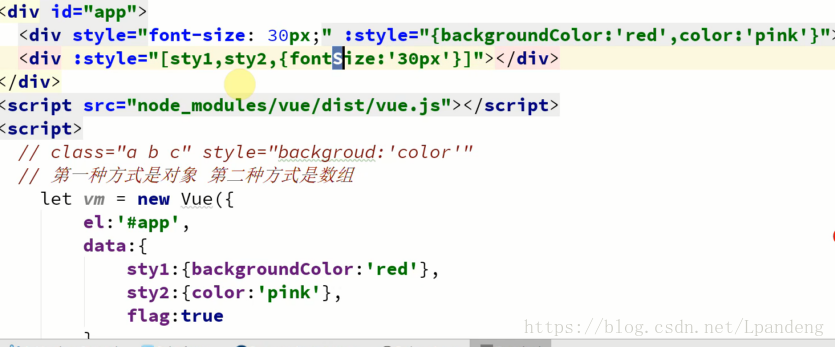
动态class
动态style
防止数据出乱子
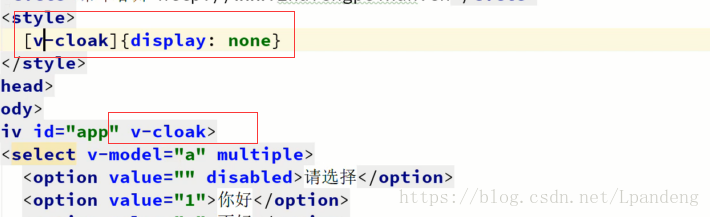
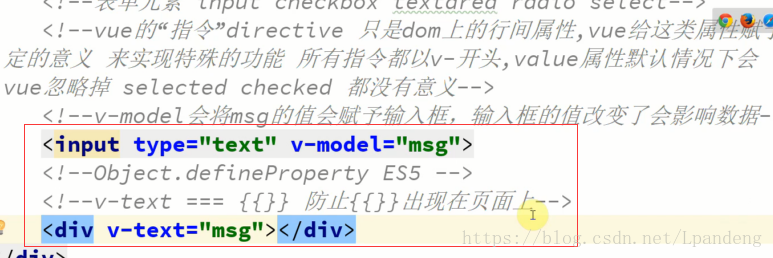
防止页面出现{{}}
改变数据取最新值
计算属性1
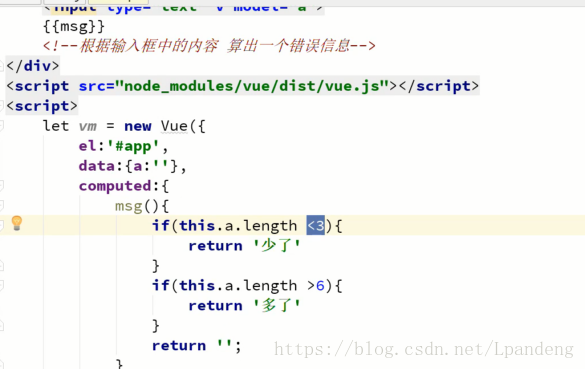
计算属性-错误提示.
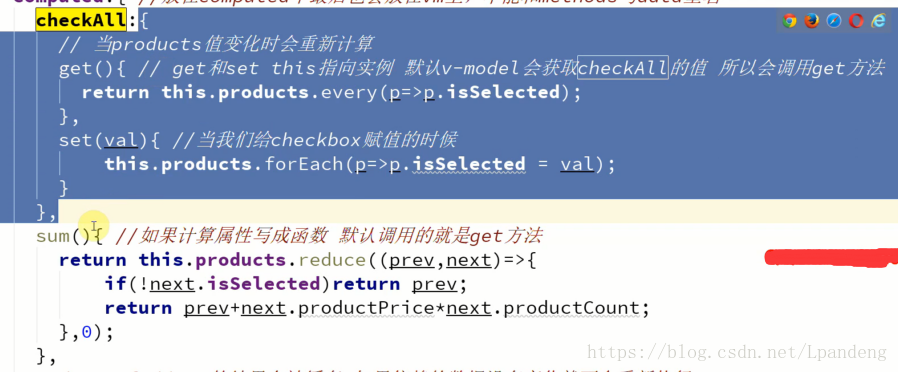
计算属性两种写法
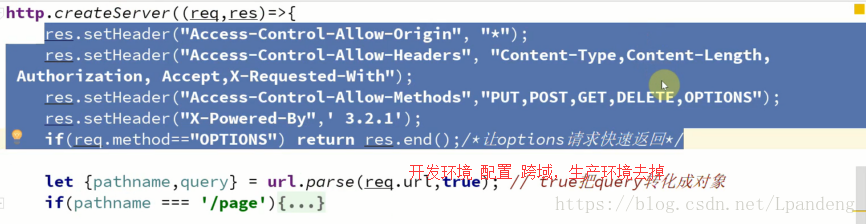
跨域
懒加载
内置1
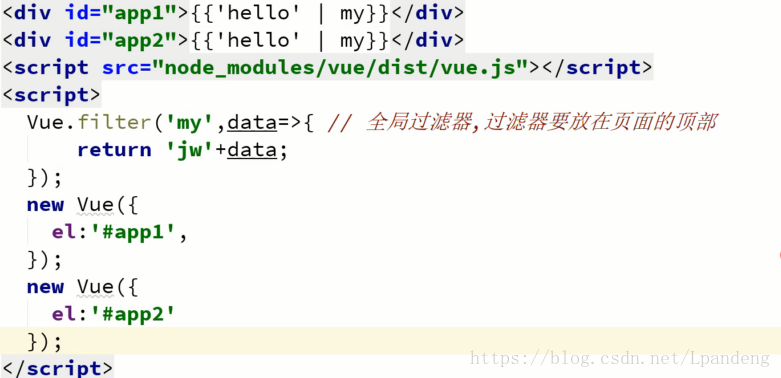
全局过滤器.
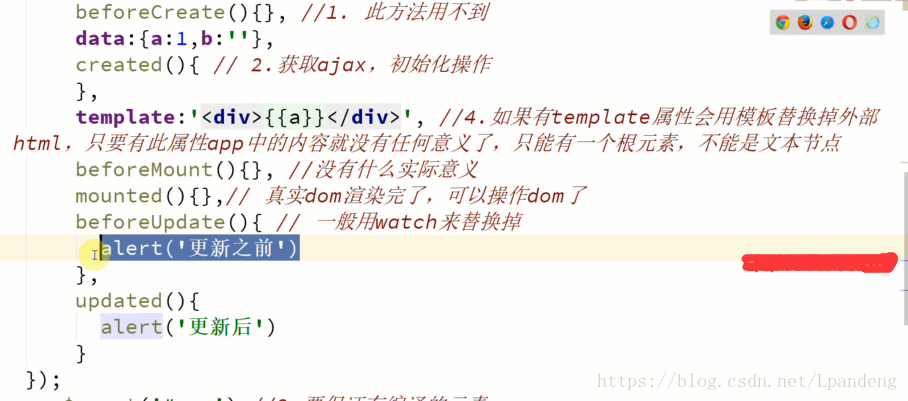
生命周期
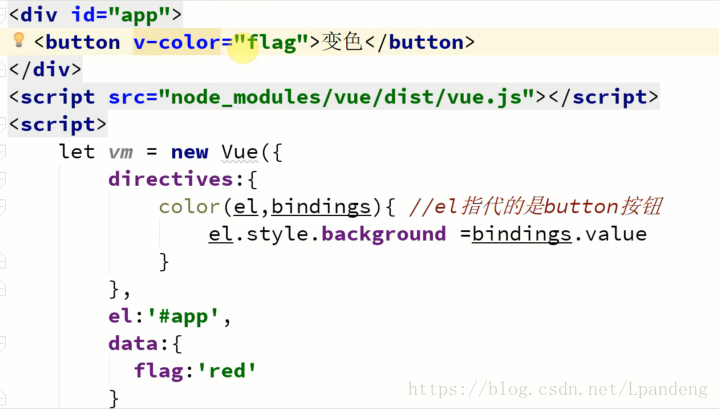
自定义指令




































 浙公网安备 33010602011771号
浙公网安备 33010602011771号