nginx_gzip压缩提升网站的传输速度
gzip on; gzip_min_length 1k; gzip_buffers 4 16k; #gzip_http_version 1.0; gzip_comp_level 2; gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary off;
第1行:开启Gzip 第2行:不压缩临界值,大于1K的才压缩,一般不用改 第3行:buffer,就是,嗯,算了不解释了,不用改 第4行:用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1 第5行:压缩级别,1-10,数字越大压缩的越好,时间也越长,看心情随便改吧 第6行:进行压缩的文件类型,缺啥补啥就行了,JavaScript有两种写法,最好都写上吧,总有人抱怨js文件没有压缩,其实多写一种格式就行了 第7行:跟Squid等缓存服务有关,on的话会在Header里增加"Vary: Accept-Encoding",我不需要这玩意,自己对照情况看着办吧
实际测试:在/etc/nginx/nginx.conf中添加如下段,http{},server{},块中均可添加。
gzip on; gzip_min_length 100; gzip_buffers 32 4k; #gzip_http_version 1.0; gzip_comp_level 6; gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript; gzip_vary off;

gzip_types 是关键,配置你想压缩的文件类型,不建议压缩图片、视频等格式的文件,因为压缩效果不明显,也会占用服务器CPU时间。
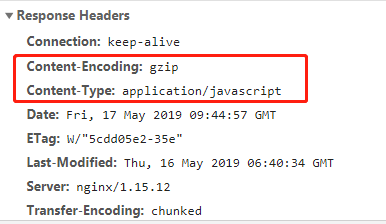
访问网页查看压缩效果:

发现js格式的文件已经成功压缩。


