SpringMVC上传图片
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析。
tips:multipart/form-data是指表单数据有多部分构成,既有文本数据,又有文件等二进制数据的意思。默认情况下,enctype的值是application/x-www-form-urlencoded,不能用于文件上传,只有使用了multipart/form-data,才能完整的传递文件数据。
在springmvc.xml中配置multipart类型解析器。 如果是在SpringBoot应用中则不需要配置这个了,框架已经帮我们配置好解析器了。但Controoller中的步骤是一样的。

1 <!-- 文件上传 --> 2 <bean id="multipartResolver" 3 class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> 4 <!-- 设置上传文件的最大尺寸为5MB --> 5 <property name="maxUploadSize"> 6 <value>5242880</value> 7 </property> 8 </bean>
上传图片的jar:

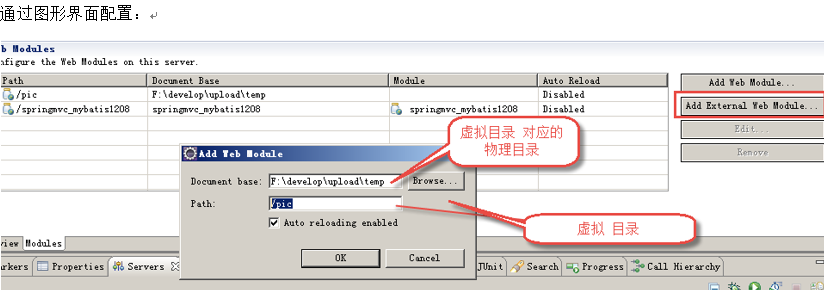
创建图片虚拟目录:

tips:在图片虚拟目录中,一定将图片目录分级创建(提高i/o性能),一般我们采用按日期(年、月、日)进行分级创建。
上传图片页面代码:

Controller方法:





