Cocos Creater学习笔记1 - 从0开始创建一个新项目并且做一个简单的按钮点击回调
学习参考网站:http://www.cocoachina.com/bbs/read.php?tid=460272
大部分内容可直接参考网站的内容,我只是记录一些我自己学习中遇到的问题。
1.变量命名问题
可能是因为版本不同的原因,我直接复制他代码下来是不能用的,后面调试后发现命名根本不能使用自带的命名,因为文章里使用了label,我以为可以直接用,然后就一直报错,
 这种,最后我把名字改成自定义的名字就好了。label修改的方式也非常直接,就是直接修改其变量,title.string = "haha",就这样,属性都能用cocos creater面板上看到。
这种,最后我把名字改成自定义的名字就好了。label修改的方式也非常直接,就是直接修改其变量,title.string = "haha",就这样,属性都能用cocos creater面板上看到。
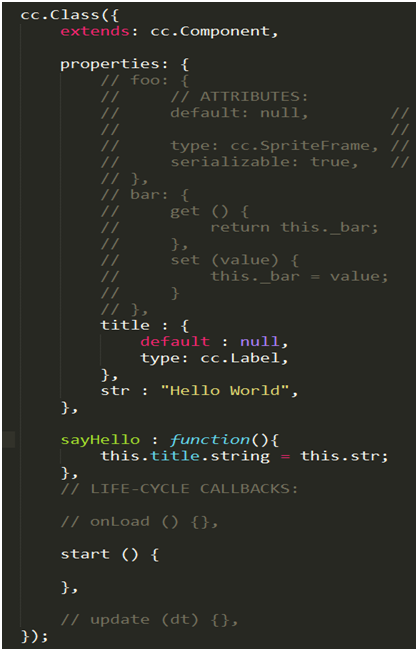
2.了解下javascript语法和cc的最基本脚本结构

title定义好节点变量,type设置其为什么属性或者控件,str就是一个普通的属性,下面的方法中直接用this.xx可以直接访问。js里this这个东西貌似比较动态,要看调用的环境来决定这个this的值,也就是说,谁调用这个方法,这个this就是谁。
properties属性里的内容就是我们用来自定义属性的,这些属性最后会在cocos creater的面板上显示出来,让我们填充数据或者节点。
而且,貌似除了方法外的属性基本都得丢进这个properties内,嵌套类型的属性还得加上默认值default,否则会报错。
onload方法,就是脚本执行时先进入的方法,做一些初始化的工作,在start方法之前执行。
update方法就是每帧执行的方法,dt是上一次执行到这次执行的间隔,可以用来控制帧率等使用。
简单就写这么多,具体的参考文章,毕竟他的图比我多。。



