Flexigrid自定义显示数据列
近期在搞ExtJs,发现ExJs的Grid相当的强大,后来又搞Jquery时,就对原来的表格不怎么满意了,于是,花了点时间,从网上找了个Grid插件,这个插件功能是比较强大,什么行排序、筛选、分页都有,应该是能满足项目的需要。
但在深入研究时,却发现了两个问题。
1,Flexigrid不支持自定义数据列。
2,默认没有CheckBox列。
关于第一个问题,事情是这样的。
像ExtJs是先定义Store,Store中可以把所有Fields列出来,需要用到哪个,在下面的ColumnModel中声明就可以,这里可以自由组合排列,非常方便。
但Flexigrid就不行,经分析原因,是因为FlexGrid中返回的Json格式,根本就没有列名称这个字段,它只是按照顺序在界面上显示。
返回的字符串如下所示:
{"page":2,"rows":[{"cell":["66","dd"],"flexrowid":""},{"cell":["77","ee"],"flexrowid":""},{"cell":["88","sd"],"flexrowid":""},{"cell":["99","xc"],"flexrowid":""},{"cell":["10","xas"],"flexrowid":""}],"total":21}
在界面上定义显示字段时,这样定义:

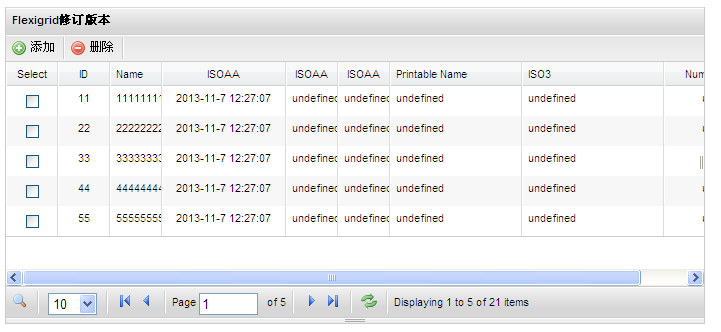
colModel: [ { display: 'Select', name: 'id', width: 40, sortable: true, align: 'center', checkbox: true }, { display: 'ID', name: 'Flexgrid_KeyID', width: 40, sortable: true, align: 'center' }, { display: 'Name', name: 'name', width: 40, sortable: true, align: 'left' }, { display: 'ISOAA', name: 'isoAA', width: 40, sortable: true, align: 'center' }, { display: 'ISOAA', name: 'isoAA', width: 40, sortable: true, align: 'center' }, { display: 'ISOAA', name: 'isoAA', width: 40, sortable: true, align: 'center' }, { display: 'Printable Name', name: 'printable_name', width: 120, sortable: true, align: 'left' }, { display: 'ISO3', name: 'iso3', width: 130, sortable: true, align: 'left', hide: false }, { display: 'Number Code', name: 'numcode', width: 80, sortable: true, align: 'right' } ]
看到没,Name可以随便写。
效果如下:

这里就会出现一个问题,我后台的列表字段是相对固守的,假如我只需要显示中间的某些列,怎么办?
不过这个难不倒我,我想到了使用Tuple,代码这样写:
//自定义列 var tupR = (from l in list select Tuple.Create(l.CID, l.name, l.numcode,DateTime.Now)).ToList(); string json_str_tupR = WXFlexigridHelp.FlexigridTable<Tuple<int, string, string, DateTime>>(tupR, pageindex, total, rowIdName).ToJson();
再看效果,已变成下图所示:

是不是很爽呀。
至于第二个问题,我参考网址:http://tomorrow009.iteye.com/blog/891641
很容易实现需要的效果。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述