弹出框页面中使用jquery.validate验证控件
弹出框页面中使用jquery.validate验证控件有几个问题需要解决:
1,弹出框的提交事件完成后如何关闭弹出框页面?
2,提交不成功如何返回当前页?
3,如果知道验证事件成功?
之前笔者都是JS验证控件,放着强大的jquery.validate控件不用,自己写验证,会是让追求程序完美的人心里有种淡淡的忧伤。
不过还好,今天下午笔者花了点时间,已实现这种功能,虽然也不是很完美,但也基本能用了。
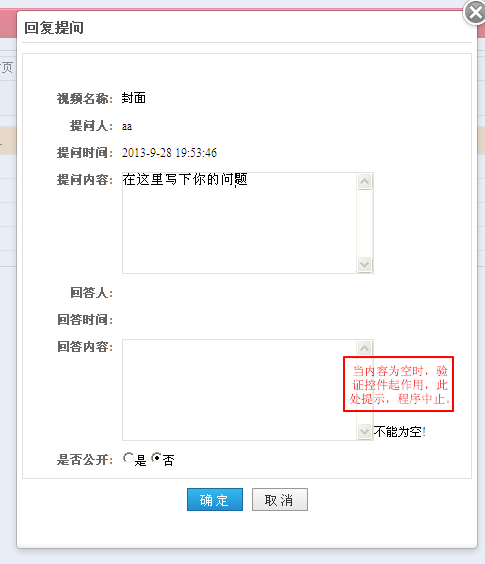
先看下效果,一会再上代码。

当验证通过后,程序后台开始提交,提交成功,当前弹出框关闭。
为此代码如下。
1,打开弹出框。
function AnswerDialog(id) { $.dialog({ width: '450px', height: '500px', lock: true, title: '回复提问', content: 'url:/VideoManage/QuestionEdit/' + id }); }
2,在弹出框中定义关闭事件。
var api = frameElement.api, W = api.opener; var data = api.data;
3,验证成功开始执行自定义代码。
$(document).ready(function () { $("#formLogin").validate({ event: "keyup", success: function () {ok }, rules: { VideoTitle: { required: true }, Answer: { required: true } }, messages: { VideoTitle: { required: '不能为空!' }, Answer: { required: '不能为空!' } } }); });
4,在ok方法中提交数据库,如果返回结果正确,关闭当前弹出框。
function ok() { var questionId = $('#QuestionId').val(); var answer = $('#Answer').val(); var isPublic = $('input:radio[name="IsPublic"]:checked').val(); $.post("/VideoManage/QuestionEditPost", { questionId: questionId, answer: answer, isPublic: isPublic }, function (txt) { if (txt == "OK") { api.close(); } }, "text"); }
5,如果返回结果不正确,页面不会关闭,这时执行后台传过来的页面提示框,并跳转。
return Content("<script>alert('新增失败,请稍后重试!');window.history.go(-1);</script>", "text/html");
至此,大功搞成,各位园友,有更好办法,欢迎交流。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述