如何解决一个偶现的bug,附一个解决threejs模型贴图呈现白色bug流程
如何解决一个偶现的bug
首先引用公司测试的一句话:所有偶现的bug必定有一个必现的途径。
因此解决偶现bug两种方案:
1.让bug的出现概率变大。
2.尝试让bug必现。
举例环节
1. 现象
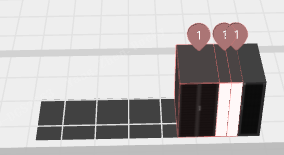
模型贴图部分偶现渲染不出来呈现白色的情况。

2. 解决过程
第一步:图片压缩
我去分析相关代码,在我分析过后,并没有发现什么漏洞,图片及其他各项参数都没有问题。因为我们的图片是放在数据库的,通过接口请求拿到的,
所以猜测是否是因为图片太大,请求过慢,导致模型没有渲染上图片,所以我们把所有图片都压缩了一遍,然后又进行测试,发现还是会出现。
第二步:更改尺寸
我去threejs群里问了相关的问题,大佬让我更改图片的尺寸,将长,宽都更改为2的n次方,我去threejs官网看了也推荐使用这样的分辨率,于是又是
更改图片,进行测试,依旧不行。
第三步:比较差异
我们将所有出现白屏的图片进行比较发现,出现白色的大都是双开门的图片。
第四步:将双开门的图片放在本地
看是不是还是因为请求过慢,导致图片没有请求成功,放在本地后再进行测试,发现出现的概率更大了,这给我们修复问题提供了测试环境。
第五步:尝试排除干扰因素
将出现白色和未出现白色的两两组合看到底是哪个造成了影响。最后找出原因:是一个由动画的设备影响了没有动画的设备。
第六步:猜想以及分析代码
定位到开门动画影响到了图片的渲染。猜想是不是开门把原有的关门模型给销毁了,随之图片材料也销毁了。
分析代码,确实同一张图片用的相同的图片材料缓存,开门动画把材料销毁后,其他还没渲染成功的设备去取相应的材料失败,导致白色出现。
第七步:解决方案
将有动画的设备和静态设备分用两张相同但是名字不同的图片创建材料。尝试,在大概率出现白色的环境没有再出现,成功解决。





