Angular框架下从后端获取的HTML片段无法应用本地样式
问题:公司需要做一个类似邮箱的模块,收到消息,点击查看对应的内容,获取到代码片段插入到对应的html时,发现返回的html片段上的类名没有生效。
解决:听过修改Angular 提供的ViewEncapsulation值。
介绍一下ViewEncapsuelation:
有三个值: Emulated, None, Shadow(Native(已改用Shadow))
1.Emulated,默认值,在该模式下,组件之间的样式不会互相影响,他会给每个类名单独就加一个标识,防止样式被覆盖,如下图

2.None,不会给类名单独增加标识,相当于直接使用html代码和样式,是直接应用整个document,容易造成样式覆盖,所以样式使用一定要定位准确。
3.Shadow模式,使用原生的shadow DOM封装,就是将使用这个模式的组件单独用shadow-root包裹起来,只有这个组件的样式会对组件生效,公共样式无法对这个组件生效。这很适合封装自己的HTML,CSS,JAVASCRIPT,比如video这个标签就是用Shadow DOM封装的
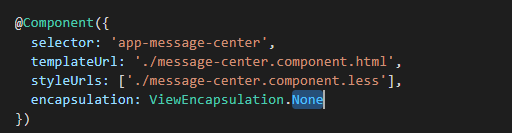
通过上面三个属性值的介绍,我们想要实现后端返回的html片段应用本地的样式,就必须改变默认的ViewEncapsuelation模式,让他像原生一样使用样式把ViewEncapsuelation设置为none。
如下图设置: