小白版实现React静态项目在git上在线预览
从零实现将项目通过github pages在线预览。
1.从新建一个github仓库开始。
登录github后点new

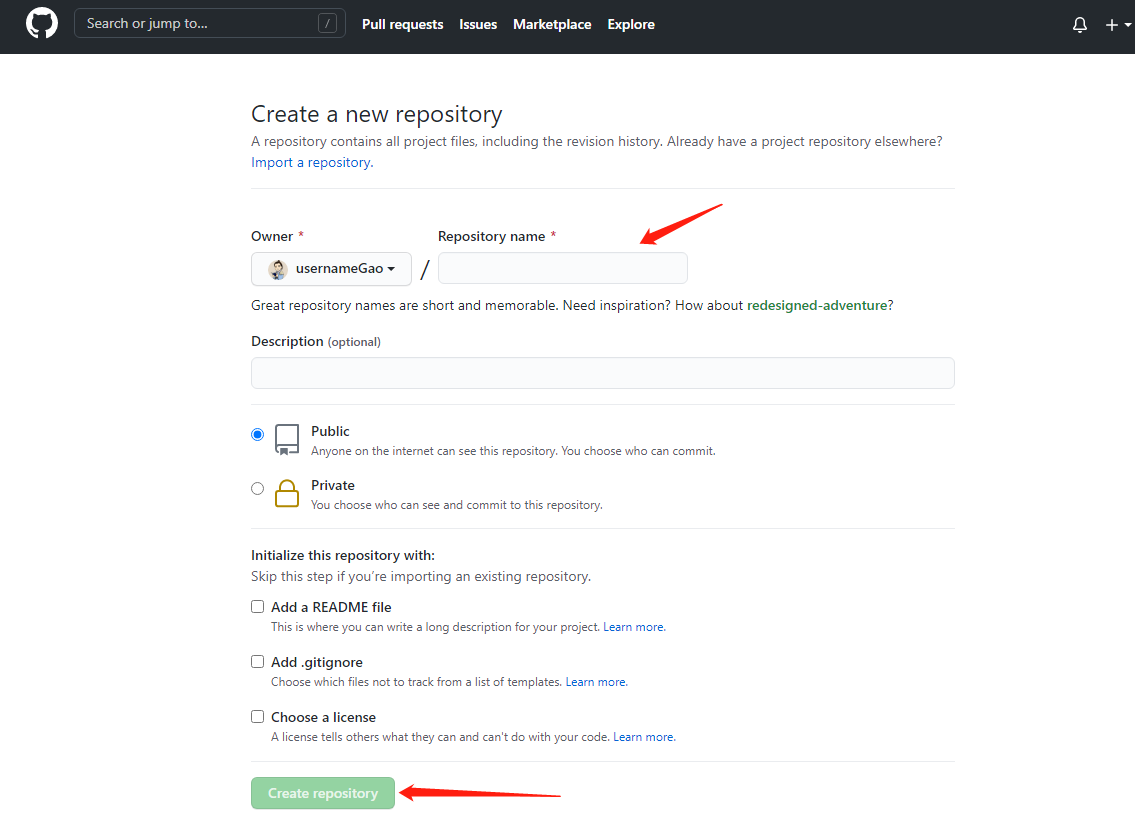
输入你的仓库名称,点击Create repository

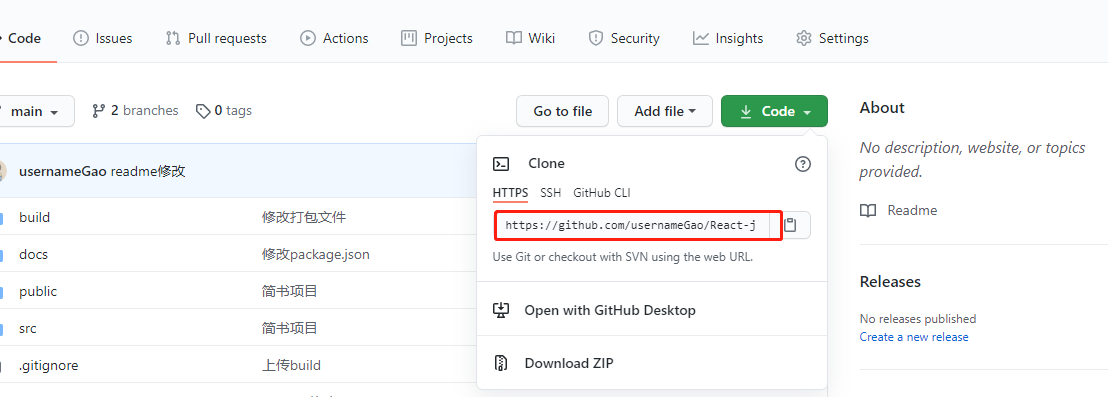
至此一个github仓库就创建好了,创建成功后,复制你的仓库链接,准备拉到本地。

2.远程仓库clone到本地
在你想要创建拉取项目的地方,鼠标右键git bash here (事先装好git,直接搜索git即可安装)。在命令行里敲入git clone 上一步复制的地址即可将项目拉到你的本地,
这样就可以在当前项目下执行git操作了,如果你没有配置ssh key,每次操作都会让你输入用户名,密码。
配置ssh key参考链接:https://blog.csdn.net/qq_39366020/article/details/106431194
上述完成后,将你要上传的项目复制到你拉取项目的地方。
在命令行工具里输入git add . (注意还有一个.) 会将所有文件上传到暂存区
git commit -m "第一次上传" 会将所有暂存区文件提到本地仓库
git push 将本地仓库文件提交到远程仓库。
这样你的项目就提交到了你的远程仓库。
3.让项目在git上在线预览
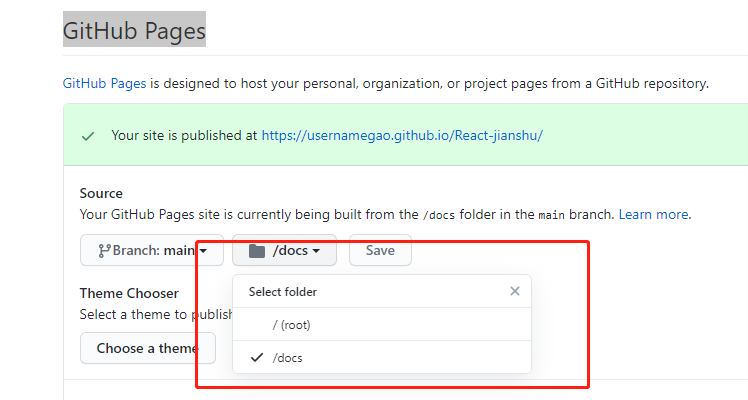
3.1 打开上述步骤创建的git仓库,点settings,下拉找到GitHub Pages,分支就选择你仓库的分支,后面的文件夹选择docs,里面存放的是你项目打包后的文件。
保存后会生成一个绿色区域里面的网址,就是你在线预览的网址。

3.2 打开你的React项目,在package.json里配置上下图的代码,这样是为了github pages请求资源时路径是正确的,防止请求资源404。不同技术栈的项目想正确在线显示(这里是React),就是这里的配置不同。

3.3 在命令行工具里对输入npm run bulid进行打包,打包成功会生成一个build文件夹,然后新建一个dcos文件夹,将build文件夹里面的内容复制进去(因为上图settings里面设置我们选择的docs文件夹)
然后将docs文件夹上传到远程git仓库
3.4 上传成功后,浏览器输入上面提到的settings里面网址就可以预览了,第一次比较慢,可以打开控制台看network里面资源是否都请求成功。


