前端调试技巧
前端入门必会的初级调试技巧 - 知乎 (zhihu.com)
【浏览器调试工具精讲】Chrome Dev Tools精讲,前端必看!_哔哩哔哩_bilibili
打开Dev Tool
F12
打开命令菜单
ctrl+shift+p
-
devtool的黑色主题 dark theme 更改为 light theme
-
screenshot 截屏
-
dock 更改调试窗位置 undock-取消固定
CSS调试
-
检查元素:点击页面检查部分右击检查跳转到对应代码
蓝色——主体
绿色——内边距padding
橙色——外边距margin
-
查询DOM树
-
ctrl+f
-
查询方式
-
文本查询
-
css查询
-
Xpath
-
-
编辑样式
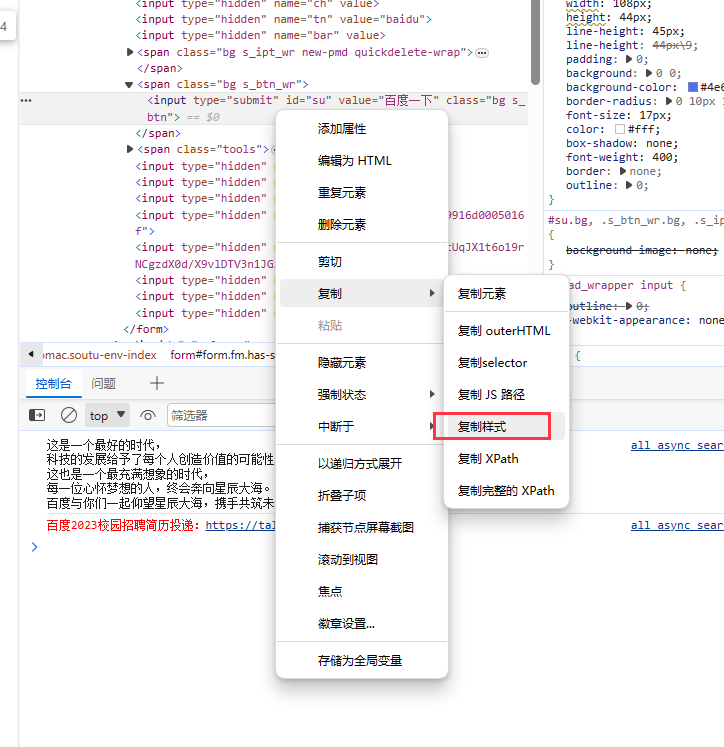
复制别人网页上的样式到自己上面
在控制台 shift+回车 换行
JS调试
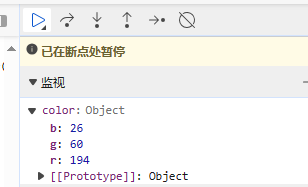
在代码添加debugger调试
添加监视某一个变量
Network
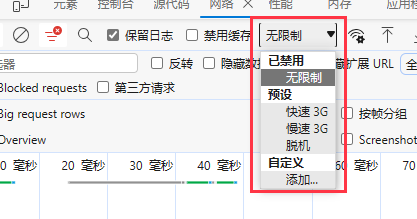
点击这个按钮刷新仍保留历史请求(页面跳转)
传输流量限制,模仿用户网速
__EOF__

本文作者:衣囧~
本文链接:https://www.cnblogs.com/user-yi/p/17625835.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/user-yi/p/17625835.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现