学习EXTJS6(7)基本功能-最常用的表单
开发过程中关于表单的处理无非:
1、表单和表单元素
2、实现表单验证
3、表单的提交和加载
--------------------------------------
1、Ext.form.Basic基本表单组件:提供站点管理、数据验证、表单提交、数据加载等功能。
推荐使用Ext.form.Panel作为表单容器。因为Ext.form.Panel会自动关联到Ext.form.Basic实例,方便进行字段配置。
Ext.form.Basic委托Ext.from.Action进行数据提交和加载。默认的提交动作是Ext.from.action.Submit采用Ajax方式进行一部数据提交。如果用传统的方式,那么用方法:
Ext.form.action.standardSubmit方法。但上传文件不能通过Ajax方式。在ExtJS内部通过iframe模拟Ajax进行异步表单文件上传。
在实际开发过程中,是不使用Ext.form.Basic,大部分使用Ext.form.Panel组件。
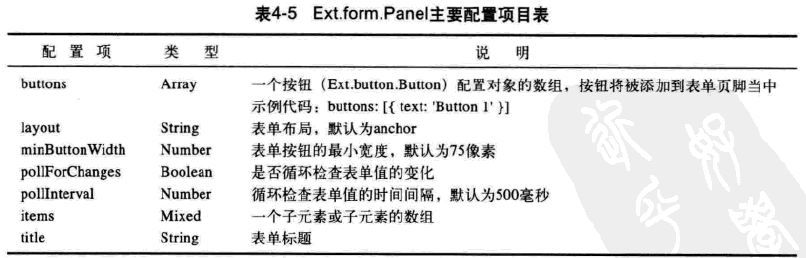
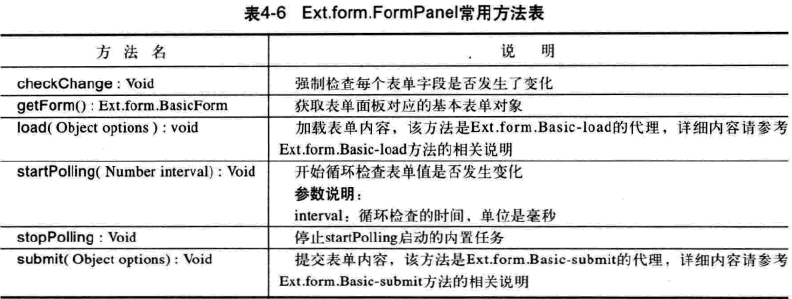
2、Ext.form.panel表单面板(支持Ext.form.Basic中all的配置内容)
使用的anchor布局,但可以方便替换其他任何标准布局。
和传统有三大点不同
- 提交方式
- 表单验证的支持
- 表单组件的支持


分类:
EXTJS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报