学习EXTJS6(6)基本功能-工具栏和菜单

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" /> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function(){ var toolbar = new Ext.toolbar.Toolbar({ renderTo : 'toolbar', vertical :true, enableOverflow : true, width : 300}); toolbar.add([ { text : 'hello usegear', handler : onButtonClick, iconCls : 'newIcon' }, {text:'open',handler:onButtonClick,iconCls:'openIcon'}, {text:'save',handler:onButtonClick,iconCls:'saveIcon'} ]); function onButtonClick(btn){ alert(btn.text); } }); </script> </head> <body> <div id='toolbar'></div> </body> </html>
效果:
拓展思路:

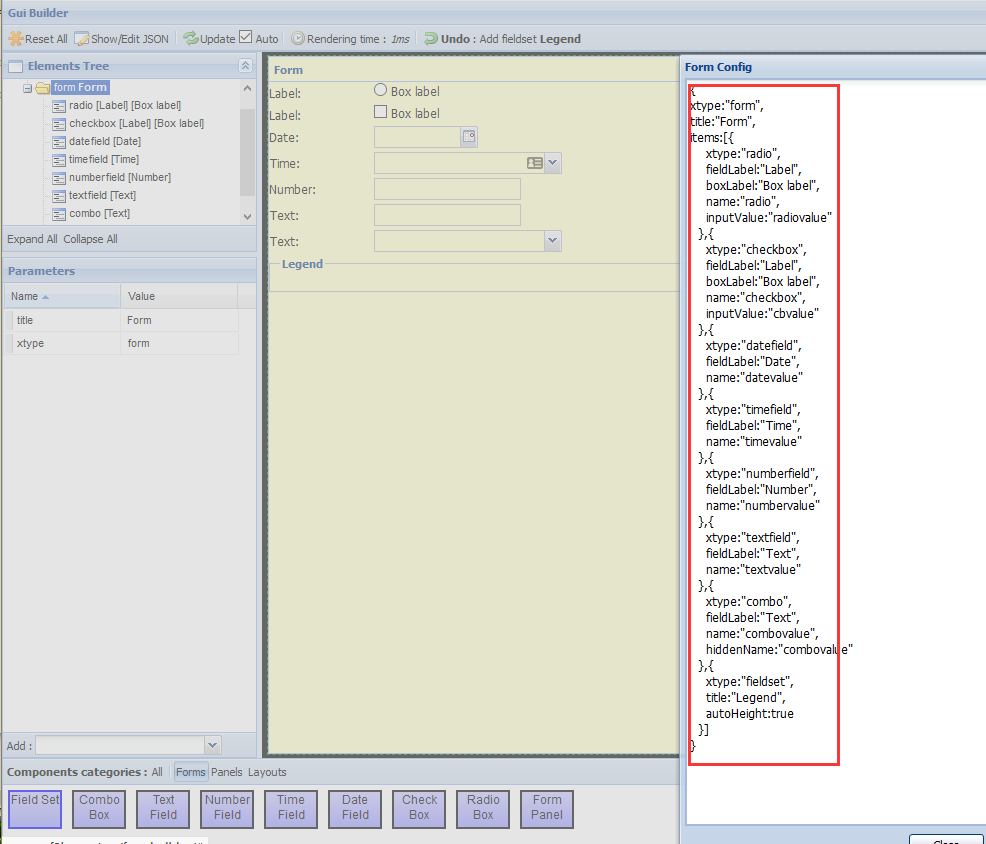
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" /> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function(){ var toolbar = new Ext.toolbar.Toolbar({ renderTo : 'toolbar', vertical :true, enableOverflow : true, width : 300}); toolbar.add([ {text : 'hello usegear',handler : onButtonClick,iconCls : 'newIcon'}, {text:'open',handler:onButtonClick,iconCls:'openIcon'}, {text:'save',handler:onButtonClick,iconCls:'saveIcon'}, { xtype:"radio", fieldLabel:"Label", boxLabel:"Box label", name:"radio", inputValue:"radiovalue" },{ xtype:"checkbox", fieldLabel:"Label", boxLabel:"Box label", name:"checkbox", inputValue:"cbvalue" },{ xtype:"datefield", fieldLabel:"Date", name:"datevalue" },{ xtype:"timefield", fieldLabel:"Time", name:"timevalue" },{ xtype:"numberfield", fieldLabel:"Number", name:"numbervalue" },{ xtype:"textfield", fieldLabel:"Text", name:"textvalue" },{ xtype:"combo", fieldLabel:"Text", name:"combovalue", hiddenName:"combovalue" },{ xtype:"fieldset", title:"Legend", autoHeight:true }, {xtype:"panel", text:"Panel", items:[{ xtype:"checkbox", boxLabel:"Box label", name:"checkbox", inputValue:"cbvalue" },{ xtype:"radio", boxLabel:"Box label", name:"radio", inputValue:"radiovalue" },{ xtype:"checkbox", boxLabel:"Box label", name:"checkbox", inputValue:"cbvalue" }] } ] ); function onButtonClick(btn){ alert(btn.text); } }); </script> </head> <body> <div id='toolbar'></div> </body> </html>
效果:
http://www.tof2k.com/ext/formbuilder/,导出json参数,然后。。。相当方便。否则手工码砖,效率可知了。

工具栏的启用和禁用,有二个方法:enable()和disable()







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报