学习EXTJS6(1)安装环境
1、官方下载地址:
extjs6 GPL版:https://www.sencha.com/legal/gpl/
sencha cmd:https://www.sencha.com/products/extjs/cmd-download/
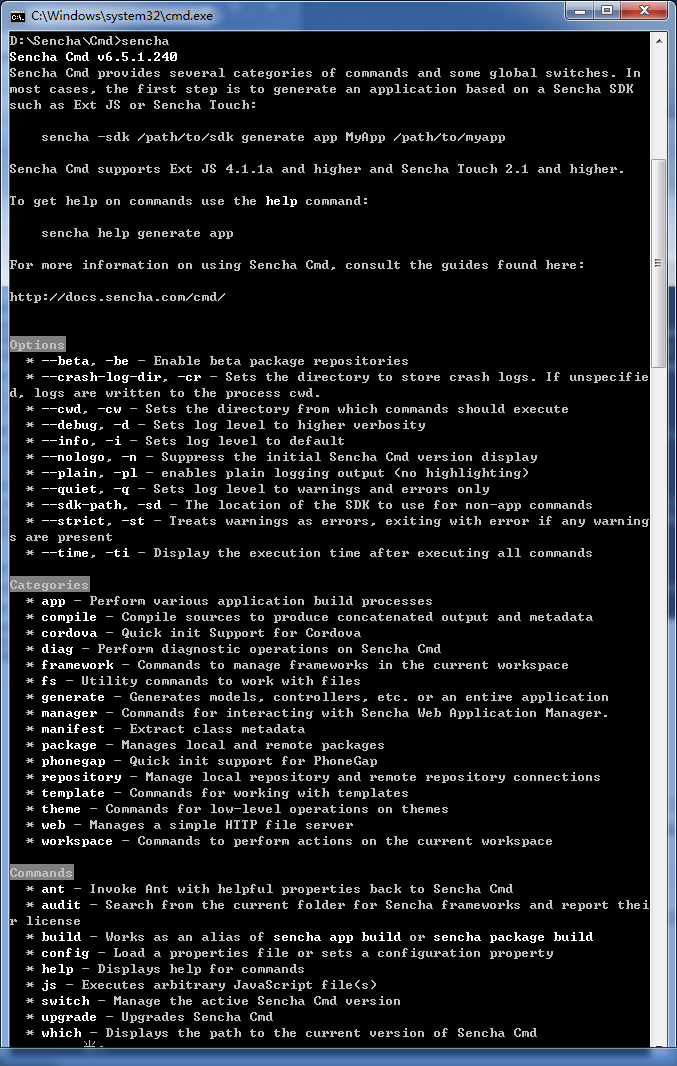
2、安装sencha cmd
点击sencha cmd.exe运行安装。

3、解压刚刚下载的extjs6压缩包到一目录
4、建立一目录,生成自己的app
想要建立新的项目需要在控制台输入一下命令:
(1)首先cd到你ExtJs所在的目录下(方便)
(2)控制台输入:sencha -sdk [ExtJs的文件夹地址] generate app [项目名称] [项目路径]
例如我要在当前目录创建一个叫App的项目放在MyApp文件夹下就可以这样输入:
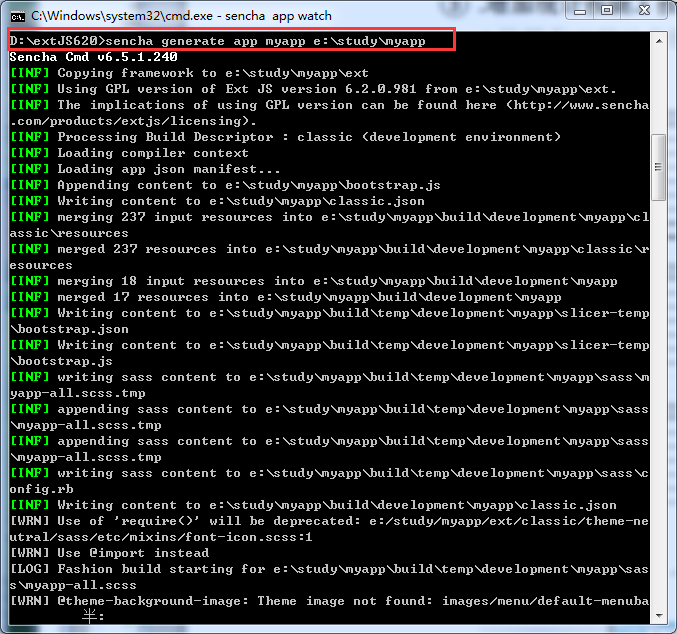
sencha -sdk d:\extjs620 generate app myapp e:\study
我不知道为什么,这个命令执行后就无限等待。。。。
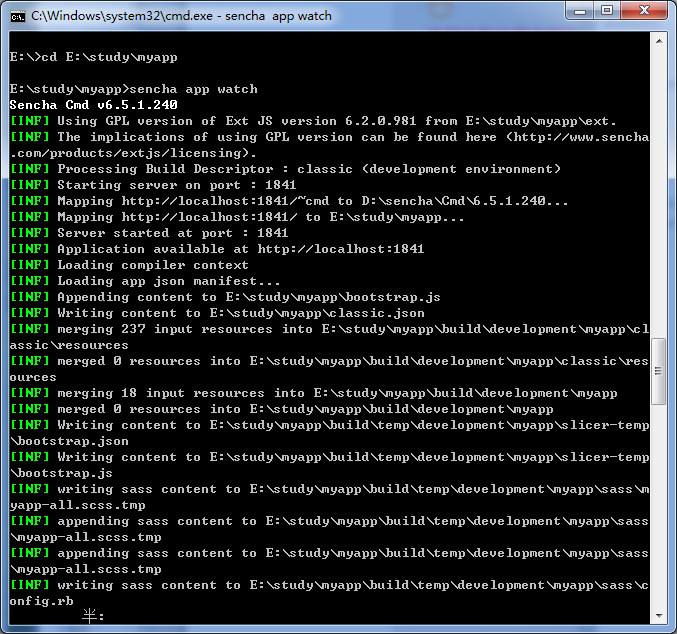
查资料看到另外一种用法,而且成功了:

然后到项目目录
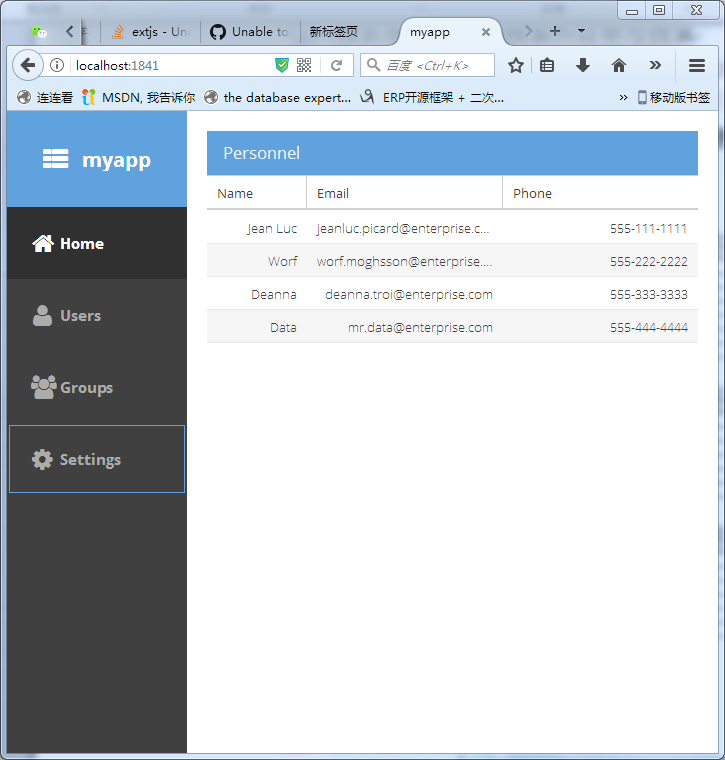
再然后通过浏览器查看:
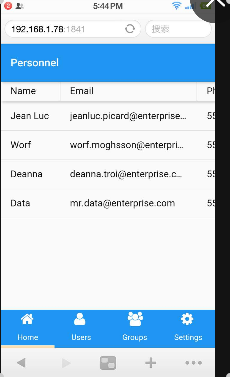
通过手机查看:

第一步才开始,后面加油继续。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报