学习unigui【26】关于Unigui控件的个性化CSS框架
用unigui写程序,简单的事用户界面不用HTML。因为这个太闹心了。没有什么技术含量,但很闹心。
但是,但是不清楚HTML CSS更闹心。因为养眼的界面是客户起步疑问和要求。
强烈推荐认真读明白大虾的体验和总结:delphi Unigui框架TUniContainerPanel 把CSS和界面属性对应起来后,明白怎么回事,这样就会顺手很多。所以赶紧补课HTML和CSS。
转载如下:(如原作者有异议,请通知我删除)
TUniContainerPanel 相当于一个管理其子组件布局的一个容器。

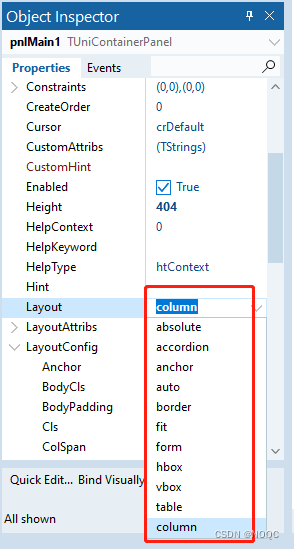
设置子组件的布局属性:
一般用到的:
absolute: 预先定义的位置像素;
accordion: 手风琴样式布局多个面板,但是触发只能打开1个;
hbox: 水平布局;
vbox: 垂直布局;

这里是定义Css样式区域。
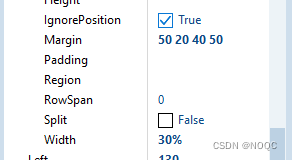
Padding: 设置容器内部子组件与容器的内边距。比如:50 12 0 50 上 右 下左
margin: 组件的外边距;
width: 组件的宽度,和css一样可用百分比表示;
height:组件的高度,和css一样可用百分比表示;

如何用Css去定义它的样式呢?
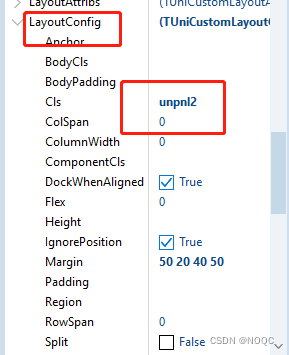
首先点击这个组件的元素,找到Layoutconfig布局配置,绑定它的标签

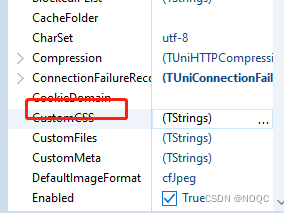
在ServerModule找到CustemCss

添加Css内容
.UniPanel4 {
color: blue;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);/* 阴影 */
transition: 0.3s; /* 过渡 */
border-radius: 20px; /* 5px圆角 */
}
.UniPanel4:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.2);
}
.unpnl2 {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
border-radius: 20px; /* 5px圆角 */
}
.unpnl2:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.2);
}
.unpnl3 {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
border-radius: 20px; /* 5px圆角 */
}
.unpnl3:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.2);
}
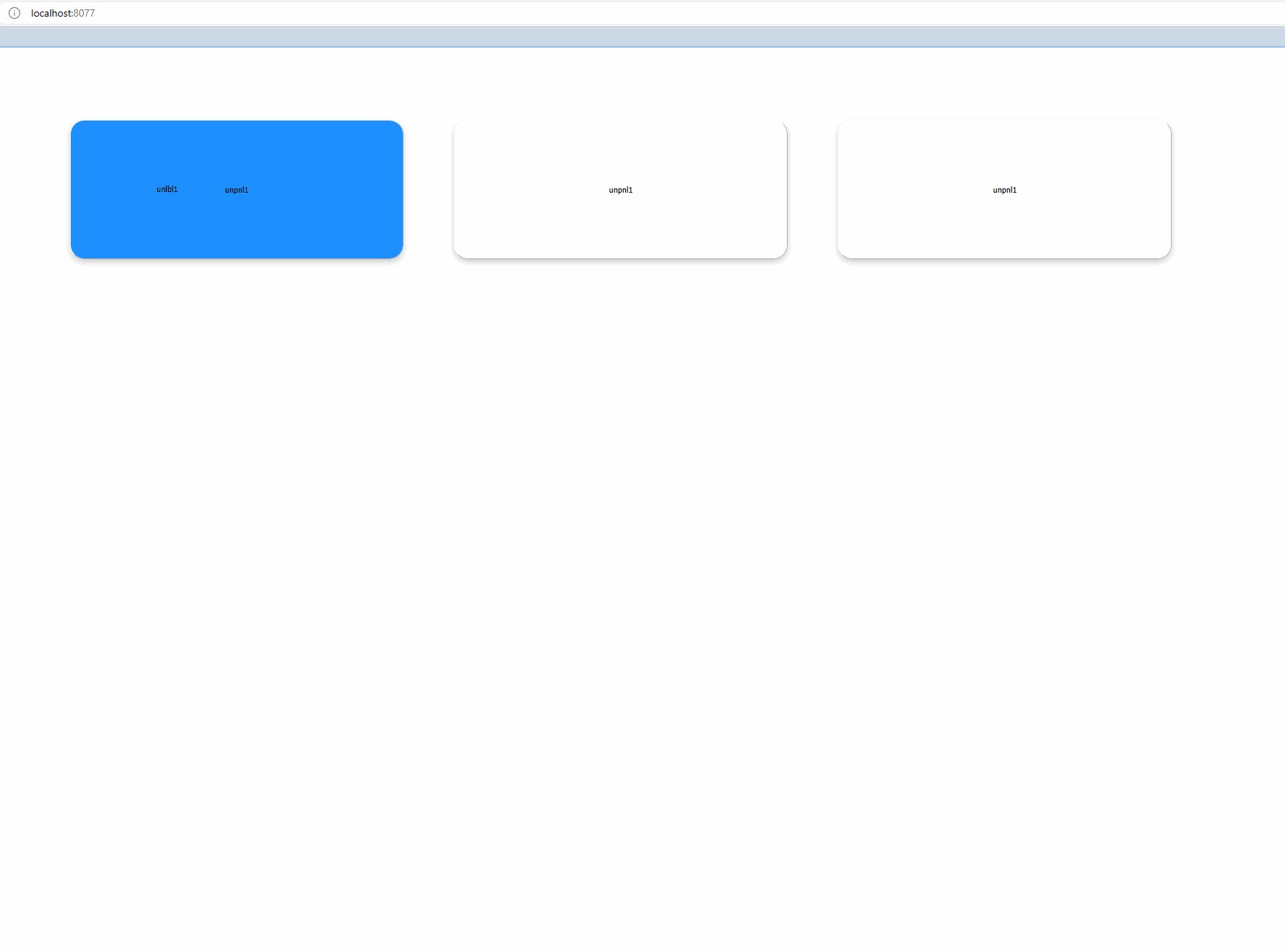
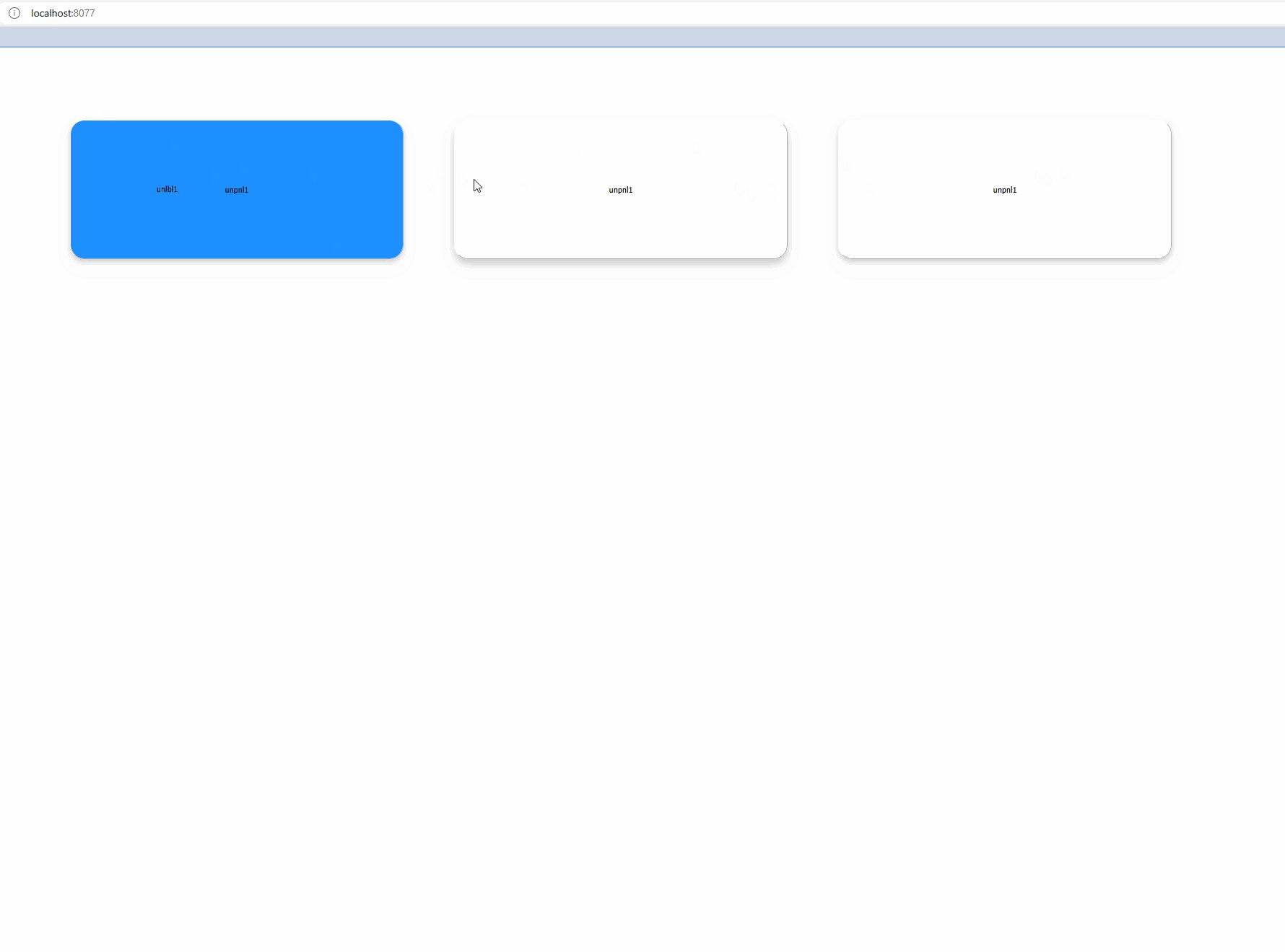
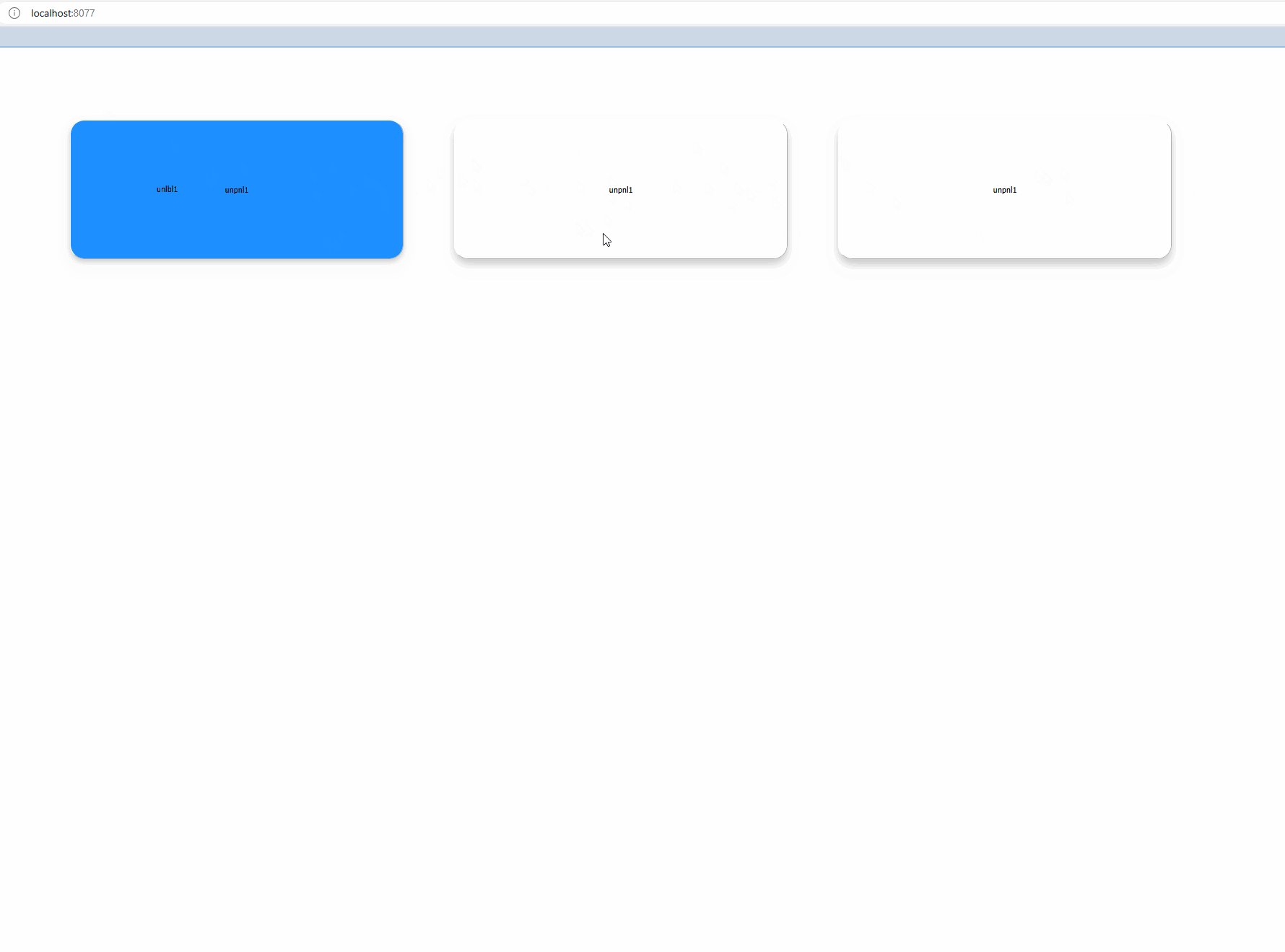
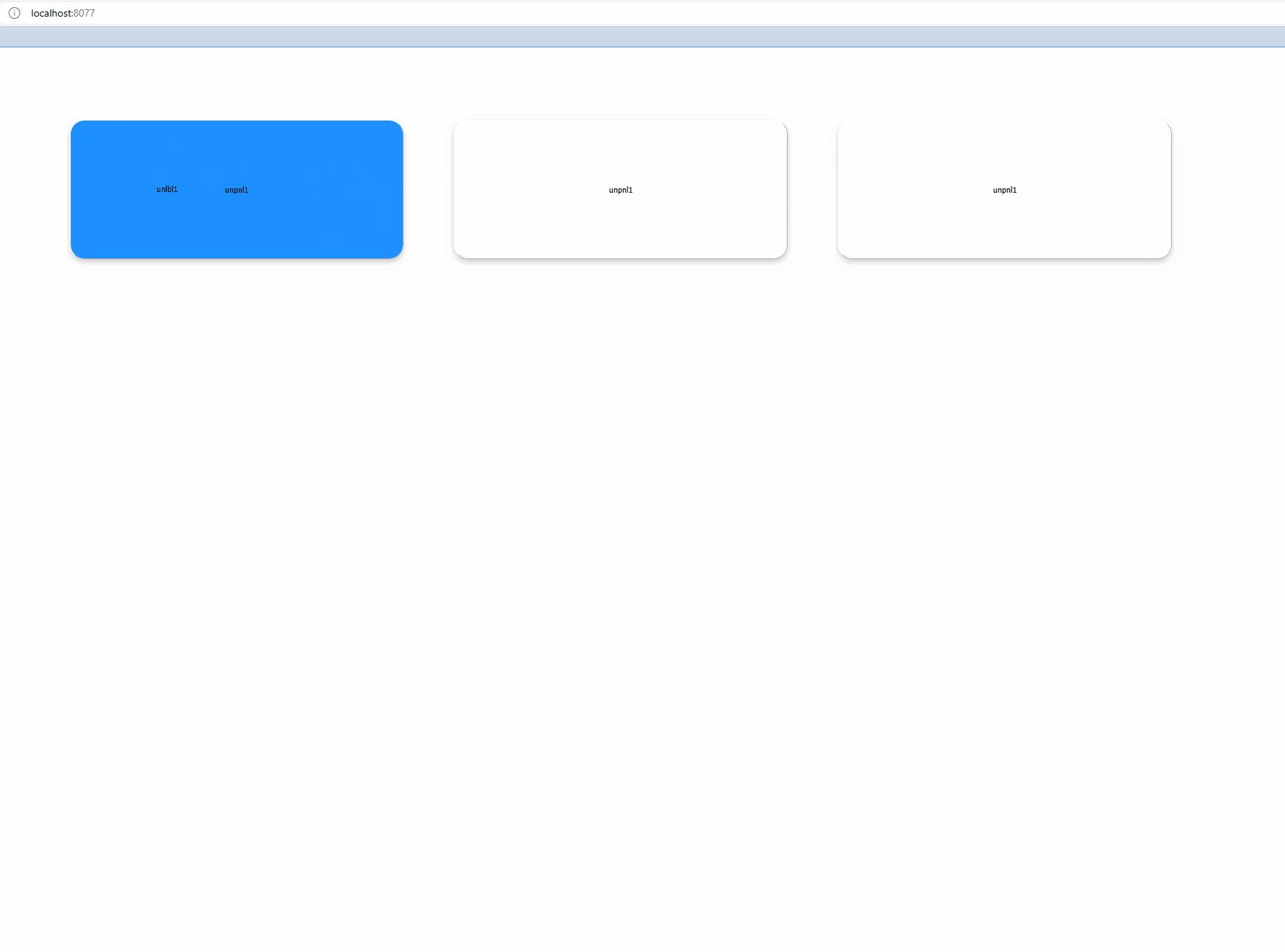
看效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
2021-05-31 unigui的demo-\Demos\Desktop\DBAppDemo\SimpleDemo.dproj【11】
2021-05-31 高格-一些特点话题【11】负库存管理
2020-05-31 FireDAC 下的批量 SQL 命令执行