理解webpack中的process.env.NODE_ENV
一. process
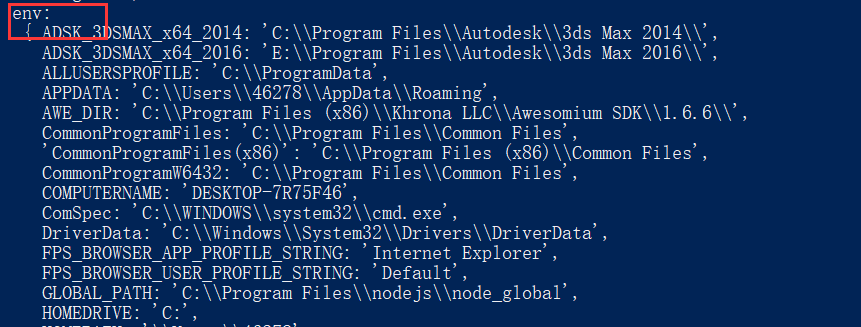
要理解 process.env.NODE_ENV 就必须要了解 process,process 是 node 的全局变量,并且 process 有 env 这个属性,但是没有 NODE_ENV 这个属性。大家可以创建一个 js (比如index.js)文件,然后打印 process(console.log(process)),在 node 环境下运行 node index.js,就可以看到 process 里面所有的内容(可以看到里面有 env 这个属性)。

二. process.env.NODE_ENV 的作用
- 这个变量并不是 process.env 直接就有的,而是通过设置得到的。
- 这个变量的作用是:我们可以通过判断这个变量区分开发环境或生产环境。
三. 如何设置 process.env.NODE_ENV

-
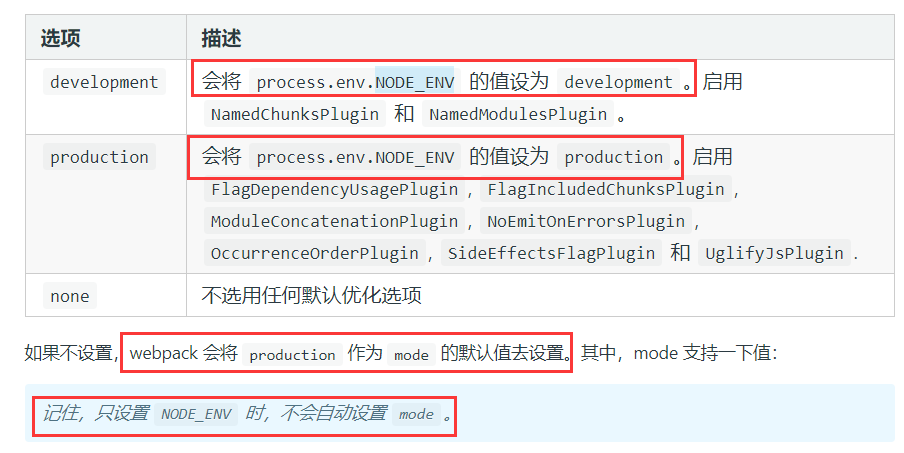
上面是 webpack 官网的原话,当我们设置 mode 为 development 或者 production时,webpack
会自动的进行一些设置(当然设置了模式以后,webpack会自动的为项目添加一些插件)mode: development --> process.env.NODE_ENV = development
mode: production --> process.env.NODE_ENV = production
默认情况下 --> process.env.NODE_ENV = production -
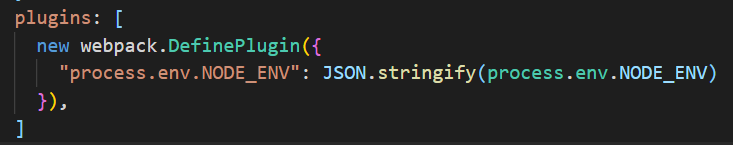
采用mode的方式完全可以满足我们的要求,当然webpack3或者以下的同学,就需要通过通过 webpack 自带的一个插件 DefinePlugin 完成设置工作,采用这种方式设置的时候,值对应的格式必须是"'env'"这种格式,所以会用 JSON.stringify 进行转换。
plugins: [ new webpack.DefinePlugin({ "process.env.NODE_ENV": JSON.stringify('env') }), ] -
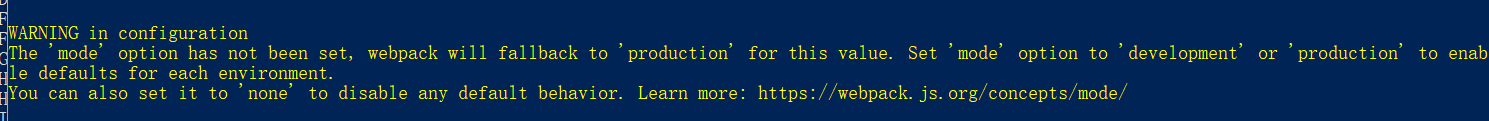
如果设置的值不是 development 或者 production,就会出现上面图中的最后一个方框的情况,不会自动设置mode,它就会在打包或者本地启动的时候进行提示,叫你设置对应的模式。

-
将 process.env.NODE_ENV 与启动命令行结合起来


当我们这么操作的时候,就相当于将 process.env.NODE_ENV 的值与启动命令行结合了起来,这里可以看到我们用到了 cross-env ,这是一个能跨平台地设置及使用环境变量的工具,如果没有它,无法进行NODE_ENV=hahaha这样的操作,当然 cross-env 也必须直接放到它的前面。(通过下面的命令进行安装)npm install cross-env --save-dev -
这儿有必要说一下,上面通过 JSON.stringify(process.env.NODE_ENV) 进行赋值操作,并不意味着可以在不使用 webpack.DefinePlugin 定义 process.env.NODE_ENV 前直接就可以将它拿来使用,如果我们在没有使用 webpack.DefinePlugin 的情况下,打印 JSON.stringify(process.env.NODE_ENV),还是会打印出我们熟悉的默认值 production。

-
所以我们这儿一定要记住,如果没有直接设置mode,或者通过 webpack.DefinePlugin 定义的 process.env.NODE_ENV,那么 process.env.NODE_ENV 的值就是默认的 production。如果要想scripts 里面的设置起作用,那么就必须通过上面4中的设置进行。

