工作中遇到的bug
1. Error: No PostCSS Config found in..
在项目根目录新建postcss.config.js文件,并对postcss进行配置:
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
2. events.js:160 throw er; // Unhandled 'error' event...
把程序中监听地址中的本机ip换成127.0.0.1
3. 基于vue2-cli的项目运行程序,内存溢出,报错CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
-
首先看第4条,如果第4条解决不了,就按照下面的方法进行;
-
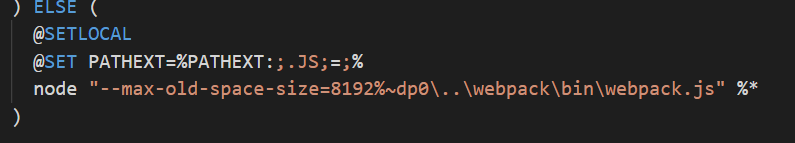
在node_modules -> .bin -> webpack.cmd中 修改node的最大值node "--max-old-space-size=4096%~dp0..\webpack\bin\webpack.js" %* size自己进行设置

- 如果上述方法还是不行,可以使用
increase-memory-limit这个插件,具体使用方式见increase-memory-limit官网
4. 由导入scss文件导致的页面延迟
- 由于element-ui默认的是使用scss,所以相信大多数同学都是使用的scss,当然使用less也是一样的。当我们进行导入的时候一定要按需引入,将引入的文件控制到最小(最少),比如引入color.scss时就只引入color.scss,千万不要一股脑的引入合集index.scss,这样会造成编译耗费很多的内存,内存溢出,同时会造成首次加载页面延迟,刷新页面延迟,严重的话会造成页面崩溃。

