微信小程序swiper实现轮播图
参考文档
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
准备文件

wxml
<!--pages/catprofile/catprofile.wxml-->
<view class="container">
<view class="banner_sec">
<swiper class="banner" circular autoplay indicator-dots>
<!-- 遍历那三张图片 -->
<swiper-item wx:for="{{[1,2,3]}}">
<image class="banner_pic" src="/images/{{item}}.jfif" mode="scaleToFill"></image>
</swiper-item>
</swiper>
</view>
</view>
wxss
/* pages/catprofile/catprofile.wxss */
.container{
width: 100%;
padding: 20rpx;
}
.banner_sec{
width: 100%;
/* display: flex; */
}
.banner{
width: 100%;
height: 370rpx;
}
.banner_pic{
height: 100%;
width: 100%;
}
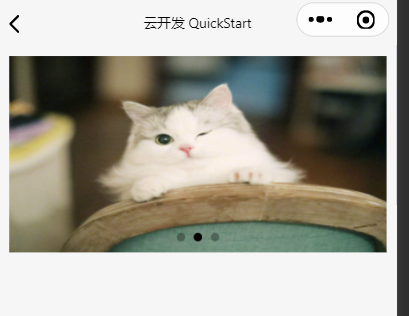
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!