DOM操作(三)
DOM操作(三)
解绑事件
-
法一:
用什么方式绑定事件,就应该用对应的方式解绑事件
对象.onclick=null; -
法二:
使用removeEventListener
注意:使用addEventListener绑定的时候,函数要用命名函数
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <input type="button" id="btn1" value="绑定"> <input type="button" id="btn2" value="解绑"> <script src="common.js"></script> <script> function f1(){ console.log("first one"); } function f2(){ console.log("second one");//为了后面解绑,这里要用命名函数 } my$("btn1").addEventListener("click",f1,"false"); my$("btn1").addEventListener("click",f2,"false"); my$("btn2").onclick=function(){ my$("btn1").removeEventListener("click",f1,"false");//这里解绑必须制定对应的函数名 } </script> </body> </html>
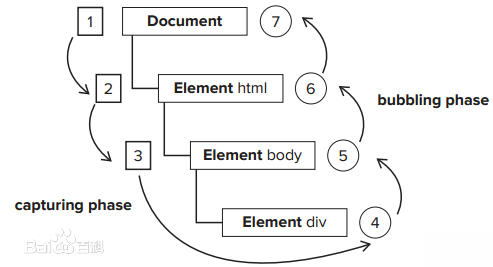
事件冒泡

-
定义:多个元素嵌套,有层次关系,这些元素都注册了相同的事件,如果里面的元素事件触发了,外面的元素的该事件自动的触发。(相当于由小到大依次冒泡),如果将addEventListener中的false改成了true,则冒泡顺序相反
-
阻止事件冒泡
-
法一
window.event.cancelBubble=true;//IE特有,谷歌支持,火狐不支持 -
法二
//这里的e相当于上面的window.event,是一个事件处理参数对象,来自于 $my("div3").onclick=function(e){};//含有一个隐藏参数 e.stopPropagation();//谷歌和火狐支持
-



 浙公网安备 33010602011771号
浙公网安备 33010602011771号