Android 自定义View之自绘控件
首先要提前声明一下,我对于自定义View的理解并不是很深,最近啃了几天guolin博主写的关于自定义View的博客,讲的非常棒,只不过涉及到源码和底层的一些东西,我自己就懵逼了,目前只是会了关于自定义View的简单使用,不过还是要写出来,当做练习了,哈哈~对于一些没有接触过的初学者,希望会有所帮助,共同成长;
按类型,自定义View可以分为三种:自绘控件、组合控件、继承控件,对于这三种类型,我会写三篇博客来分别介绍和使用。
自定义View中有三个非常重要的方法,分别为:
onMeasure():如果需要改变view的大小,那么需要重写onMeasure()方法。
onLayout():如果需要改变View的(在父控件的)位置,那么需要重写onLayout()方法。
onDraw() :如果仅需要绘制View的图像,那么需要重写onDraw()方法。(这也是最常用的重写方式。)
1、 自绘控件:自己通过onDraw()方法进行绘制控件要显示的内容,主要涉及到的参数有paint画笔和canvas画布。
canvas绘制的常用方法有:
drawColor() 填充颜色
drawLine() 绘制线
drawLines() 绘制线条
drawOval() 绘制圆
drawPath() 绘制路径
drawPicture() 绘制图片
drawPoint() 绘制点
drawPoints() 绘制点
drawRGB() 填充颜色
drawRect() 绘制矩形
drawText() 绘制文本
drawTextOnPath() 在路径上绘制文本
2、组合控件:组合控件就是将系统原生的一些控件进行组合,形成一个新的控件,比如APP内的标题栏
3、继承控件:继承控件指的是自定义一个View,然后继承一个现有的控件(比如继承iamgeView),这样的好处是不但可以保留imageView原有的功能和属性,还可以根据需求添加一些新的功能。
首先第一篇,自定义View之自绘控件,Demo中会绘制圆形、矩形和一行text,因为只是简单的进行绘制,所以重写onDraw()这一个方法就够了,哇哈哈~~~
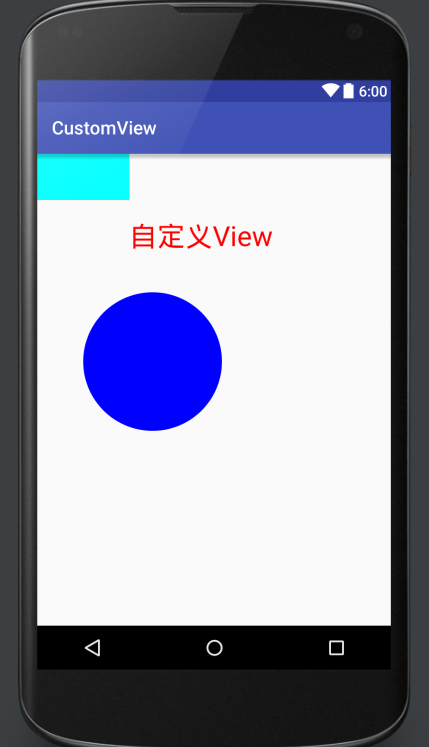
先看一下效果图:

第一步要做的是新建一个类,继承自View,添加构造函数,在构造方法里面初始化画笔,再重写onDraw()方法,在onDraw()方法中通过画笔和画布完成绘制;
1 package com.example.wgh.customview; 2 3 import android.content.Context; 4 import android.graphics.Canvas; 5 import android.graphics.Color; 6 import android.graphics.Paint; 7 import android.util.AttributeSet; 8 import android.view.View; 9 10 /** 11 * Created by 080249 on 2016/9/9. 12 */ 13 public class MyView extends View { 14 15 private Paint mPaint = null ; 16 public MyView(Context context, AttributeSet attrs) { 17 super(context, attrs); 18 //初始化画笔 19 mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); 20 } 21 22 @Override 23 protected void onDraw(Canvas canvas) { 24 super.onDraw(canvas); 25 //设置画笔颜色 26 mPaint.setColor(Color.BLUE); 27 /** 28 * 通过canvas绘制一个圆形 29 * 5个参数分别对应: 30 * 100f:右 X轴坐标 31 * 300f:上 Y轴坐标 32 * 400f:左 X轴坐标 33 * 600f:下 Y轴坐标 34 * mPaint:画笔 35 */ 36 //drawOval()这个方法写完之后可能会报红,原因是要求minSdkVersion为21,去gradle文件里修改一下就好了 37 canvas.drawOval(100, 300, 400, 600, mPaint); 38 /** 39 * canvas绘制一行字 40 */ 41 mPaint.setTextSize(60); 42 mPaint.setColor(Color.RED); 43 canvas.drawText("自定义View", 200, 200, mPaint); 44 /** 45 * canvas绘制一个矩形 46 * 对应的参数和绘制圆形是一样的,都是右、上、左、下对应的坐标 47 */ 48 mPaint.setColor(Color.CYAN); 49 canvas.drawRect(0,0,200,100,mPaint); 50 } 51 }
第二步,绘制完成之后,将该自定义View添加到你需要的布局文件中;
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 //这里注意要写全路径哦 6 <com.example.wgh.customview.MyView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" /> 9 </RelativeLayout>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】