Flutter学习笔记(20)--FloatingActionButton、PopupMenuButton、SimpleDialog、AlertDialog、SnackBar
如需转载,请注明出处:Flutter学习笔记(20)--FloatingActionButton、PopupMenuButton、SimpleDialog、AlertDialog、SnackBar
-
FloatingActionButton
FloatingActionButton对应一个圆形图标按钮,悬停在内容之上,以展示对应程序中的主要动作,所以非常醒目,类似于iOS系统里的小白点按钮。
FloatingActionButton组件属性及描述如下:
- child:child一般为icon,不推荐使用文字
- tooltip:按钮提示文字
- foregroundColor:前景色
- backgroundColor:背景色
- elevation:未点击时阴影值,默认6.0
- hignlightElevation:点击时阴影值
- onPressed:点击事件回调
- shape:定义按钮的shape,设置shape时,默认的elevation将会失效,默认为CircleBorder
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: new Scaffold( appBar: AppBar( title: new Text('FloatingButton Demo'), ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ) ], ), ), floatingActionButton: new Builder(builder: (BuildContext context){ return new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('点击了FloatingButton'))); } ); }), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ), ); } }

-
PopupMenuButton
构造方法:
const PopupMenuButton({ Key key, @required this.itemBuilder,//item子项,可以为任意类型 this.initialValue,//初始值 this.onSelected,//选中其中一项时回调 this.onCanceled,//点击空白处,不选择时回调 this.tooltip,//提示 this.elevation = 8.0,//阴影大小 this.padding = const EdgeInsets.all(8.0),//padding this.child, this.icon, this.offset = Offset.zero, }) : assert(itemBuilder != null), assert(offset != null), assert(!(child != null && icon != null)), // fails if passed both parameters super(key: key);
demo示例:
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: new Scaffold( body: new Center( child: _showPopupMenuButton(), ), appBar: AppBar( title: new Text('FloatingButton Demo'), ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ) ], ), ), floatingActionButton: new Builder(builder: (BuildContext context){ return new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ }, ); }), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ), ); } PopupMenuButton _showPopupMenuButton() { return PopupMenuButton( icon: Icon(Icons.menu), itemBuilder: (BuildContext context) => <PopupMenuEntry>[ const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton1"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton2"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton3"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton4"), ), ), ] ); } }
效果截图:


-
SimpleDialog
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: mHomePage(), ); } } class mHomePage extends StatefulWidget{ @override State<StatefulWidget> createState() { // TODO: implement createState return _mHomePage(); } } class _mHomePage extends State { @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( body: new Center( child: _showPopupMenuButton(), ), appBar: AppBar( title: new Text('FloatingButton Demo'), ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ) ], ), ), floatingActionButton: new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ _showSimpleDialog(context); }, ), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ); } PopupMenuButton _showPopupMenuButton() { return PopupMenuButton( icon: Icon(Icons.menu), itemBuilder: (BuildContext context) => <PopupMenuEntry>[ const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton1"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton2"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton3"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton4"), ), ), ] ); } void _showSimpleDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return SimpleDialog( title: new Text('SimpleDialog Demo'), children: <Widget>[ SimpleDialogOption( child: Text('选项1'), ), SimpleDialogOption( child: Text('选项2'), onPressed: (){ Navigator.pop(context); }, ), ], ); } ); } }
效果截图:

-
AlertDialog
AlertDialog常用属性:
const AlertDialog({ Key key, this.title,//对话框顶部提示文案 this.titlePadding, this.titleTextStyle,//对话框顶部提示文案字体样式 this.content,//内容部分,对话框的提示内容,通常为文字 this.contentPadding = const EdgeInsets.fromLTRB(24.0, 20.0, 24.0, 24.0), this.contentTextStyle,//对话框提示内容的字体样式 this.actions,//对话框底部操作按钮 this.backgroundColor,//对话框背景色 this.elevation, this.semanticLabel, this.shape, }) : assert(contentPadding != null), super(key: key);
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: mHomePage(), ); } } class mHomePage extends StatefulWidget{ @override State<StatefulWidget> createState() { // TODO: implement createState return _mHomePage(); } } class _mHomePage extends State { @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( body: new Center( child: _showPopupMenuButton(), ), appBar: AppBar( title: new Text('FloatingButton Demo'), ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ) ], ), ), floatingActionButton: new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ // _showSimpleDialog(context); _showAlertDialog(context); }, ), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ); } PopupMenuButton _showPopupMenuButton() { return PopupMenuButton( icon: Icon(Icons.menu), itemBuilder: (BuildContext context) => <PopupMenuEntry>[ const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton1"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton2"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton3"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton4"), ), ), ] ); } void _showSimpleDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return SimpleDialog( title: new Text('SimpleDialog Demo'), children: <Widget>[ SimpleDialogOption( child: Text('选项1'), ), SimpleDialogOption( child: Text('选项2'), onPressed: (){ Navigator.pop(context); }, ), ], ); } ); } void _showAlertDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return AlertDialog( title: new Text('提示'), content: new Text('这是提示框的内容'), actions: <Widget>[ FlatButton(onPressed: null, child: new Text('确定'),disabledTextColor: Colors.blueAccent,), FlatButton(onPressed: null, child: new Text('取消'),disabledColor: Colors.deepPurple,), ], ); } ); } }
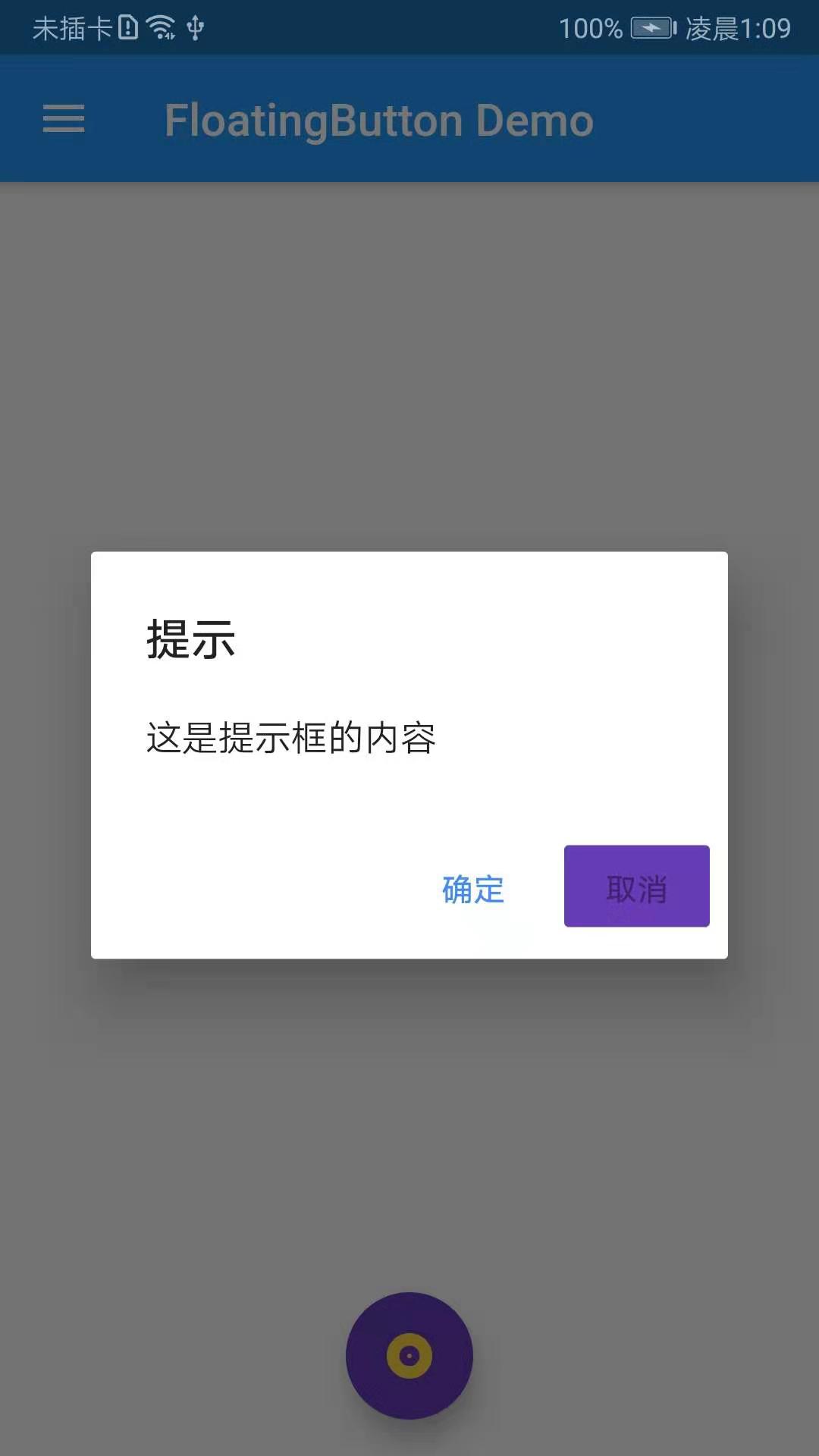
效果截图:

-
SnackBar
SnackBar是一个轻量级消息提示组件,在屏幕的底部显示,SnackBar常用属性如下:
const SnackBar({ Key key, @required this.content,//提示内容 this.backgroundColor,//背景色 this.action, this.duration = _kSnackBarDisplayDuration,//提示时常 this.animation,//弹出动画 }) : assert(content != null), assert(duration != null), super(key: key);
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: mHomePage(), ); } } class mHomePage extends StatefulWidget{ @override State<StatefulWidget> createState() { // TODO: implement createState return _mHomePage(); } } class _mHomePage extends State { @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( body: new Center( child: _showPopupMenuButton(), ), appBar: AppBar( title: new Text('FloatingButton Demo'), actions: <Widget>[ IconButton(icon: Icon(Icons.search), onPressed: (){ Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('SnackBar'))); }) ], ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ), ListTile( title: new Text('我是主标题'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副标题'), ) ], ), ), floatingActionButton: new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ // _showSimpleDialog(context); _showAlertDialog(context); }, ), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ); } PopupMenuButton _showPopupMenuButton() { return PopupMenuButton( icon: Icon(Icons.menu), itemBuilder: (BuildContext context) => <PopupMenuEntry>[ const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton1"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton2"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton3"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton4"), ), ), ] ); } void _showSimpleDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return SimpleDialog( title: new Text('SimpleDialog Demo'), children: <Widget>[ SimpleDialogOption( child: Text('选项1'), ), SimpleDialogOption( child: Text('选项2'), onPressed: (){ Navigator.pop(context); }, ), ], ); } ); } void _showAlertDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return AlertDialog( title: new Text('提示'), content: new Text('这是提示框的内容'), actions: <Widget>[ FlatButton(onPressed: null, child: new Text('确定'),disabledTextColor: Colors.blueAccent,), FlatButton( onPressed: (){ Navigator.pop(context); Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('SnackBar'))); }, child: new Text('取消'),disabledColor: Colors.deepPurple,), ], backgroundColor: Colors.amberAccent, ); } ); } }
标签:
Flutter学习笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】