Flutter学习笔记(18)--Drawer抽屉组件
如需转载,请注明出处:Flutter学习笔记(18)--Drawer抽屉组件
Drawer(抽屉组件)可以实现类似抽屉拉出和推入的效果,可以从侧边栏拉出导航面板。通常Drawer是和ListView组件组合使用的。
| 属性名 | 类型 | 默认值 | 说明 |
| child | Widget | Drawer的child可以放置任意可显示的对象 | |
| elevation | double | 16 | 墨纸设计中组件的z坐标顺序 |
Drawer组件可以添加头部效果,用DrawerHeader和UserAccountsDrawerHeader这两个组件可以实现。
DrawerHeader:展示基本信息
UserAccountsDraweHeader:展示用户头像、用户名、Email等信息
DrawerHeader组件属性及描述
| 属性名 | 类型 | 说明 |
| decoration | Decoration | header区域的decoration,通常用来设置背景颜色或者背景图片 |
| curve | Curve | 如果decoration发生了变化,则会使用curve设置的变化曲线和duration设置的动画时间来做一个切换动画 |
| child | Widget | header里面所显示的内容控件 |
| padding | EdgeInsetsGeometry | header里面内容控件的padding指。如果child为null的话,则这个值无效 |
| margin | EdgeInsetsGeometry | header四周的间隙 |
| 属性名 | 类型 | 说明 |
| margin | EdgeInsetsGeometry | Header四周的间隙 |
| decoration | Decoration | header区域的decoration,通常用来设置背景颜色或者背景图片 |
| currentAccountPicture | Widget | 用来设置当前用户的头像 |
| otherAccountsPictures | List<Widget> | 用来设置当前用户其他账号的头像 |
| accountName | Widget | 当前用户名 |
| accountEmail | Widget | 当前用户Email |
| onDetailsPressed | VoidCallBack | 当accountName或accountEmail被点击的时候所触发的回调函数,可以用来显示其他额外的信息 |
Demo示例:
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget{ final List<Tab> _mTabs = <Tab>[ Tab(text: 'Tab1',icon: Icon(Icons.airline_seat_flat_angled),), Tab(text: 'Tab2',icon: Icon(Icons.airline_seat_flat_angled),), Tab(text: 'Tab3',icon: Icon(Icons.airline_seat_flat_angled),), ]; @override Widget build(BuildContext context) { return new MaterialApp( title: 'Drawer Demo', home: DefaultTabController( length: _mTabs.length, child: new Scaffold( appBar: new AppBar( //自定义Drawer的按钮 leading: Builder( builder: (BuildContext context){ return IconButton( icon: Icon(Icons.wifi_tethering), onPressed: (){ Scaffold.of(context).openDrawer(); } ); } ), title: new Text('Drawer Demo'), backgroundColor: Colors.cyan, bottom: new TabBar( tabs: _mTabs ), ), body: new TabBarView( children: _mTabs.map((Tab tab){ return new Center( child: new Text(tab.text), ); }).toList() ), drawer: Drawer( child: ListView( children: <Widget>[ Container( height: 150, child: UserAccountsDrawerHeader( //设置用户名 accountName: new Text('Drawer Demo 抽屉组件'), //设置用户邮箱 accountEmail: new Text('www.baidu.com'), //设置当前用户的头像 currentAccountPicture: new CircleAvatar( backgroundImage: new AssetImage('images/timg.jpg'), ), //回调事件 onDetailsPressed: (){ }, ), ), ListTile( leading: Icon(Icons.wifi), title: new Text('无线网络1'), subtitle: new Text('我是副标题'), ), ListTile( leading: Icon(Icons.wifi), title: new Text('无线网络2'), subtitle: new Text('我是副标题'), ), ListTile( leading: Icon(Icons.wifi), title: new Text('无线网络3'), subtitle: new Text('我是副标题'), onTap: (){ print('ssss'); }, ), ListTile( leading: Icon(Icons.wifi), title: new Text('无线网络4'), subtitle: new Text('我是副标题'), ), ], ), ), ) ), ); } }
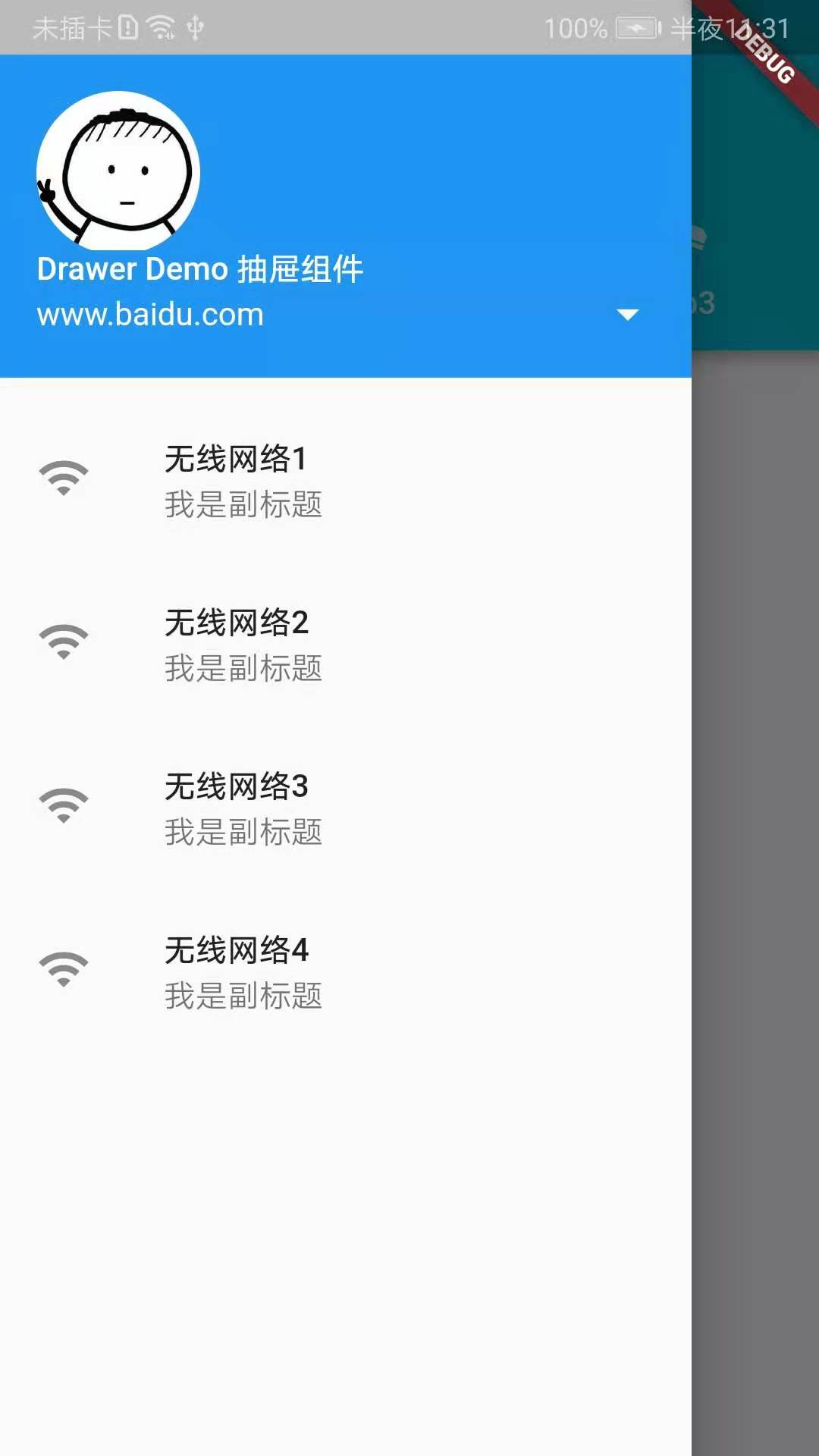
效果截图:

Demo感觉没什么好解释的,就是一般的简单用法,特别说一下,添加Drawer组件,Scaffold会自动给我们生成一个Drawer的按钮,如果我们在appBar中手动设置leading,确实是会更改这个按钮的图标,但是点击这个图标就不会弹出Drawer了,所以如果我们有需要自定义Drawer的图标的话,需要如下处理:
leading: Builder( builder: (BuildContext context){ return IconButton( icon: Icon(Icons.wifi_tethering), onPressed: (){ Scaffold.of(context).openDrawer(); } ); } ),





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】