一、后台系统路由实现分析
1、入口文件中调用路由
src/main.js
......
import router from './router' //引入路由模块
......
new Vue({
el: '#app',
router, //挂载路由
store,
render: h => h(App)
})
2、路由模块中定义路由
src/router/index.js

......
export const constantRouterMap = [
.....
]
export default new Router({
......
routes: constantRouterMap
})
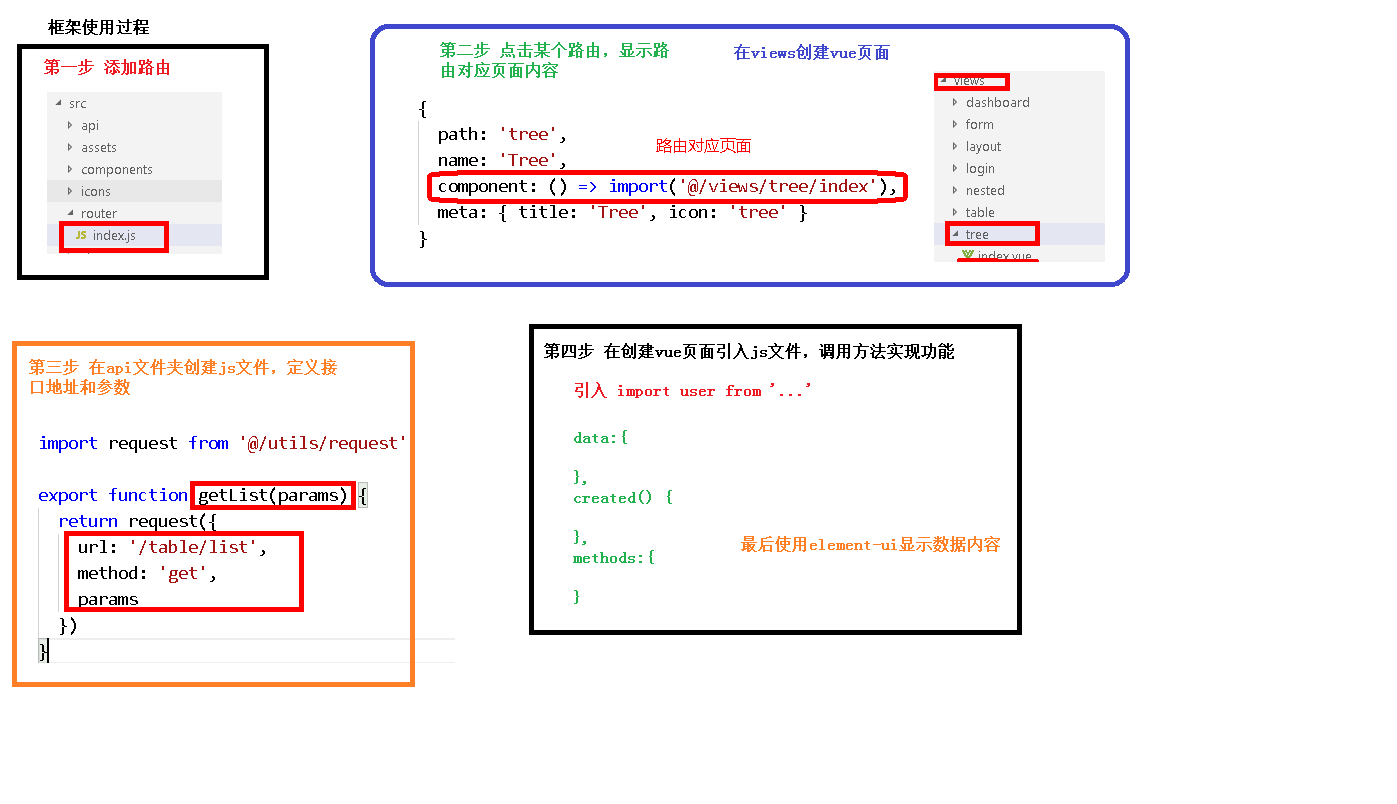
二、谷粒学院路由定义
1、复制icon图标
将vue-element-admin/src/icons/svg 中的图标复制到项目中
2、修改路由
修改 src/router/index.js 文件,重新定义constantRouterMap
注意:每个路由的name不能相同
export const constantRouterMap = [
{ path: '/login', component: () => import('@/views/login/index'), hidden: true },
{ path: '/404', component: () => import('@/views/404'), hidden: true },
// 首页
{
path: '/teacher',
component: Layout,
redirect: '/teacher/list',
name: 'Example',
meta: { title: '讲师管理', icon: 'example' },
children: [
{
path: 'list',
name: '讲师列表',
component: () => import('@/views/edu/teacher/list'),
meta: { title: '讲师列表', icon: 'table' }
},
{
path: 'save',
name: '讲师添加',
component: () => import('@/views/edu/teacher/add'),
meta: { title: '讲师添加', icon: 'tree' }
},
{
path: 'edit/:id',
name: '讲师修改',
component: () => import('@/views/edu/teacher/add'),
meta: { title: '讲师修改', icon: 'tree' },
hidden:true
}
]
完整案例
import Vue from 'vue' import Router from 'vue-router' // in development-env not use lazy-loading, because lazy-loading too many pages will cause webpack hot update too slow. so only in production use lazy-loading; // detail: https://panjiachen.github.io/vue-element-admin-site/#/lazy-loading Vue.use(Router) /* Layout */ import Layout from '../views/layout/Layout' /** * hidden: true if `hidden:true` will not show in the sidebar(default is false) * alwaysShow: true if set true, will always show the root menu, whatever its child routes length * if not set alwaysShow, only more than one route under the children * it will becomes nested mode, otherwise not show the root menu * redirect: noredirect if `redirect:noredirect` will no redirect in the breadcrumb * name:'router-name' the name is used by <keep-alive> (must set!!!) * meta : { title: 'title' the name show in submenu and breadcrumb (recommend set) icon: 'svg-name' the icon show in the sidebar, } **/ export const constantRouterMap = [ { path: '/login', component: () => import('@/views/login/index'), hidden: true }, { path: '/404', component: () => import('@/views/404'), hidden: true }, { path: '/', component: Layout, redirect: '/dashboard', name: 'Dashboard', hidden: true, children: [{ path: 'dashboard', component: () => import('@/views/dashboard/index') }] }, { path: '/teacher', component: Layout, redirect: '/teacher/list', name: 'Example', meta: { title: '讲师管理', icon: 'example' }, children: [ { path: 'list', name: '讲师列表', component: () => import('@/views/edu/teacher/list'), meta: { title: '讲师列表', icon: 'table' } }, { path: 'save', name: '讲师添加', component: () => import('@/views/edu/teacher/add'), meta: { title: '讲师添加', icon: 'tree' } }, { path: 'edit/:id', name: '讲师修改', component: () => import('@/views/edu/teacher/add'), meta: { title: '讲师修改', icon: 'tree' }, hidden:true } ] }, { path: '/course', component: Layout, redirect: '/course/list', name: 'Example', meta: { title: '课程管理', icon: 'example' }, children: [ { path: 'list', name: '课程列表', component: () => import('@/views/edu/course/list'), meta: { title: '课程列表', icon: 'table' } }, { path: 'info', name: '课程信息', component: () => import('@/views/edu/course/info'), meta: { title: '课程信息', icon: 'tree' } }, { path: 'info/:id', name: '课程信息', component: () => import('@/views/edu/course/info'), meta: { title: '课程信息', icon: 'tree' }, hidden:true }, { path: 'chapter/:id', name: '课程章节', component: () => import('@/views/edu/course/chapter'), meta: { title: '课程章节', icon: 'tree' }, hidden:true }, { path: 'publish/:id', name: '课程发布', component: () => import('@/views/edu/course/publish'), meta: { title: '课程发布', icon: 'tree' }, hidden:true } ] }, { path: '/subject', component: Layout, redirect: '/subject/list', name: '课程分类管理', meta: { title: '课程分类管理', icon: 'example' }, children: [ { path: 'list', name: '课程分类列表', component: () => import('@/views/edu/subject/list'), meta: { title: '课程分类列表', icon: 'table' } }, { path: 'save', name: '添加课程分类', component: () => import('@/views/edu/subject/add'), meta: { title: '添加课程分类', icon: 'tree' } } ] } , { path: '/sta', component: Layout, redirect: '/example/table', name: '统计分析', meta: { title: '统计分析', icon: 'example' }, children: [ { path: 'create', name: '生成数据', component: () => import('@/views/sta/create'), meta: { title: '生成数据', icon: 'table' } }, { path: 'show', name: '图表显示', component: () => import('@/views/sta/show'), meta: { title: '图表显示', icon: 'tree' } } ] }, { path: '/example', component: Layout, redirect: '/example/table', name: 'Example', meta: { title: 'Example', icon: 'example' }, children: [ { path: 'table', name: 'Table', component: () => import('@/views/table/index'), meta: { title: 'Table', icon: 'table' } }, { path: 'tree', name: 'Tree', component: () => import('@/views/tree/index'), meta: { title: 'Tree', icon: 'tree' } } ] } , { path: '/form', component: Layout, children: [ { path: 'index', name: 'Form', component: () => import('@/views/form/index'), meta: { title: 'Form', icon: 'form' } } ] }, { path: '/nested', component: Layout, redirect: '/nested/menu1', name: 'Nested', meta: { title: 'Nested', icon: 'nested' }, children: [ { path: 'menu1', component: () => import('@/views/nested/menu1/index'), // Parent router-view name: 'Menu1', meta: { title: 'Menu1' }, children: [ { path: 'menu1-1', component: () => import('@/views/nested/menu1/menu1-1'), name: 'Menu1-1', meta: { title: 'Menu1-1' } }, { path: 'menu1-2', component: () => import('@/views/nested/menu1/menu1-2'), name: 'Menu1-2', meta: { title: 'Menu1-2' }, children: [ { path: 'menu1-2-1', component: () => import('@/views/nested/menu1/menu1-2/menu1-2-1'), name: 'Menu1-2-1', meta: { title: 'Menu1-2-1' } }, { path: 'menu1-2-2', component: () => import('@/views/nested/menu1/menu1-2/menu1-2-2'), name: 'Menu1-2-2', meta: { title: 'Menu1-2-2' } } ] }, { path: 'menu1-3', component: () => import('@/views/nested/menu1/menu1-3'), name: 'Menu1-3', meta: { title: 'Menu1-3' } } ] }, { path: 'menu2', component: () => import('@/views/nested/menu2/index'), meta: { title: 'menu2' } } ] }, { path: 'external-link', component: Layout, children: [ { path: 'https://panjiachen.github.io/vue-element-admin-site/#/', meta: { title: 'External Link', icon: 'link' } } ] }, { path: '*', redirect: '/404', hidden: true } ] export default new Router({ // mode: 'history', //后端支持可开 scrollBehavior: () => ({ y: 0 }), routes: constantRouterMap })
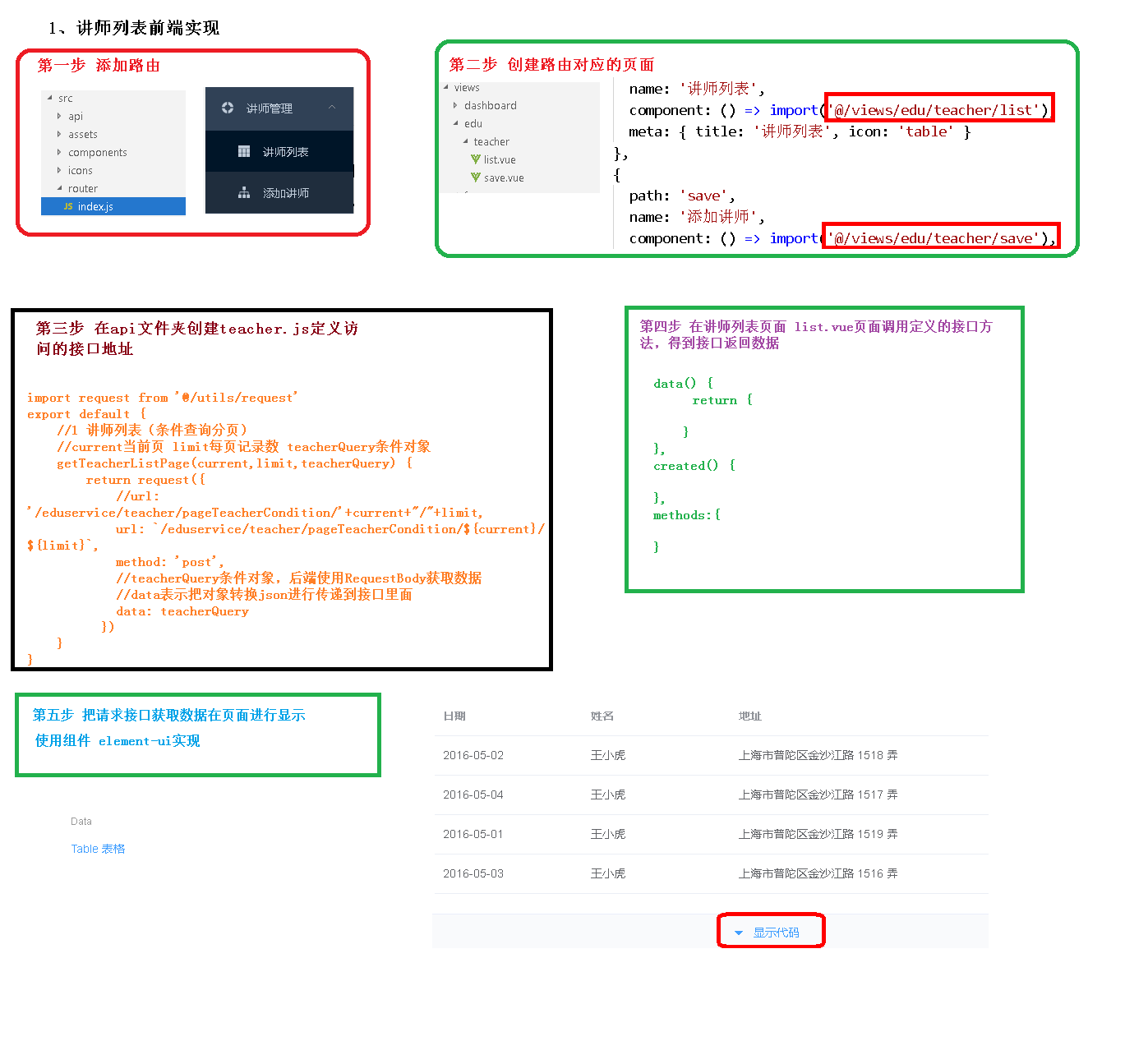
3、创建vue组件
在src/views文件夹下创建以下文件夹和文件

4.定义api请求后端teacher.js
import request from '@/utils/request'
export default{
getTeacherList(current,limit,TeacherQuery){
return request({
url: `/eduservice/teacher/pageTeacherCondition/${current}/${limit}`,
method: 'post',
//data:把数据转化为json传递
data:TeacherQuery
})
},
removeDataById(id){
return request({
url: `/eduservice/teacher/${id}`,
method: 'delete'
})
}
,
addTeacher(teacher){
return request({
url: `/eduservice/teacher/addTeacher`,
method: 'post',
data:teacher
})
},
getTeacherIfo(id){
return request({
url: `/eduservice/teacher/${id}`,
method: 'get'
})
},
updateTeacher(teacher){
return request({
url: `/eduservice/teacher/update`,
method: 'post',
data:teacher
})
}
}
5、list.vue
<template> <div class="app-container"> 讲师列表 </div> </template>
完整案例
<template> <div class="app-container"> 讲师列表 <!--查询表单--> <el-form :inline="true" class="demo-form-inline"> <el-form-item> <el-input v-model="TeacherQuery.name" placeholder="讲师名"/> </el-form-item> <el-form-item> <el-select v-model="TeacherQuery.level" clearable placeholder="讲师头衔"> <el-option :value="1" label="高级讲师"/> <el-option :value="2" label="首席讲师"/> </el-select> </el-form-item> <el-form-item label="添加时间"> <el-date-picker v-model="TeacherQuery.begin" type="datetime" placeholder="选择开始时间" value-format="yyyy-MM-dd HH:mm:ss" default-time="00:00:00" /> </el-form-item> <el-form-item> <el-date-picker v-model="TeacherQuery.end" type="datetime" placeholder="选择截止时间" value-format="yyyy-MM-dd HH:mm:ss" default-time="00:00:00" /> </el-form-item> <el-button type="primary" icon="el-icon-search" @click="getList()">查询</el-button> <el-button type="default" @click="resetData()">清空</el-button> </el-form> <!-- 表格 --> <el-table v-loading="listLoading" :data="list" element-loading-text="数据加载中" border fit highlight-current-row> <el-table-column label="序号" width="70" align="center"> <template slot-scope="scope"> {{ (page - 1) * limit + scope.$index + 1 }} </template> </el-table-column> <el-table-column prop="name" label="名称" width="80" /> <el-table-column label="头衔" width="80"> <template slot-scope="scope"> {{ scope.row.level===1?'高级讲师':'首席讲师' }} </template> </el-table-column> <el-table-column prop="intro" label="资历" /> <el-table-column prop="gmtCreate" label="添加时间" width="160"/> <el-table-column prop="sort" label="排序" width="60" /> <el-table-column label="操作" width="200" align="center"> <template slot-scope="scope"> <router-link :to="'/teacher/edit/'+scope.row.id"> <el-button type="primary" size="mini" icon="el-icon-edit" >修改</el-button> </router-link> <el-button type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button> </template> </el-table-column> </el-table> <!-- <el-pagination :current-page="page" :total="total" :page-size="limit" background layout="prev, pager, next" @current-change="getList" > </el-pagination> --> <el-pagination @current-change="getList" :current-page="page" :page-size="limit" layout="total, prev, pager, next, jumper" :total="total"> </el-pagination> </div> </template> <script> import teacher from '@/api/edu/teacher' export default { data(){ return{ list:null, page:1, limit:5, TeacherQuery:{}, total:"" } }, created(){ this.getList() } , methods:{ getList(page=1){ this.page=page teacher.getTeacherList(this.page,this.limit,this.TeacherQuery) .then(response=>{ this.list=response.data.rows, this.total=response.data.total console.log(this.list) console.log(this.total) }) }, resetData(){ this.TeacherQuery={}, this.getList() }, removeDataById(id){ this.$confirm('此操作将永久删除讲师记录, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { teacher.removeDataById(id).then(response=>{ this.getList() }), this.$message({ type: 'success', message: '删除成功!' }); }) }, } } </script>
form.vue
<template>
<div class="app-container">
讲师表单
</div>
</template>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!