- 本文视频版已发到 Bilibili:https://www.bilibili.com/video/BV1zT411G7ih/
- 大家好,我是 UPUPMO.com 的作者 Meek,欢迎观看《从开公司到开发全平台产品》系列。
- 希望通过该系列可以帮助新手,快速了解全栈软件产品的一些思路、应用。
- 如果你心中有创意,也想独立开发产品,可以在视频或文章的最后,查看联系信息加我好友。
- 本期我们讲解第六章:《基于 YApi 的前后端对接实践》
- 我们将会从以下 5 个小节进行探讨:
1. 企业现状
2. 前后端的对接标准
3. YApi 介绍
4. YApi 相关生成器场景介绍
5. 我的 YApi 开源生成器介绍
1. 企业现状

- 声明:本段内容可能有争议,不接受反驳
- 目前很多企业对于接口文档并没有足够重视,认为只是单纯对接文档而已,对接的时候遇到问题再修修改改就行了。
- 而我想表达的是:接口文档是完善详细设计的利器,也是企业降低返工率、扯皮率,提高沟通效率的工具,更是提高团队和谐的利器。
- 因为:绝大多数项目返工、吵架,大多数原因都是初期设计不合理,而此时项目已经跑到到中后期。
- 这里的设计不合理,包括需求对接人没有理解到客户真实意愿,也可能是产品经理考虑不周原型画得有问题,也有可能是后端设计表结构不合理,前端组件封装不到位等等原因。
- 这些不合理可以说是项目日常现状,基于这个现状,我们能做只有尽可能在设计阶段就帮项目经理、帮前后端开发想好设计。
- 基于以上理论,我在实践中发现,在 API 设计阶段,让前后端开发在设计 API 的时候根据产品原型、页面展示有多点时间去思考表结构、思考业务设计、思考技术难点,可以有效减少返工概率。
- 特别是让所有人都思考核心流程运转起来是否符合正常人的逻辑最重要。很多前端开发不关心业务,不能代入用户角色,产品经理画啥就跟着做啥我是不能接受的。
- 产品也是人,也是会犯错。最终犯错责任是在他身上没错,但是产品最终没做好,大家都是一地鸡毛,这中间的辛苦有什么意义?
- 当这么多人在这一阶段都认定这样的展示、跳转、提交都是符合正常人逻辑情况下,即使客户突然要求变更需求,团队成员只要觉得客户的修改站不住脚,大家完全有理由教客户做人。
- 当然,大多数情况下应该都是客户教你做人,因为信息不对称,开发人员很多时候根本对客户业务了解不深,基本很难有底气教别人做人,但是多交流总比不交流好。
- 此时有风险,有争吵,至少现阶段也是项目前期,大家还没有实际开发,这时候的争吵我觉得特别宝贵。应该没有人愿意等到后期再返工吧?那种打击士气的事情我看得太多了。
- 当然你也有可能说你不在乎,因为你就是一个打工的,按月收工资,项目好坏关我屁事。
- 再次强调:我是很反感没有代入产品中的开发者,那些总是认为自己只是写代码的让我很痛恨,大多数项目的肿瘤也都来自他们,不接受反驳。
- 我很想问那些人,代码最终还不得变成产品才能实现价值吗?产品做不好,你写的代码有屁用?
- 当然了,很多领导是煞笔可能是大家消极怠工的借口,大家彼此纠缠,也不知道到底为了啥,在忙啥。
- 大多数项目的烂,都是跟开发语言、跟框架无关,基本都是团队各种破事、各种不协调造成的。
- 当然了,说了这么多,你也许会反驳:做这些事情很费时间,项目又赶工期,不现实等等,我理解,所以这也是我后面为啥要介绍代码生成器思维的原因。
- 以上观点不接受反驳。再强调一次,招聘过程找符合团队文化的人是至关重要的,人的技术是可以快速培养的,成员的三观价值你可很难改变。
2. 前后端的对接标准

- 我试过 OpenAPI、GraphQL、TSRPC 等等新事物,我也懂 RESTFul。
- 我早期也用过 Swagger,但是后来认真思考过,认为其要先编写代码的逻辑让其所在开发阶段过于偏后,对前后端的帮助有限。
- 后续它发展了 OpenAPI 生态,兼容更多语言,更多功能,我又觉过于庞大,不适合中小企业模式。
- 简单 GraphQL 工作量其实并不低,需要定义大量的 schema、resolver。
- 复杂 GraphQL 可以借用新起的类 Hasura 工具通过 UI 方式来减少手工。
- 我认可它们思路,以及未来的发展,但是目前我还是认为国内大多数环境下它们还是不实用。
- 原因是在我工作经历里,遇到各种各样的人,对接过各种 PC端、H5端、小程序端、APP端等等,大多数情况下他们都不是同一批人,彼此质量参齐不齐是很正常的,
- 大家的英文发音各不相同,表达能力各有优缺,最终结果就是各种表达过程中的牛头不对马嘴,如果是远程办公,那就更加普遍。这种现象也好理解,毕竟大家生长环境不一样,英文又不是母语。
- 为了解决这个问题,我发现目前阶段只有数字编号才能使得大家统一,所以我需要对接的接口都是以数字标号结尾。 自从有了这个规矩后,再也没有出现过对接过程的交流障碍了。
- 有些人会觉得这样链接地址不能见名知意,经过实践,我的回答是:我不 care。但是我 care 函数名、变量名等等自己写的代码命名必须标准英文,
- 就是再长的变量名我都可以接受,但是我接受不了过于简单的命名,这些复杂变量又没有让你读出来,你省什么?担心我 2k、4k 显示器不够宽是吗?
- 复杂的变量对于阅读,以及全文检索有着至高的帮助。如果你反驳说需要敲的字母比较多,费时间,我肯定不答应,人家 IDE 有这么蠢吗?
- 这是我定义的规范,不接受反驳,大家可以看一下: HTTP 请求风格
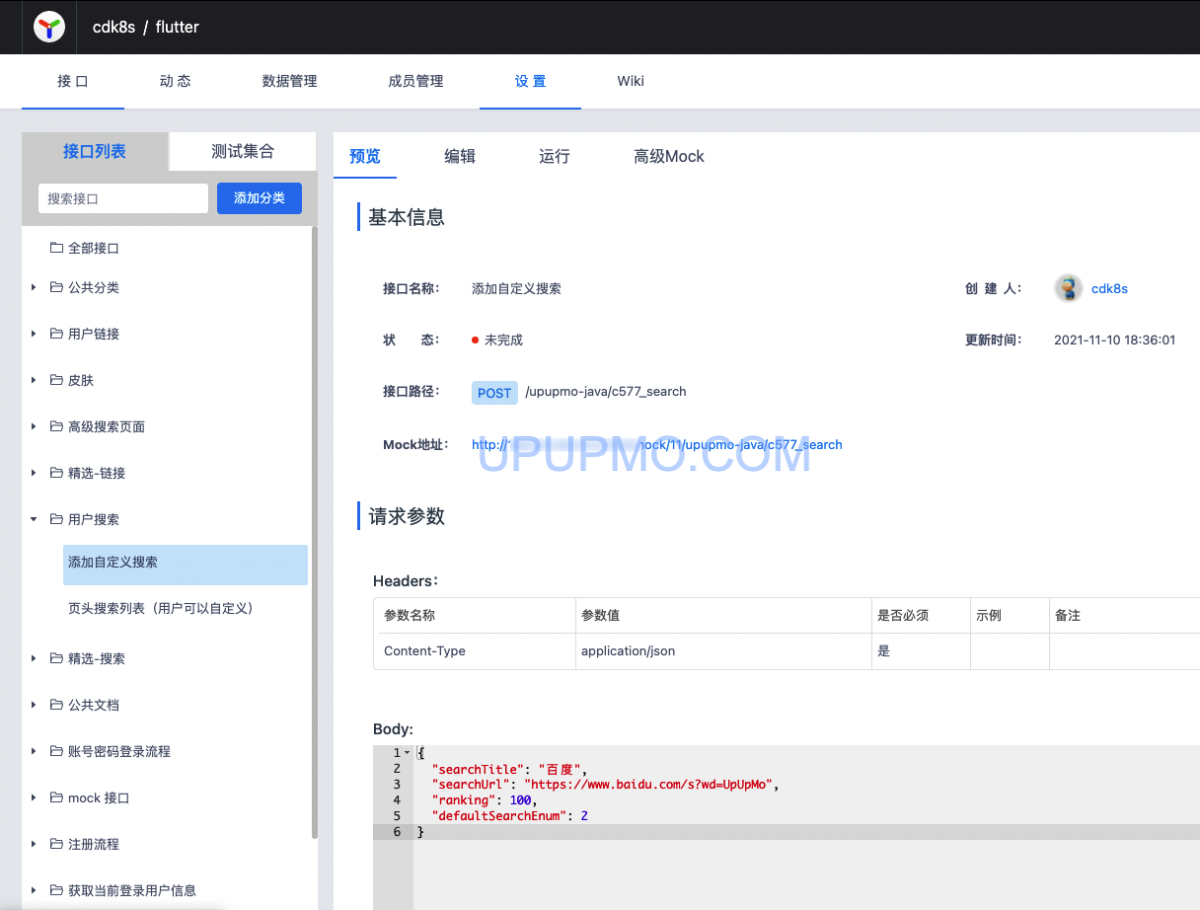
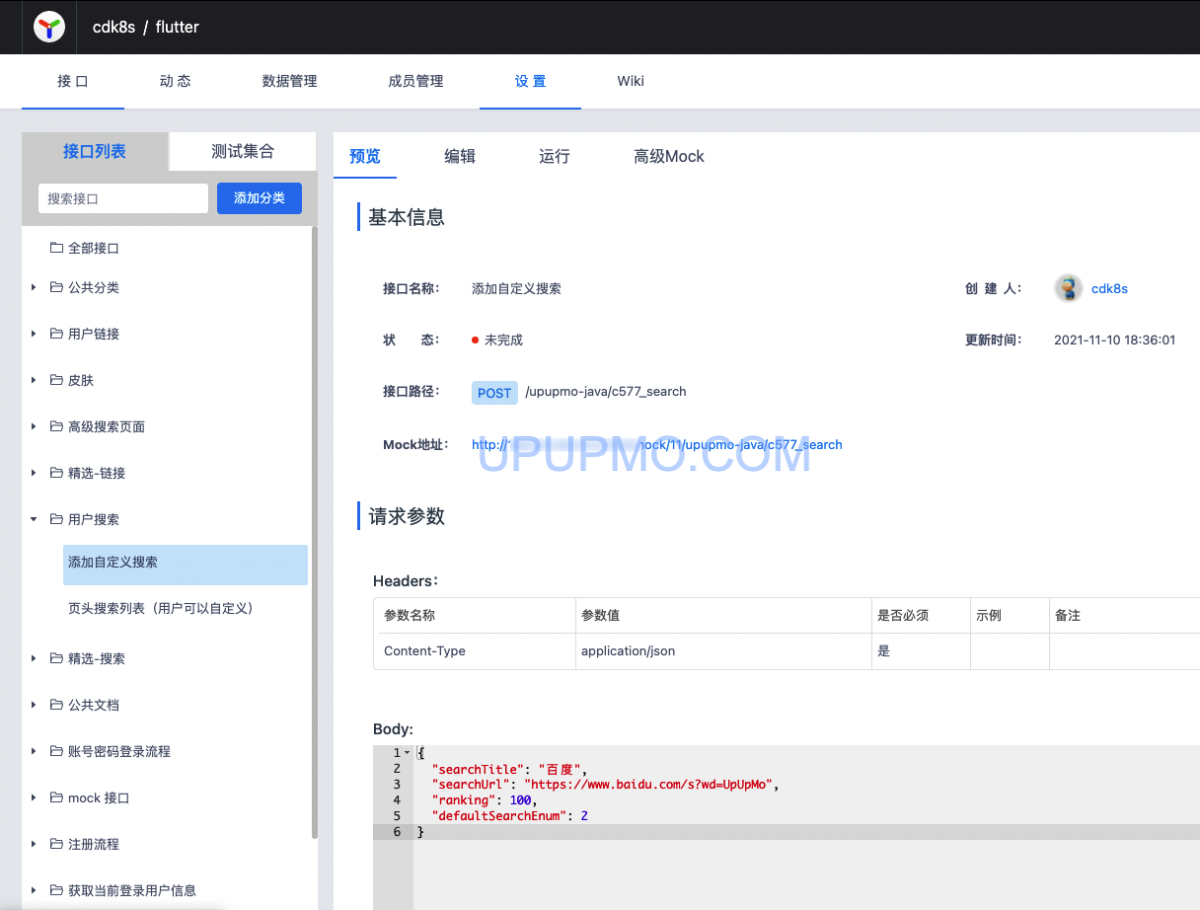
3. YApi 介绍

- YApi 官网:https://github.com/YMFE/yapi
- 声明:YApi 只是 API 工具,同类的工具其实还有很多,我只是借助它表达我的开发思维,所以大家后续的理解要区分出重点。
- 虽然现在 YApi 官方不再更新,但是已有功能都是比较完善的,还是建议大家入手。
- YApi 是有 Token 机制,有提供部分 API 接口,需要通过外部进行调用也是可以的,如果你不喜欢导出 JSON 文件的也可以通过 API 来操作
- YApi 支持 mockjs,断言等功能,但是我很少用,基于我前面的理论,YApi 更重要的是起到一个文档,一个完善架构设计的工具。
- 前端前期模拟接口理论上能拿到越准确数据越好,但是这个 mockjs 过程没办法自动生成,这种方便是建立在手工操作上,我觉得不合理,所以我很少用 mockjs。
- YApi 支持打标签,这有助于对于接口进行派发、整理。后端开发完了可以打上
后端已完成, 客户端开发完了可以打上 PC 已完成、Android 已完成 等等,已经全部对接好的可以更改状态为 已完成
- 其他没啥特别好讲的,大家自己玩一下。
4. YApi 相关生成器场景介绍
- 先介绍我的代码生成器思维,它跟目前的低代码平台化不是同一回事。目前大多数的低代码平台只是生成器思维中的一个产物之一。
- 我理解的代码生成器:只要是没有技术含量的代码,哪怕是一个类型声明,只要量够大,它都值得写个生成器工具。
- 只是这个工具的使用是用 UI 或终端命令行,还是 Main 方法都无关紧要,重点是团队成员要不断完善,因为这个优化是没有终点的,需要集合所有人的经验、思考。
4.1 从 DB 生成 YApi JSON
- 从 DB 生成 YApi JSON 这一步的主要目的是为了让开发少打一些单词,少点击一些步骤。
- 我的原则是:能为下面开发减少一点没有技术含量的苦力活都应该尽可能去做,这对开发体验有着至高的帮助。
- 同时也能保证单词准确性,避免出现拼写错误等低级问题。
4.2 从 YApi JSON 生成前后端代码
- 在执行 从 YApi JSON 生成前后端代码之前,要重点在 YApi 平台上特别关注枚举字段、通用表字段、多对多相关模型在业务中的设计是否满足需求。该拆分的要拆分,该配置的要配置,该写死的要写死。
- 此时的 YApi 信息是前后端都可以修改的状态,它像一个文档,大家可以在备注中写上自己的开发思路等。
- 在大家确认所有接口都没有问题的情况下,此时就可以生成各种前后端各类基础代码,开始堆积业务。
4.3 从后台代码生成 YApi JSON 或是直接调用接口创建接口
- 有些人会从已写好的后台代码生成 YApi 接口。这个我没做,因为基于我的理论,YApi 最大的好处在于项目前期,但是不排除有些功能是事后补的。
- 即使是事后补的,我觉得也应该是先写 YApi,所以我对这个思路并不赞同。
4.4 更多扩展
- 支持 YApi JSON 生成你们任务列表的导入格式数据,直接导入到任务列表中,比如 TAPD、码云这类。
- 对于一些还能继续规范的代码模板可以先考虑用:IntelliJ IDEA live template 进行模板化,先观察下效果
- 对于一些命名驼峰、大小写转换的可以借用 IntelliJ IDEA String Manipulation([məˌnɪpjuˈleɪʃn])
- 对于一些命名需要翻译的可以借用 IntelliJ IDEA Translation
5. 我的 YApi 开源生成器介绍
- GitHub 项目地址如下,欢迎观看:GitHub
- 目前我只开放了以下 2 部分,其他功能暂时不对外公布,想要了解更多可以观看下个章节。
- 接下来我们分别演示如下功能,至于如何实现大家自己看代码,并不复杂:
- 从 DB 生成 YApi JSON
- 从 YApi JSON 生成后端代码
下期预告
- 下期中场休息,我们将介绍《合作研发产品方案介绍》,分别从以下 3 个方面进行说明:
1. 前提条件
2. 合作内容
3. 联系方式
最后
- 如果你心中有创意,想自己开发产品,可以微信联系我。
- 如果你觉得视频、文章对你有帮助,欢迎点赞、收藏、转发。我们下期见。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?