【自动化测试】xpath、css使用及区别
CSS 和 XPATH 的功能对比
| 对比项 | 定位方式 | CSS | XPATH |
|---|---|---|---|
| 常规属性 | id | #id_keyword | //*[@id=‘id关键字‘] |
| 常规属性 | class | .class_name | //*[@class=‘class属性名‘] |
| 常规属性 | name | [name=‘name关键字‘] | //*[@name=‘name关键字‘] |
| 多个属性组合 | —— | [type=‘type关键字‘][name=‘name关键字‘] | //input[@type=‘type关键字‘ and @name=‘name关键字‘] |
| 文本属性 | —— | 不支持 | //*[text()=‘text字符串‘] |
| 层级关系 | 相对路径 | form#form>span>input | //form[@id=‘form]/span/input |
| 层级关系 | 索引 | select#nr>option:nth-child(3) | //select[@id=‘nr‘]/option[3] |
| 找父节点 | —— | 不支持 | //*[@id=‘id关键字‘]/../.. |
| 模糊匹配 | 模糊匹配text | 不支持 | //*[contains(text(),'text字符串')] |
| 模糊匹配 | 模糊匹配某个属性 | 不支持 | /*[contains(@class,'class属性名')] |
| 模糊匹配 | 模糊匹配以xx开头 | 不支持 | //*[starts-with(@id,'开头字符串')] |
xpath定位高级语法
xpath 使用路径表达式来选取 xml 文档或html文档上的节点或节点集,分别有绝对路径、相对路径两种表达方式。
缺点: webdriver会将整个页面的所有元素进行扫描以定位我们所需要的元素,若脚本中大量使用xpath做元素定位,脚本的执行速度会变慢
| 表达式 | 描述 |
|---|---|
| . | 选取当前节点 |
| .. | 选取当前节点的父节点 |
| / | 从根节点选取,默认情况下当前节点是 html |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置 |
| nodename | 选取此节点的所有子节点,类似 css 中的标签选择器 |
| @ | 选取属性 |
-
绝对路径定位:
以“/”开头,从最顶层html开始往下找,像文件夹一样写的完整路径
缺点:一旦页面结构发生改变,路径也随之失效,必须重新定位 -
相对路径定位:
以“//”开头,可以用任意层级的元素作为起点 -
索引定位:
//input[2] 表示匹配任意节点下的第二个input标签 -
属性定位:
| 表达式 | 含义 |
|---|---|
| /*[@class] | 表示匹配下一级中,所有具备class属性的任意标签 |
| //div[@id=‘abc’ and @class=‘abc’] | 表示匹配任意节点下,id为abc且class为abc的div标签 |
| //div[starts-with(@id,‘kw’)] | 表示匹配任意节点下,id开头为kw的div标签 |
| //div[contains(@id,‘kw’)] | 表示匹配任意节点下,id包含kw的div标签 |
css定位高级语法
| 选择器 | 表达示例 | 解释 |
|---|---|---|
| id选择器(id用 #表示) | #abc | 匹配id为abc的标签 |
| class选择器(class用 .表示) | .abc | 匹配class为abc的标签 |
| 标签选择器 | p | 匹配p标签 |
| 分组选择器 | a,span | 匹配 a 标签和 span标签 |
| 属性选择器—指定值 | [class=“li”] | 匹配class为li的标签 |
| 属性选择器—不指定值 | [title] | 匹配属性有title的标签 |
| 属性选择器—指定标签 | a[title] | 匹配属性有title的a标签 |
| 属性选择器—匹配单词边界 | a[title~=“hello”] | 匹配title包含hello的a标签 |
| 后代选择器(空格表示),可选取当前层级下的任意层级元素 | #ab p | 匹配id为ab的下一/多级p标签 |
| 子元素选择器(>表示),只能选择下一级的元素 | #ab>p | 匹配id为ab的下一级中的p标签 |
| 相邻兄弟选择器(+表示),只能选择同级的下一个元素 | #ab+.ab | 匹配id为ab的同级下一元素且该元素的class为ab才能匹配到 |
| 后续兄弟选择器(~表示),选取指定元素后的所有同级指定元素 | .ab~li | 匹配class为ab的标签后的所有同级li标签 |
伪类
| 表达式 | 描述 |
|---|---|
| nth-child(n) | 匹配第 n 个子元素 |
| nth-last-child(n) | 匹配倒数第n个子元素 |
| nth-of-type(n) | 匹配第 n 个指定类型的标签 |
| first-child | 匹配第一个标签 |
| last-child | 匹配最后一个标签 |
定位元素注意事项:
- 找到待定位元素的唯一属性
- 如果该元素没有唯一属性,则先找到能被唯一定位到的父元素/子元素/相邻元素,再使用“>”," “,”+"等进行辅助定位
- 不要使用随机唯一属性定位
- 最重要的是多跟研发沟通,尽量把关键元素加上ID或者name,并减少不合理的页面元素,例如重复ID这样的事情最好不要发生。
xpath定位和css定位对比实例
实际项目中使用较多的是xpath定位和css定位。XPath是XML文档中查找结点的语法,换句话就是通过元素的路径来查找这个元素。xpath比较强大,而css选择器在性能上更优,运行速度更快,语法上更简洁。比较两种方法:
直接子元素
XPATH中的直接子元素是使用“/”定义的,而在CSS上,它是使用“>”定义的。
XPATH://div/input
CSS: div>input
后代元素
如果一个元素在另一个元素的内部(子元素或者孙元素),则它在XPATH中使用“//”定义,而在CSS中仅使用空格定义。
XPATH://div//input
CSS: div input
ID定位
XPATH中的元素id使用以下内容定义:"[@id=‘kw’]",而在CSS中使用:"#kw"。
XPATH://input[@id='kw']
CSS: input#kw
CLASS定位
对于class属性,XPATH类似id,而CSS中用一个点表示。
XPATH://input[@class="s_ipt"]
CSS: input.s_ipt
弟弟元素:following-sibling 继兄弟
这对于表单元素非常有用,即页面中位于同一父节点内的下一个相邻元素。
XPATH://input[@class="s_ipt"]/following-sibling::a
CSS:input[class="s_ipt"]+a
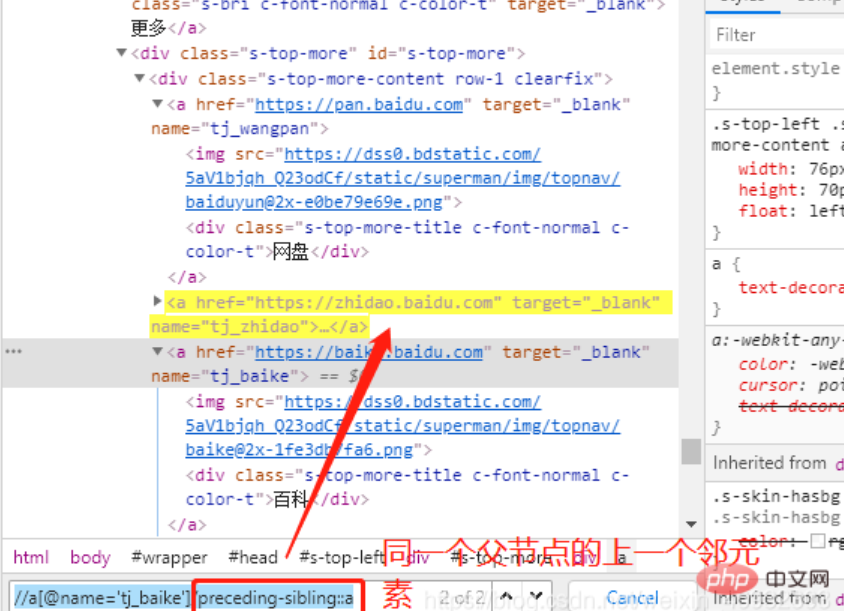
哥哥元素:preceding-sibling 前兄弟
页面中位于同一父节点内的上一个相邻元素。
XPATH://a[@name='tj_baike']/preceding-sibling::a
CSS:无法实现

父节点元素
页面中位于一个节点的上级元素。
XPATH: //input/parent
CSS: 无法实现
属性值
我们可以根据任何属性值定位元素。
XPATH: //input[@name='username']
CSS: input[name='username']
多个属性值
我们甚至可以通过多个属性来定位元素。
XPATH: //input[@name='rsv_spt' and @value="1"]
CSS: input[name='login'][type='submit']
第一个子元素
XPATH: //div[@id='u1']/a[1]
CSS: div#u1 a:first-child
最后一个子元素
XPATH: //div[@id='u1']/a[last()]
CSS: div#u1 a:last-child
第二个子元素
XPATH: //div[@id='u1']/a[2]
CSS: div#u1 a:nth-child(2)
模糊匹配
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=匹配前缀
XPATH: input[starts-with(@id,'user')]
CSS: input[id^='user']
$=匹配后缀
XPATH: input[ends-with(@id,'name')]
CSS: input[id$='name']
*=匹配包含
XPATH: input[contains(@id,'sernam')]
CSS: input[id*=sernam]
总结css与xpath区别
相同点:
- xpath与css都有web页面定位元素的功能
- Xpath与css结构类似
区别:
- css定位语法比xpath简洁,定位方式更灵活多样
- css不支持根据子元素查找元素
- 使用xpath能够屏蔽掉其他页面元素改变
- css在chrom,火狐查找速度快一些,效率高一些,xpath在IE浏览器相对快一些(ie浏览器无论是css,xpath都比谷歌,火狐要慢)
- CSS不支持文本搜索,XPATH支持文本搜索text()
- xpath支持的函数特别多,CSS选择器支持的函数比较少,所以在复杂元素查找时候,xpath反而更加简洁,所以xpath功能更加强悍
举例:
-
xpath路径:
html/body/div[2]/div[1]/div/div[3]/a[1] -
对应的css路径:
html body div:nth-of-type(2) div div:nth-of-type(3) ul li:nth-of-type(4) a{}
容易混淆的nth-child和:nth-of-type的用法:【自动化测试】nth-of-type与nth-child的区别
进群交流、获取更多干货, 请关注微信公众号:

> > > 咨询交流、进群,请加微信,备注来意:sanshu1318 (←点击获取二维码)
> > > 学习路线+测试实用干货精选汇总:
https://www.cnblogs.com/upstudy/p/15859768.html
> > > 【自动化测试实战】python+requests+Pytest+Excel+Allure,测试都在学的热门技术:
https://www.cnblogs.com/upstudy/p/15921045.html
> > > 【热门测试技术,建议收藏备用】项目实战、简历、笔试题、面试题、职业规划:
https://www.cnblogs.com/upstudy/p/15901367.html
> > > 声明:如有侵权,请联系删除。
============================= 升职加薪 ==========================
更多干货,正在挤时间不断更新中,敬请关注+期待。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号