HTTP获取服务器资源
在web应用程序中,获取服务器资源的方式是:发送Http请求,然后浏览器解析对应的服务器器http响应。如何解析消息体的是有浏览器负责的,但是我们需要告诉浏览器当前响应的是何种资源。
可以通过Http协议头的Content Type属性,告诉浏览器当前的资源属性。
关于Http header结构中Content Type属性
Content Type属性:指某http请求对应的响应,其响应http数据包的内容类型。如果未指定 Content Type,默认为 text/HTML。
ContentType语法:Response.ContentType [=Content Type / SubContentType]。ContentType / SubContentType为描述内容类型的字符串。该字符串通常被格式化为类型/子类型,其中类型是常规内容范畴而子类为特定内容类型。这里简单列举下常见的几个ContentType:可参考。
".jpeg"="image/jpeg"
".jpg"="image/jpeg"
".jpg"="application/x-jpg"
".js"="application/x-javascript"
如:".js"="application/x-javascript" 的意思是:在响应的header中设置ContentType = "application/x-javascript" 则所有数据都组织到.js文件中,也就是说你可以在响应body内添加 javascript代码。 返回后就可以像正常的.js文件一样使用。
关于ContentType的内容类型详细<可参考>,大概有700-800个ContentType。表格中File Extn表示返回数据的文件类型;MIME Type表示ContentType属性字符串;Descr表示相关描述。
如果还是没有包含您的文件类型,可以参考File Extension里面包含了所有的文件后缀名,找到页面上的"What Other Searches Can I do Here?",进入文件后缀名其首字母的链接,在Extension列中找到您的后缀名,进入链接可以看到详细说明,如果可以设置ContentType的话,Mime type就是ContentType属性了。如: .js文件对应的Mime type: application/x-javascript, text/javascript,说明其ContentType="application/x-javascript",或者ContentType="text/javascript"。
下面列举与服务器资源交换的四种常见应用:
1、通过页面标签src属性获得服务器资源
通过src属性获得服务器资源的常见的标签有:<script>、<img>等,常见用法:<img src="服务器处理程序URL">。这里的"服务器处理程序URL"必须通过HTTP消息协议返回<img>可识别的图片资源。如在asp.net程序中,后台类需要实现IHttpHandler接口,可以走Generic Handler或者System.Web.UI.Page。
参考技术:
I、"服务器处理程序URL",可以传递参数。
II、设置HTTP响应头ContentType = "image/bmp";
参考Demo代码。
环境: asp.net 2008 + IIS 7.5 +IE 8.0 (下面Demo环境相同)
客户端:
 页面
页面
2 <head>
3 <title>加载服务器图片</title>
4 </head>
5 <body>
6 <div style="width: 100%; height: 500px;">
7 <img alt="Wangsh Load Server Image" src="loadPicHandler.ashx?text=UpdooGIS&font=Comic Sans MS&size=42" />
8 </div>
9 </body>
10 </html>
后台:
 Generic Handler 返回服务器资源
Generic Handler 返回服务器资源
2
3 public void ProcessRequest (HttpContext context) {
4 // GZIP if supported
5 string AcceptEncoding = HttpContext.Current.Request.Headers["Accept-Encoding"];
6 if (!string.IsNullOrEmpty(AcceptEncoding) && AcceptEncoding.Contains("gzip"))
7 {
8 context.Response.AppendHeader("Content-Encoding", "gzip");
9 context.Response.Filter = new System.IO.Compression.GZipStream(context.Response.Filter, System.IO.Compression.CompressionMode.Compress);
10 }
11 context.Response.ContentType = "image/bmp";
12 context.Response.Expires = 0;
13
14 string text = context.Request.QueryString["text"];
15 string font = context.Request.QueryString["font"];
16 string size = context.Request.QueryString["size"];
17
18 Font fntText = new Font(font, float.Parse(size));
19
20 Bitmap bmp = new Bitmap(10, 10);
21 Graphics g = Graphics.FromImage(bmp);
22 SizeF bmpSize = g.MeasureString(text, fntText);
23 int width = (int)Math.Ceiling(bmpSize.Width);
24 int height = (int)Math.Ceiling(bmpSize.Height);
25 bmp = new Bitmap(bmp, width, height);
26 g.Dispose();
27
28 g = Graphics.FromImage(bmp);
29 g.Clear(Color.White);
30 g.DrawString(text, fntText, Brushes.Black, new PointF(0, 0));
31 g.Dispose();
32 bmp.Save(context.Response.OutputStream, ImageFormat.Bmp);
33 }
34
35 public bool IsReusable {
36 get {
37 return false;
38 }
39 }
40
41 }
源码下载>>
2、下载服务器资源数据。
发送下载服务器资源的http请求给web服务器,然后web服务传回消息体,此时由浏览器负责弹出存储对话框,你可以选择存储路径。支持所有格式,如常见的:.zip、.rar、.docx等。这里发送http请求可以通过两种方式:
I、页面标签自带的发生请求功能,如<script>的src属性、超链接<a>的href属性。
II、ajax中的XmlHttpRequest,请求方式为"GET"类型。
参考技术:
I、设置HTTP响应头ContentType = "application/octet-stream";
II、添加HTTP响应的http头Response.AddHeader("Content-Disposition", "attachment;filename=*.***");
参考Demo代码
客户端:
 页面
页面
<head>
<title>从服务器下载资源</title>
<script type="text/javascript">
function downResource() {
}
</script>
</head>
<body>
<div>
<br />
服务器下载资源示例:
<br />
<br />
<a onclick="javascript:downResource()" href="downSvrResourceHandler.ashx" >资源下载</a>
<br />
</div>
</body>
</html>
后台:
 后台代码
后台代码
2
3 public void ProcessRequest (HttpContext context) {
4 string AcceptEncoding = HttpContext.Current.Request.Headers["Accept-Encoding"];
5 if (!string.IsNullOrEmpty(AcceptEncoding) && AcceptEncoding.Contains("gzip"))
6 {
7 context.Response.AppendHeader("Content-Encoding", "gzip");
8 context.Response.Filter = new System.IO.Compression.GZipStream(context.Response.Filter, System.IO.Compression.CompressionMode.Compress);
9 }
10 context.Response.ContentType = "application/octet-stream";
11 context.Response.Expires = 0;
12
13 FileStream pFileStream = new FileStream(context.Server.MapPath("\\UpdooGIS\\wordResource.docx"), FileMode.Open);
14 long pFileSize = pFileStream.Length;
15 context.Response.AddHeader("Content-Disposition", "attachment;filename=" + FileNameToUTF("wordResource.docx"));
16 context.Response.AddHeader("Content-Length", pFileSize.ToString());
17
18 byte[] fileBuffer = new byte[pFileSize];
19 pFileStream.Read(fileBuffer, 0, (int)pFileSize);
20 context.Response.BinaryWrite(fileBuffer);
21 pFileStream.Close();
22 context.Response.End();
23 }
24
25 public String FileNameToUTF(String _fileName){
26 return HttpUtility.UrlEncode(_fileName, System.Text.Encoding.UTF8);
27 }
28
29
30 public bool IsReusable {
31 get {
32 return false;
33 }
34 }
35
36 }
源码下载>>
可能遇到的问题:
I、对路径 C:\inetpub\wwwroot_Esri10\proxyDemo\DownServerResource\
fileSources\resource.txt的访问被拒绝 类似的提示。
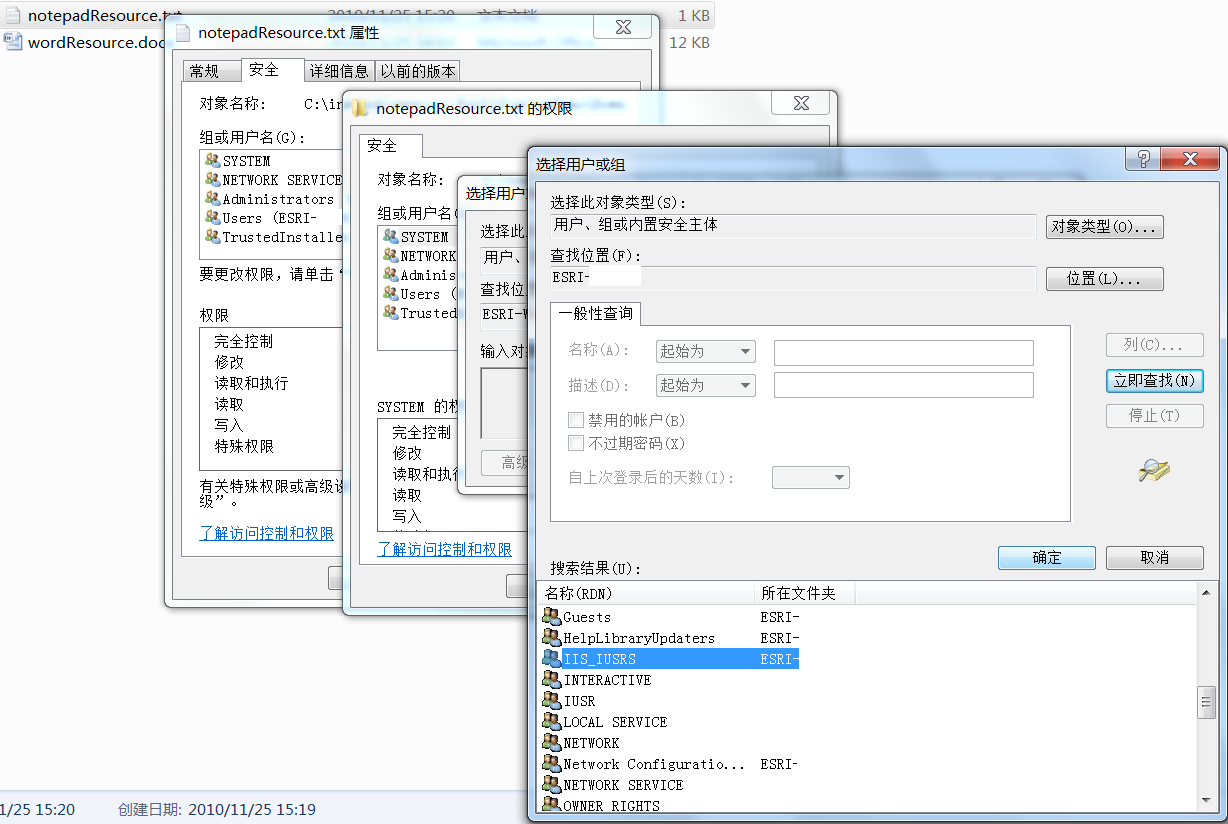
解决方法:在资源所属的父目录设置相关权限,比如您的web服务器为IIS的话,需要设置IIS对这个文件夹内的资源具有读取的权限。方法是设置Network Services用户具有读取的权限,或者用户组IIS_IUSRS具有读取的权限,当然也可以设置everyone具有读取权限。操作用户组IIS_IUSRS方法参考如下图:

3、上传客户端资源到服务器
上传的功能,走的http协议中的Content-Type = "multipart/form-data" 类型。
暂时思考到上传客户端资源到服务器上的流程:
I、通过调用ie自带的打开 资源管理器 功能,选择需要上传的资源文件名
II、得到这些客户端资源路径,用js将这些资源 序列化为二进制流,把数据存放到http的消息体body,设置http头为Content-Type = "multipart/form-data",然后进行传输。
III、到客户端进行解析这些二进制流数据为文件。
暂时的底层还未实现,在后续讨论。
现在参考cutesoft中的Ajax Uploader来实现上传功能。Ajax Uploader是基于Asp.net的一个上传控件,下载>>Ajax Uploader组件,下面粗略介绍其使用方法。
Ajax Uploader使用说明:
I、通过asp.net添加对CuteWebUI.AjaxUploader.dll动态库的引用,同时会把其授权文件AjaxUploader.lic也添加到项目的\bin文件夹下。
II、在配置文件web.config中添加<pages><controls><add namespace="CuteWebUI" assembly="CuteWebUI.AjaxUploader" tagPrefix="CuteWebUI"/>使页面能使用和友好提示"CuteWebUI"控件。
III、在配置web.config中httpModule的预处理。根据不同的ASP.NET版本需要添加不同的httpModule
<system.web>
<httpModules>
<add name="CuteWebUI.UploadModule" type="CuteWebUI.UploadModule,CuteWebUI.AjaxUploader"/>
</httpModules>
</system.web>
和
<system.webServer>
<modules>
<add name="CuteWebUI.UploadModule" type="CuteWebUI.UploadModule,CuteWebUI.AjaxUploader"/>
</modules>
</system.webServer>
IV、设置在web服务器上临时文件的路径,分两步:
a、在页面上添加TempDirectory属性,如:<CuteWebUI:Uploader id="Uploader1" TempDirectory="C:\tempDir" runat="server"> </CuteWebUI:Uploader>
b、在web.config 的<appSettings> </appSettings> 节点下,添加<add key="CuteWebUI.AjaxUploader.TempDirectory" value="C:\tempDir" />
必须保证TempDirectory="C:\tempDir"目录在Network services下具有读写权限。
如果还是报"Unable to write to folder ……………… file location in web.config.",设置具有读写TempDirectory的用户名和密码
<add key="CuteWebUI.AjaxUploader.WindowsUsername" value="administrator" />
<add key="CuteWebUI.AjaxUploader.WindowsPassword" value="Your*Password" />
源码下载>>
4、浏览器在线浏览服务器资源
如:浏览器在线.doc或者.pdf文件
后续讨论。




