css学习第一日详解margin
css初始化
为什么默认一个div,margin,padding 全为0,但是离浏览器的左侧还有一点空隙?
答:因为浏览器对页面的部分元素(body,ul li等),他们的padding margin border,可能会为他们预设一些值。
而且各浏览器的预设值不一样
解决方案:css初始化
把所有的元素margin padding border全设为0。
*{ margin:0px; padding:0px; border:0px; }
css里*能够选择页面上的‘所有’元素,成为通配选择器。
初始化是一种很常用,但效率不是很高的初始化方法。
margin详解
margin四个方向分别设置时的方法

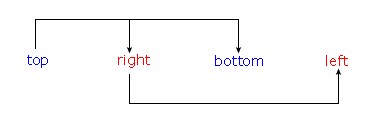
margin-top/margin-right/margin-bottom/margin-left
也可以margin:1px 2px 3px 4px;方向按上右下左
也可以margin:2px 4px;方向按上下/右左
如果margin的值只设置了两个或三个,则按上右下左的方向来分配,没有被分配值得边,以对边的margin的值为准。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin重叠效果
在竖直方向上(左右方向上没有重叠效果),当两个元素的外边距连在一块时,两者的距离并不是两者的margin之和,而是取最大margin为准。
padding效果和margin一致





