生命周期
vue2
| 钩子函数 |
描述 |
| beforeCreate |
创建Vue实例之前调用 |
| created |
创建Vue实例成功后调用(可以在此处发送异步请求后端数据) |
| beforeMount |
渲染DOM之前调用 |
| mounted |
渲染DOM之后调用,这时候可以向后端发送数据了 |
| beforeUpdate |
重新渲染之前调用(数据更新等操作时,控制DOM重新渲染) |
| updated |
重新渲染完成之后调用 |
| beforeDestroy |
销毁之前调用 |
| destroyed |
销毁之后调用 |

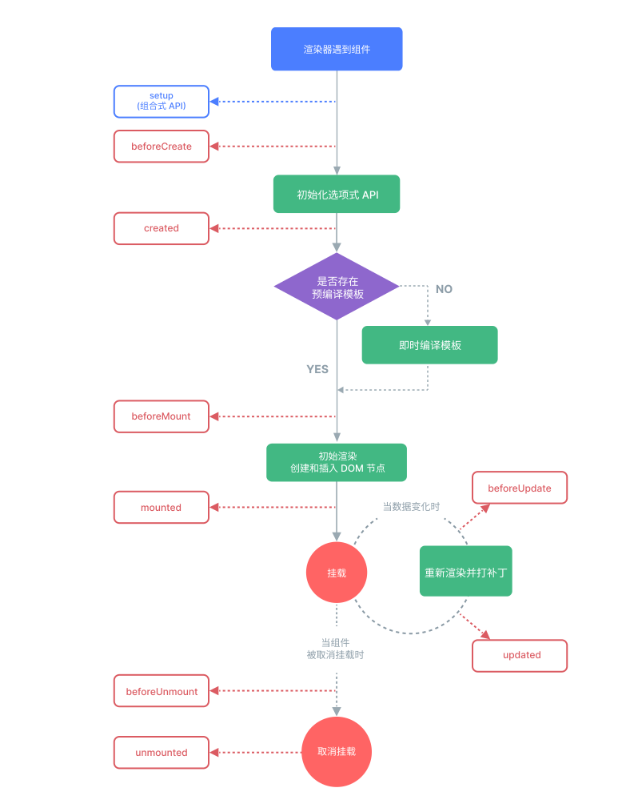
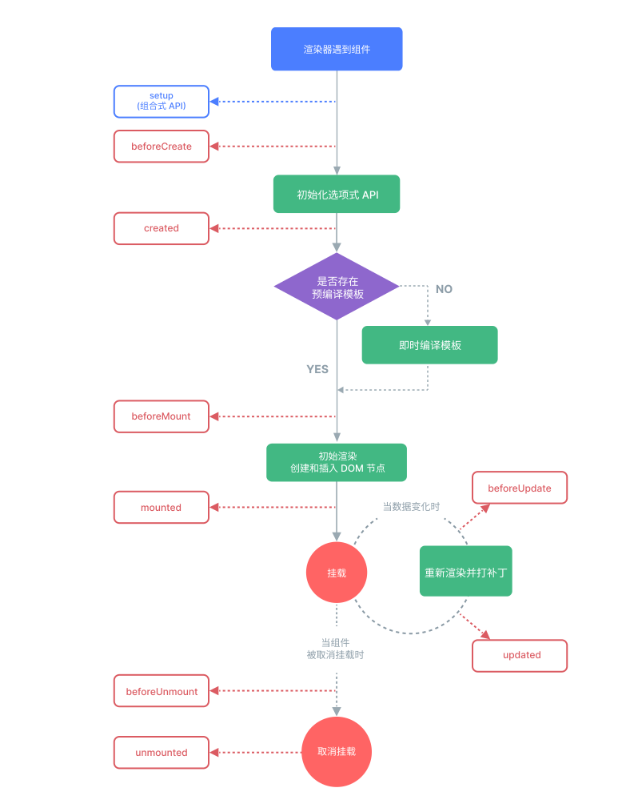
vue3

1 配置项API生命周期
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeUnmount
unmounted
2 组合式API生命周期
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!