RecyclerView的嵌套滑动处理
技术概述
RecyclerView是个列表组件,但是如果想要将RecyclerView嵌套,即在列表中还要在显示列表的话,内部的列表将无法滑动。问题原因在于“滑动冲突”,技术的难点在于对安卓的事件分发机制要有较深的了解,像是我遇到的这个滑动冲突问题,就需要把握好点击事件的传递机制,父组件是否会对点击事件进行拦截,在哪些方法中进行拦截,这都是需要关注的问题。
技术详述
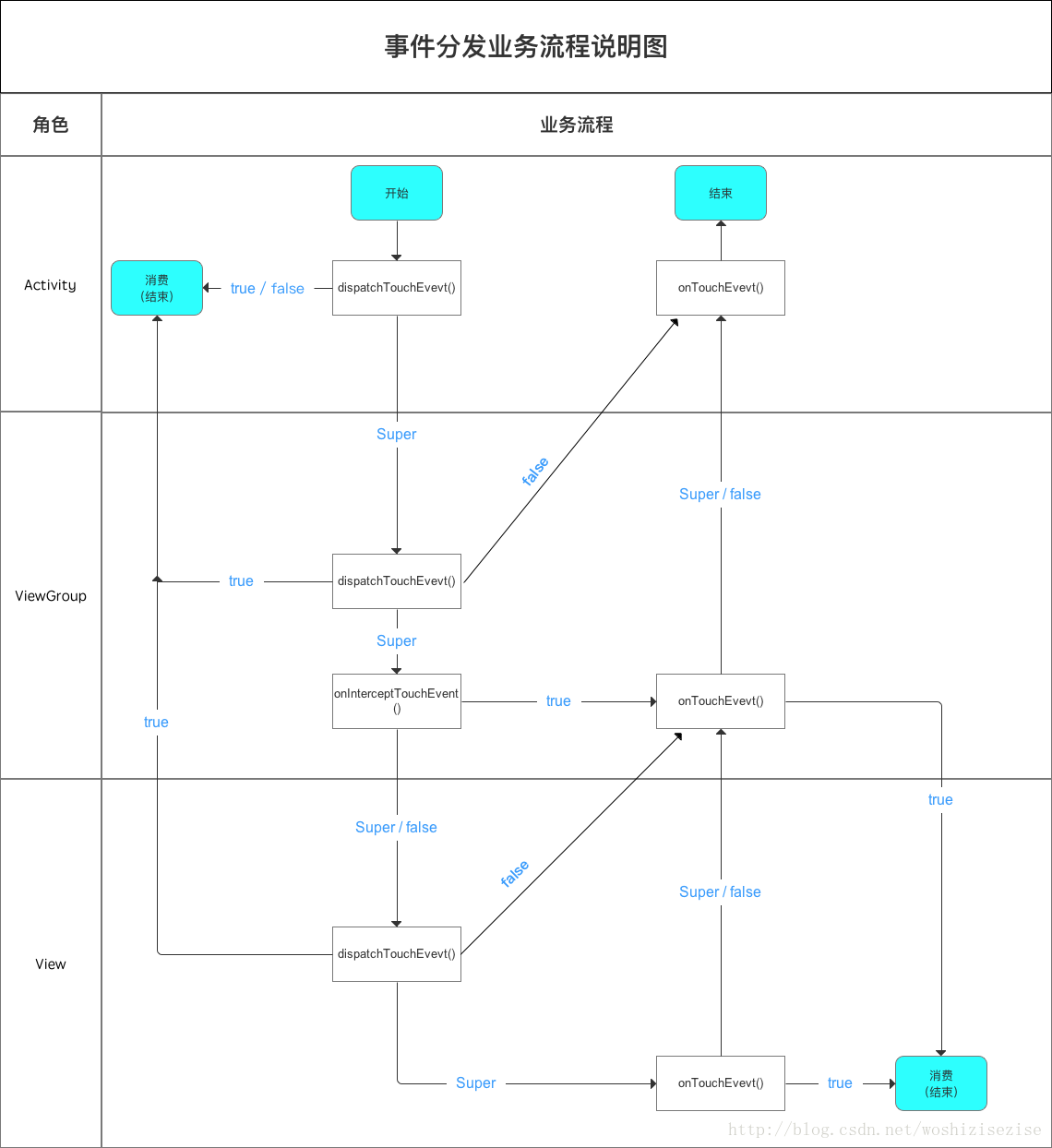
事件分发的流程图如下所示:

这里面有三个很重要的方法,具体如下
- public boolean dispatchTouchEvent(MotionEvent ev)
用来进行事件的分发。如果事件能够传递给当前View,那么此方法一定会被调用,返回的结果受当前View的onTouchEvent和下级View的dispatchTouchEvent方法影响,表示是否消耗当前事件。 - public boolean onInterceptTouchEvent(MotionEvent ev)*
在dispatchTouchEvent(MotionEvent ev)方法内部调用,用来判断是否拦截某个事件,返回结果表示是否拦截当前事件。 - public boolean onTouchEvent(MotionEvent ev)
在dispatchTouchEvent(MotionEvent ev)方法中调用,用来处理点击事件,返回的结果表示是否消耗当前事件。如果不消耗,这在同一个事件系列中,当前View无法再接收到事件。
当一个点击事件产生后,它的传递过程遵以下顺序:Activity -> Window -> View,即事件总是先传递给Activity,Activity再传递给Window,最后Window在传递给顶级View,顶级View接收到事件后,就会按照事件分发机制去分发事件。
事件分发的方法调用顺序总而言之如下:
- 对于一个根ViewGroup来说,点击事件产生后,首先会先传递给它,此时它的dispatchTouchEvent就会被调用。
- 如果这个ViewGroup的onInterceptTouchEvent方法返回true就表示它要拦截当前事件,接着事件就会交给这个ViewGroup处理,即它的onTouchEvent方法就会被调用;
- 如果这个ViewGroup的onInterceptTouchEvent的方法返回false,就表示它不拦截当前事件,这时当前事件就会继续传递给他的子元素,接着子元素的dispatchTouchEvent方法就会被调用,如此重复直到事件被最终处理
滑动冲突解决方案
我这里采用重写dispatchTouchEvent的方法,利用父布局的requestDisallowInterceptTouchEvent(flag)方法就可以控制父布局是否消耗点击事件,本质上是操作父布局的onInterceptTouchEvent方法。
注:我这里使用的flag是因为我的项目需求,当子列表中的size大于2时则由父布局拦截点击事件,反之则交给子布局。这里是在举出一个自由控制布局拦截事件的例子,如果想要完全交给子布局,只需要直接设置成true即可。
自定义RecyclerView类,到时候作为子RecyclerView用:
public class ChildPresenter extends RecyclerView {
//flag为true时父布局不拦截事件
boolean flag = true;
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
getParent().requestDisallowInterceptTouchEvent(flag);
return super.dispatchTouchEvent(ev);
}
}
在父RecyclerView的列表项布局中使用刚才定义的RecyclerView:
<com.example.caigouapp.ui.order.ChildPresenter
android:id="@+id/recycler_custom_menu"
android:layout_width="match_parent"
android:layout_height="60dp">
</com.example.caigouapp.ui.order.ChildPresenter>
嵌套RecyclerView的适配器写法,注意子RecyclerView要在父RecyclerView的onBindViewHolder方法中设置:
public void onBindViewHolder(ViewHolder holder, int position) {
if(getMajorFoods(cm).size()<=2){
holder.customerMenuView.flag = false;
}
//设置布局管理器
LinearLayoutManager lm = new LinearLayoutManager(holder.itemView.getContext()){
@Override
public boolean canScrollVertically() {
//控制子RecyclerView是否可以滑动,true为允许滑动
return getMajorFoods(cm).size() > 2;
}
};
lm.setOrientation(ChildPresenter.VERTICAL);
holder.customerMenuView.setLayoutManager(lm);
//设置适配器
CustomerMenuAdapter adapter = new CustomerMenuAdapter(getMajorFoods(cm));
holder.customerMenuView.setAdapter(adapter);
}
总结
Android控件真正的难点其实就是在各种布局、控件之间的事件处理,但本质上就是这样一个事件分发流程,只要好好掌握就可以在自己想要的时机在想要的地方获得想要的事件。




