jmeter上传图片附件实践
一、根据定义的接口文档,通过Jmeter发起请求
接口请求入参
{ "consignorPrice": 299, "manageNo": "MMOUXX", "waybillNo": "100514000141", "driverPrice": 273, "cargoWeight": 29.09, "oil": 34, "loadPic": "文件", -- 图片png,jpg "unloadPic": "文件" -- 图片png,jpg
}
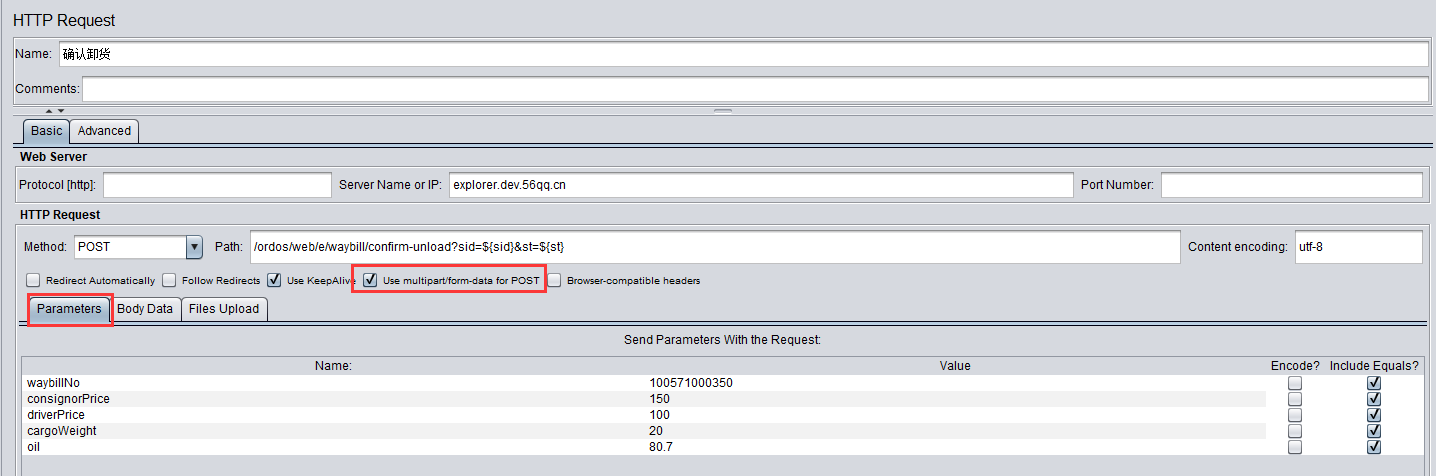
填写Jmete的 form表单参数

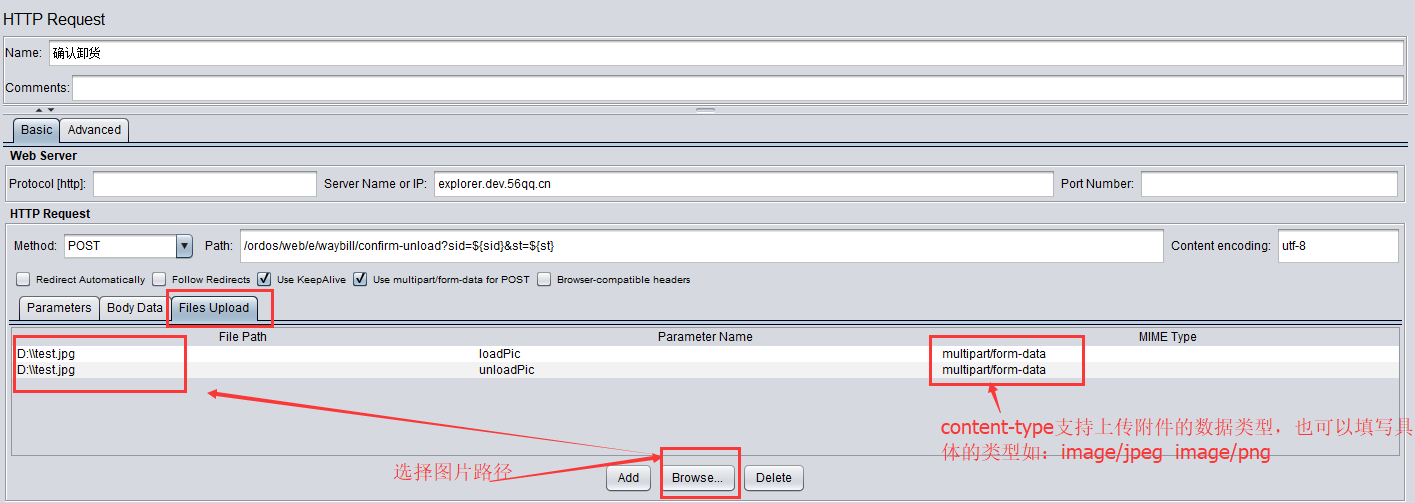
选择附件

关于MIME类型怎么选择value,请参考上篇文章【点击查看】
如上图所示:
1、添加一个sampler下面的HTTP请求
2、方法选择POST
3、填入各个参数的值
4、最后是图片:
a、点击Files Upload按钮;
b、点击Browse浏览按钮,选择两张需要上传的图片,地址将会自动记录到文件名称栏目;
c、填写参数名称,根据需求可知参数名称分别为:loadPic、unloadPic
d、MIME类型为multipart/form-data。
执行后,查看jmeter request请求体
POST http://explorer.dev.xx.cn/ordos/web/e/waybill/confirm-unload?sid=215069493&st=E7C32E9DAC434B POST data: -----------------------------7d159c1302d0y0 Content-Disposition: form-data; name="waybillNo" 100571000350 -----------------------------7d159c1302d0y0 Content-Disposition: form-data; name="consignorPrice" 150 -----------------------------7d159c1302d0y0 Content-Disposition: form-data; name="driverPrice" 100 -----------------------------7d159c1302d0y0 Content-Disposition: form-data; name="cargoWeight" 20 -----------------------------7d159c1302d0y0 Content-Disposition: form-data; name="oil" 80.7 -----------------------------7d159c1302d0y0 Content-Disposition: form-data; name="loadPic"; filename="test.jpg" Content-Type: multipart/form-data Content-Transfer-Encoding: binary <actual file content, not shown here> -----------------------------7d159c1302d0y0 Content-Disposition: form-data; name="unloadPic"; filename="test.jpg" Content-Type: multipart/form-data Content-Transfer-Encoding: binary <actual file content, not shown here> -----------------------------7d159c1302d0y0-- [no cookies] Request Headers: Connection: keep-alive Content-Length: 110633 Content-Type: multipart/form-data; boundary=---------------------------7d159c1302d0y0
生成了一个 boundary 用于分割不同的字段,上篇博客 multipart/form-data 部分讲【点击查看】
响应结果
{ : "content":null, : "errorCode":null, : "errorMsg":null, : "status":"OK" }
二、根据抓包获取的报文,通过Jmeter发起请求
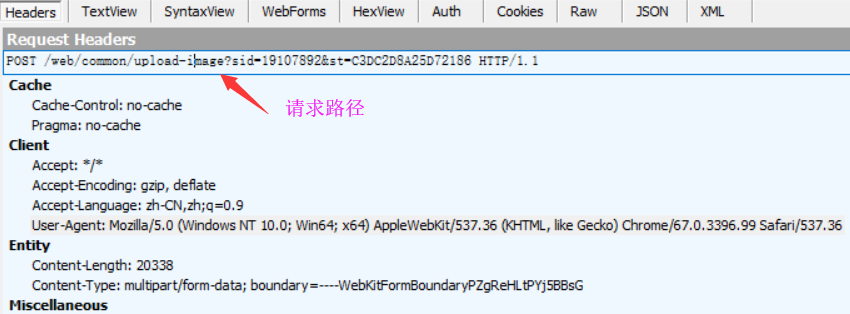
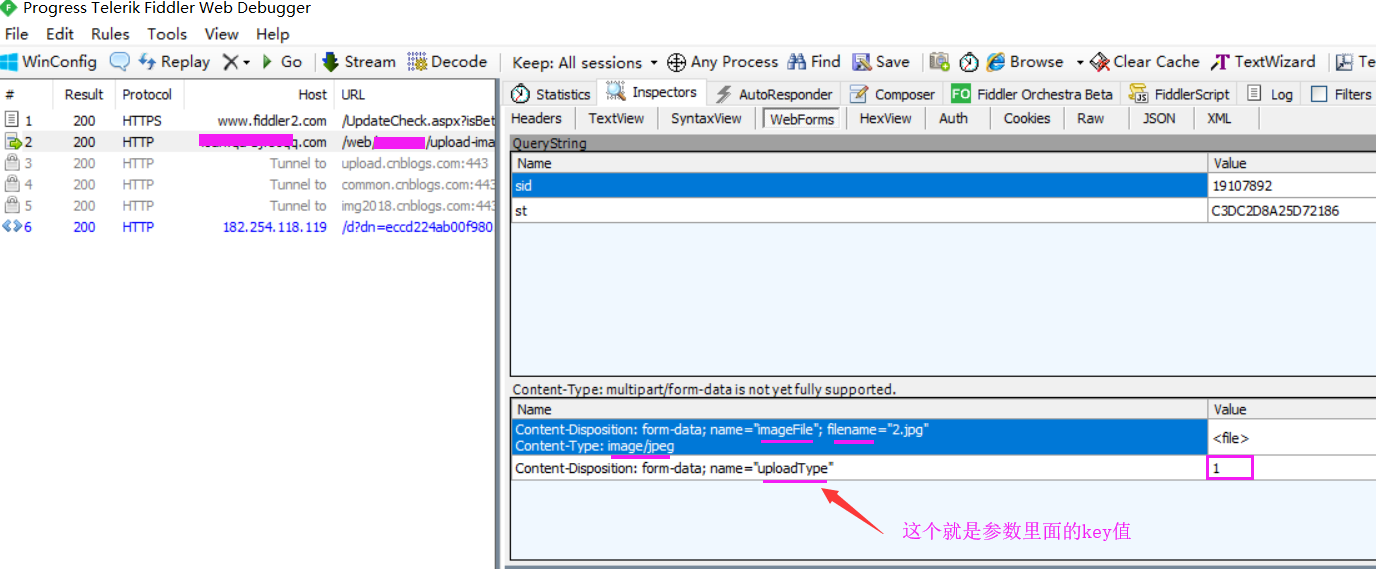
通过fiddler 抓包工具获取请求入参


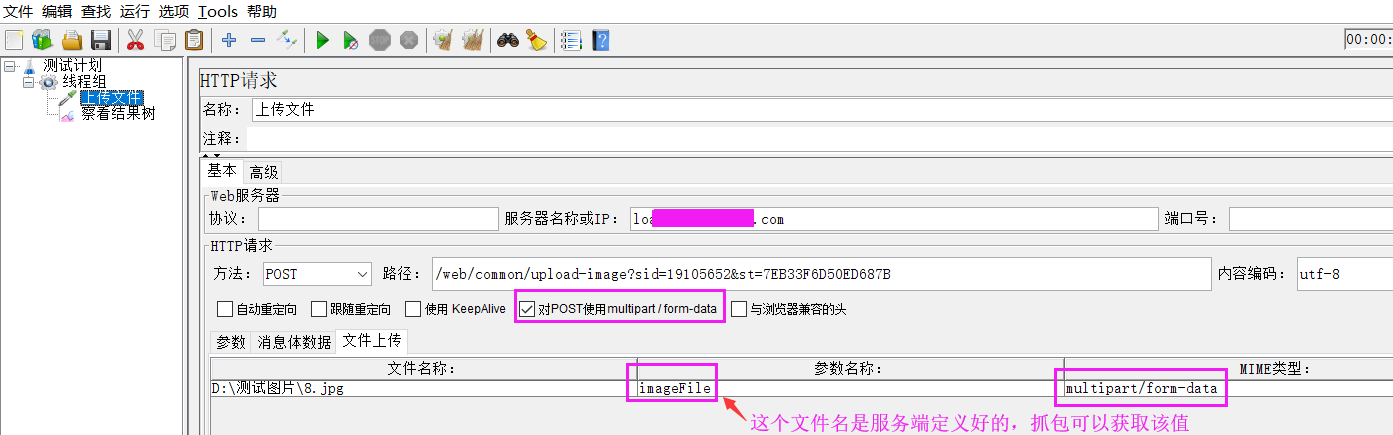
通过Jmeter 组装请求


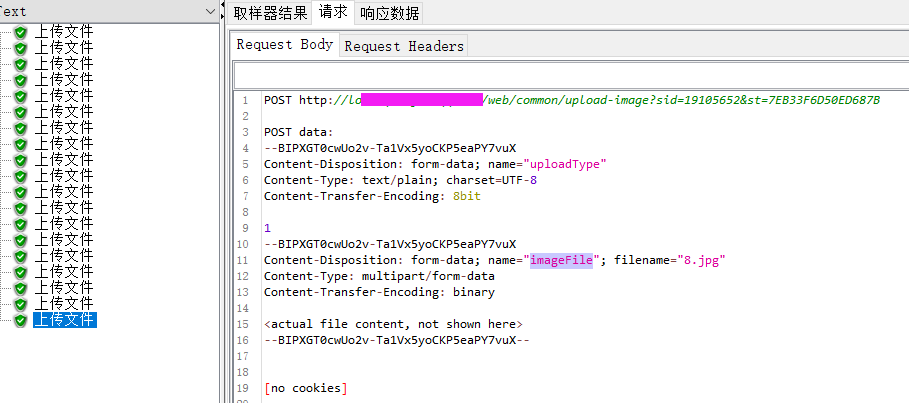
Jmeter请求体

响应结果