[经验] Cocos Creator使用笔记 --- 俄罗斯方块 (1)
一: 实现 物体匀速掉落
这是我在做俄罗斯方块的时候遇到的一个问题, 因为原来的方块的掉落是每秒掉落一个像素点, 但是这样看起来的话会是一卡一卡的, 为了让方块在掉落的过程中看起来更加的流畅, 于是我决定在游戏的主逻辑处实现如下功能
/** * 方块匀速下降 */ update:function(dt){ this.speedy = 1; this.schedule( this.down_move, this.speed*dt); },
/** * 方块下落 */ down_move(){ //大范围内加一个加一个检测,防止重合 if(this.gamestate === 0){ this.node.y -= this.speedy; this.i -= 1; console.log(this.i); this.choose(); //移动时降落反应的延迟导致重叠检 for(let i=0;i<4;i++){ if(this.box[this.one[i]][this.two[i]] === 1){ this.i++; this.choose(); } } this.check(); } },
但是这样的话, 方块虽然是会匀速下降了, 但是却不会像原来那样碰到游戏窗口底部就停下来, 于是, 我选择给方块加上碰撞检测
二. 碰撞检测
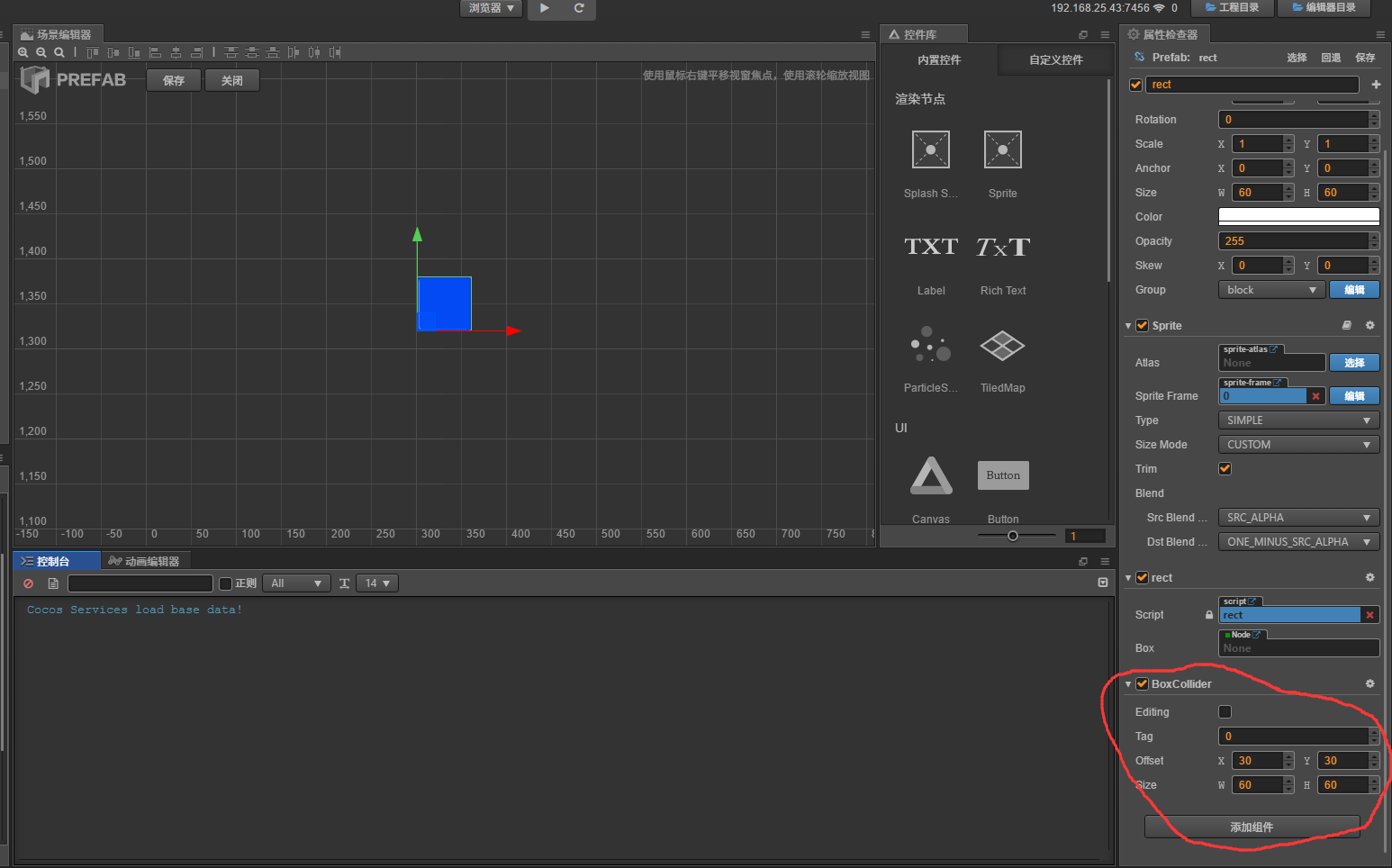
首先是要在方块的预制体处添加碰撞检测

然后在游戏窗口的底部添加一个空的节点, 将这个节点的宽度和高度设置好, 也添加一个碰撞检测

然后在主逻辑脚本里开启碰撞检测
/** * 游戏数据初始化 */ onLoad: function () { cc.director.getCollisionManager().enabled = true; //碰撞检测 },
这些都做好以后, 在方块预制体挂载的 rect.js 脚本里添加碰撞检测的函数, 这些函数是引擎默认的, 所以不能改名
/** * 当碰撞产生的时候调用 */ onCollisionEnter(other, self){
}, /** * 当碰撞产生后,碰撞结束前的情况下,每次计算碰撞结果后调用 * @param {Collider} other 产生碰撞的另一个碰撞组件 * @param {Collider} self 产生碰撞的自身的碰撞组件 */ //onCollisionStay: function (other, self) { console.log('碰撞中'); }, /** * 当碰撞结束后调用 * @param {Collider} other 产生碰撞的另一个碰撞组件 * @param {Collider} self 产生碰撞的自身的碰撞组件 */ //onCollisionExit: function (other, self) { console.log('碰撞结束'); },
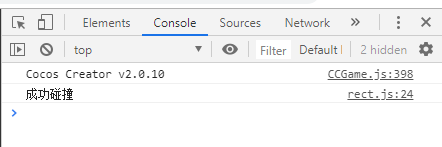
然后当小方块掉到最下面的时候, 就会触发碰撞检测的事件, 这时, 可以在浏览器上看到

但是, 碰撞是成功碰撞了, 由于匀速时对物体的控制, 这时物体会接着掉下去, 不会停留, 这时, 就需要在触发碰撞检测事件的时候, 主逻辑也执行一个方法, 来停止方块的运动, 但是 JavaScript 不是 Java , 不能直接实例化对象, 不是一个脚本下的函数无法直接调用, 这时, 就需要实现对事件的全局监听了.
三. 全局监听
在 rect.js 脚本里添加
/** * 当碰撞产生的时候调用 */ onCollisionEnter(other, self) { if (other.node.group != 'box'){ return; }else{ this.node.dispatchEvent(new cc.Event.EventCustom('foobar', true)); } console.log("成功碰撞"); },
然后在主逻辑脚本里添加
/** * 全局事件监听 */ start(){ this.node.on('foobar', function (event) { /** * 发生碰撞, 方块停止移动 */ }, this); },
然后,,问题到这里也就结束了,,因为我没法把这个方块停下来. 希望以后可以想到方法解决这个问题
现在是 2019年7月23日 20:18 做一个笔记
关于小方块下滑的时候无法控制小方块停止的解决方案, 根据 leader 的建议, 使用一个数组来保存小方块的四个子对像,
nodeArray : [cc.Node], //创建一个节点数组来统一管理小方块
然后在生成小方块的地方, 使用这个数组将其他的四个子对象包含进去
var box = cc.find('Canvas/box'); var nodelist=new cc.Node(); nodelist.addChild( this.point.node); nodelist.addChild( this.rect_01.node); nodelist.addChild( this.rect_02.node); nodelist.addChild( this.rect_03.node); nodelist.addChild( this.rect_04.node); box.addChild(nodelist); this.nodeArray=nodelist;
这里还有一个问题就是, 我不知道怎么把这个对象放到数组里, 也不知道怎么去获取这个数组里的节点集合, 更不知道怎么去操作这个节点集合, 问题先放在这里, 等我解决了再来更, 如果有大佬知道解决的方案, 也请伸出援手, 么么哒!
最后,附上灵感来源, 非常感谢这位大佬的分享 https://blog.csdn.net/qq_35916684/article/details/53573695



 浙公网安备 33010602011771号
浙公网安备 33010602011771号