APP网络测试要点和弱网模拟
当前APP网络环境比较复杂,网络制式有2G、3G、4G、5G网络,还有越来越多的公共Wi-Fi。不同的网络环境和网络制式的差异,都会对用户使用app造成一定影响。另外,当前app使用场景多变,如进地铁、上公交、进电梯等,使得弱网测试显得尤为重要。如果app没有对各种网络异常进行兼容处理,那么用户可能在日常生活中遇到APP闪退、ANR(应用程序无响应)、数据丢失等问题。因此,app网络测试,特别是弱网测试尤为重要。本文梳理了app网络测试要点和弱网测试常用模拟方法,让大家对网络测试有一个全面的认识。
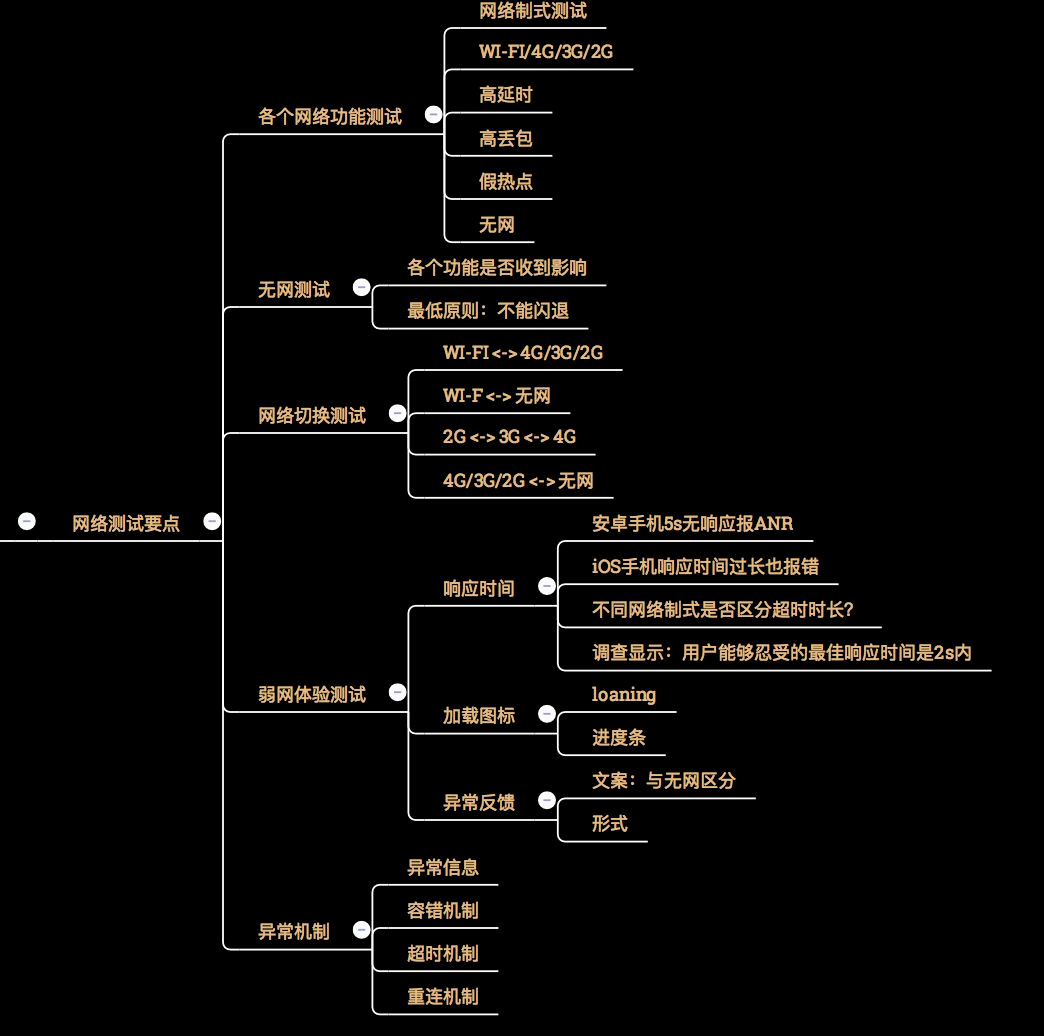
APP网络测试要点

1、各个网络下功能测试
- 不同网络下,检查基本功能点
- 运营商移动、联通、电信接入点测试(需要使用实际SIM卡)
- 若有智能DNS功能,还需要关注运营商判断/归类
- 高延时、高丢包、无网、假热点也可归入弱网测试范畴
2、网络切换测试
部分APP有智能DNS功能,网络切换涉及DNS切换。
网络切换检测机制:Android可以监听系统广播
3、弱网测试
用户体验和异常处理是各个网络场景都需要关注的,只是弱网场景下,需要重点关注。
弱网测试模拟
什么样的网络属于弱网?
低于2G速率的时候都属于弱网,3G也可划分为弱网,一般Wi-Fi不划入弱网测试范畴。
如何进行弱网测试?
1、SIM卡的网络切换
手机-设置-移动网络设置-网络类型选择
3G、4G卡都可以设置关闭3G/4G,只走2G网络。
2、具体弱网场景测试,常见场景包括:地铁/巴士、电梯、楼梯间、停车场
3、使用虚拟机模拟网络速度,如用树莓派搭建的弱网测试仪
4、使用软件进行网络代理,模拟不同的网络带宽、延时率、丢包率
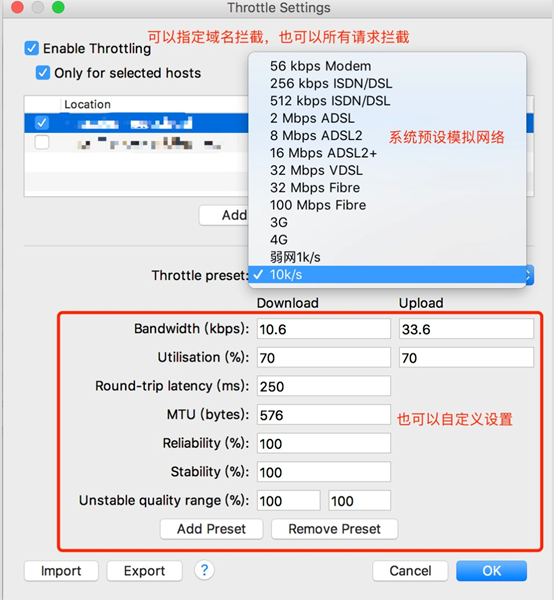
方法一:charles弱网模拟


配置参数解析:
bandwidth —— 带宽,即上行、下行数据传输速度
utilisation —— 带宽可用率,大部分modern是100%
round-trip latency —— 第一个请求的时延,单位是ms。
MTU —— 最大传输单元,即TCP包的最大size,可以更真实模拟TCP层,每次传输的分包情况。
Releability —— 指连接的可靠性。这里指的是10kb的可靠率。用于模拟网络不稳定。
Stability —— 连接稳定性,也会影响带宽可用性。用于模拟移动网络,移动网络连接一般不可靠。具体网络设置参考:



Fiddler也可以进行弱网环境模拟,
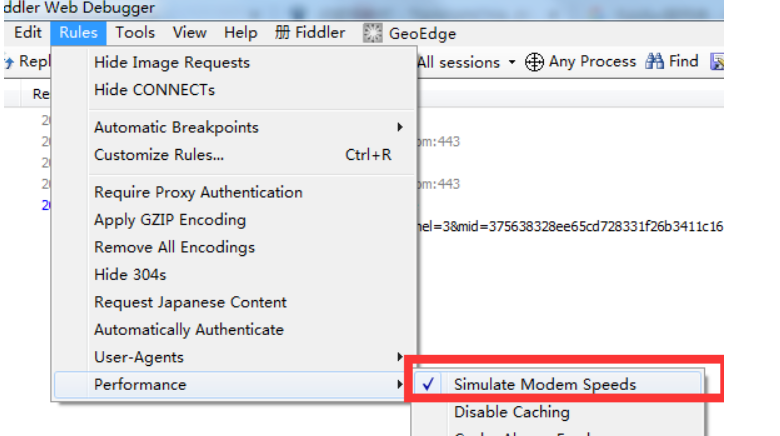
1、在fiddler中启用Rules → Performances → Simulate Modem Speeds :模拟调制解调器的速度
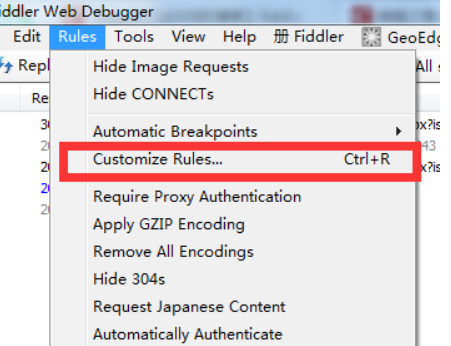
2、在开启第一步模拟调制解调器的速度功能前,应该去设置我们需要模拟的网速,Rules→ Customize Rules,点击该选项后会出现一个文本编辑框,在这段文本内我们只需要修改其中一段代码就可以

网络取值的算法就是 1000/下载速度 = 需要delay的时间(毫秒),比如50kb/s 需要delay200毫秒来接收数据。
查找下面的代码,设置好你想要模拟的网速:
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded. //每延迟300ms发送1kb的数据,也就是每1s发送10/3kb的数据
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.//每延迟150ms下行1kb的数据
oSession["response-trickle-delay"] = "150";
}
代码中:request-trickle-delay代表的是你网络请求的延迟时间,response-trickle-delay代表的是网络响应的延迟时间,单位都是毫秒
上面的方式只是模拟一种稳定的网速,但实际情况中,网速是不稳定的,如果需要模拟这种情况,只需要修改代码如下:
static function randInt(min, max) {
return Math.round(Math.random()*(max-min)+min);
}
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = ""+randInt(1,2000);
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = ""+randInt(1,2000);
}
3、设置完成之后,需要重新开启模拟调制解调器来启用新的设置。
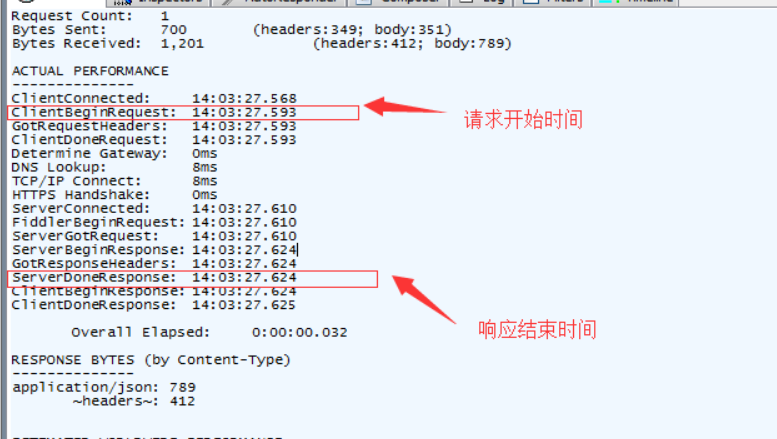
这时候用app进行弱网络条件操作,选择第一个请求和最后一个请求,可以看到整个页面加载所消耗的时间。通过fiddler的记录能知道每个请求不同部分的请求时间。overall elapsed是整个session的时间。
方法二:chrome的webview调试工具弱网模拟
使用chrome的webview调试工具,缺点是只适用于web页面的弱网模拟。
具体步骤:
(1)应用打开webview调试功能,具体如下:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
(2)手机链接电脑,运行APP,进入具体H5页面;
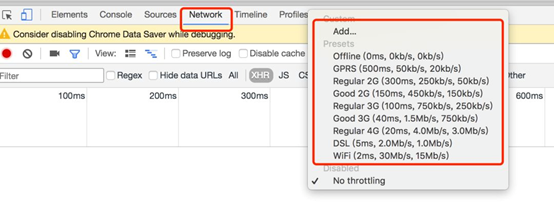
(3)chrome的DevTools中打开Webview:进入chrome://inspect/#devices,会显示已经连接设备,选中待调试webview的inspect
network页面,No throttling下拉框,可以进行网络模拟。

方法三:iOS手机自带Network Link Conditioner 弱网模拟
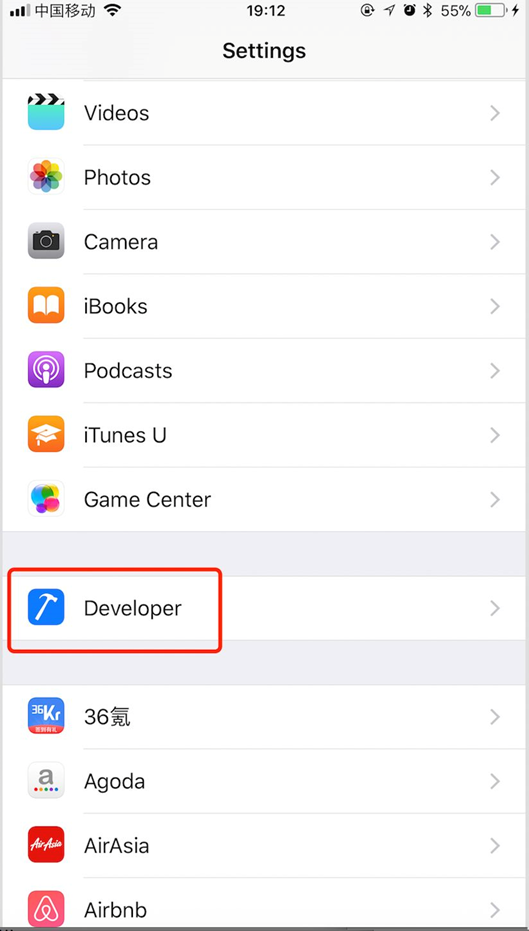
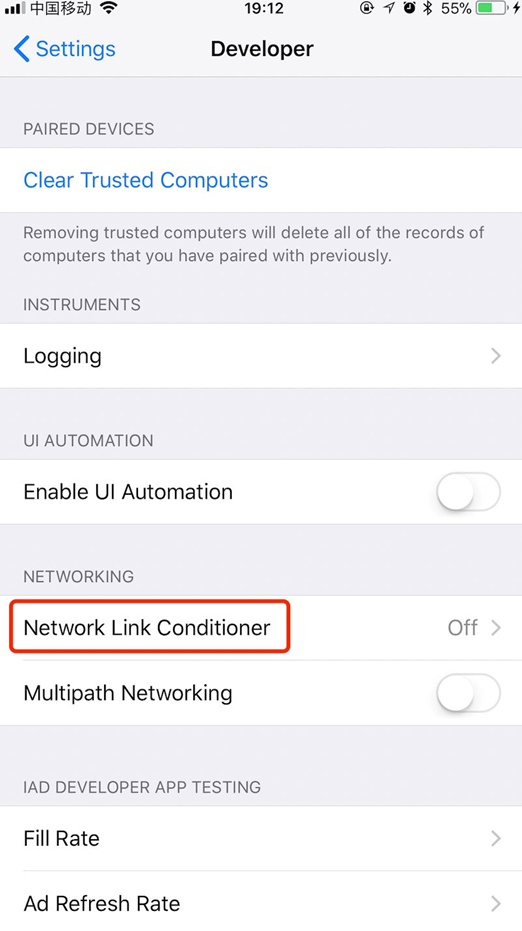
iPhone手机打开开发者选项,具体参考:参考
设置-开发者选项 > Network Link
Conditioner 入口。
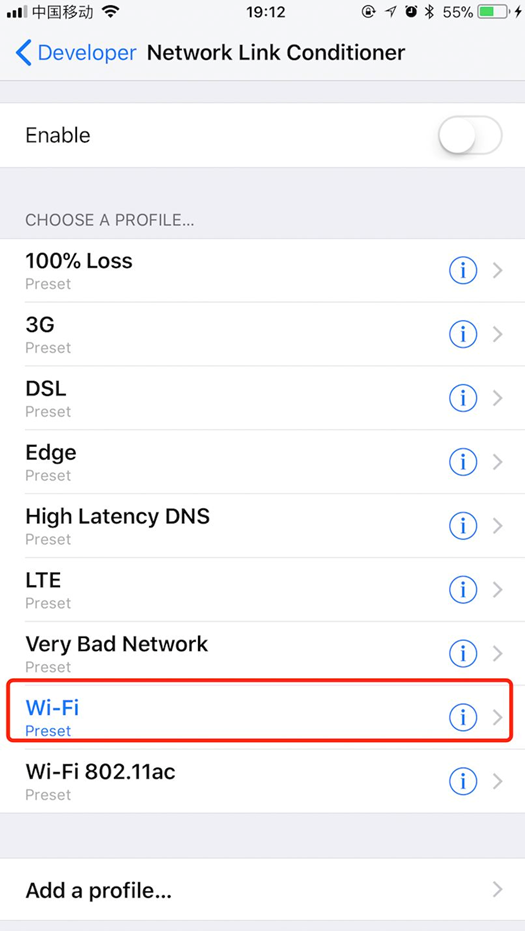
系统已经内置常见网络配置,也可以增加自定义配置。
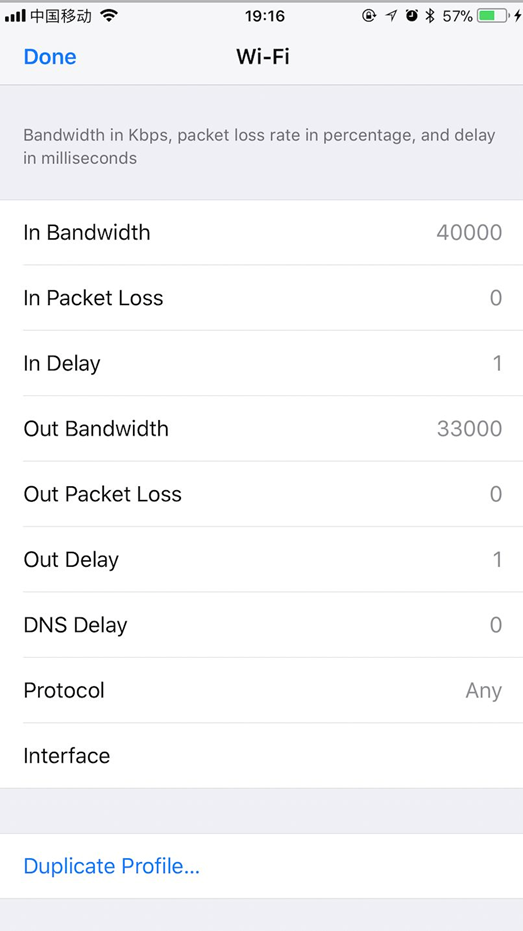
具体配置参数:
in Bandwidth 下行带宽,即下行网络速度
In packet loss 下行丢包率
in delay 下行延迟,单位ms
out bandwidth 上行带宽
out packet loss 上行丢包率
out delay 上行延迟
DNS delay DNS解析延迟
protocol 支持Any,IPV4、IPV6
interface 支持Any,WI-Fi,cellular(蜂窝网)具体步骤参考:





网络测试经典问题分享
场景一:弱网下,页面加载过程,程序闪退。
原因:webview超时处理未在UI线程。toast、关闭页面等操作需要在UI线程。
场景二:302跳转页面,达到内置超时阀值后,webview自动关闭。
原因:业务有页面加载超时自动关闭的逻辑,超时机制未考虑302场景。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2019-03-19 接口测试
2019-03-19 白盒测试常见的用例设计方法
2019-03-19 测试用例的编写方法